Maison >interface Web >js tutoriel >mise en page adaptative CSS
mise en page adaptative CSS
- php中世界最好的语言original
- 2018-03-19 10:31:122284parcourir
Cette fois, je vais vous présenter la mise en page adaptative des CSS. Quelles sont les précautions de la mise en page adaptative des CSS Voici un cas pratique, jetons un coup d'œil.
Tout d'abord, je ne sais pas qui a inventé ce nom ridicule et prétentieux. L'idée générale est que le contenu au milieu s'adaptera à la largeur du navigateur. , tandis que le contenu des deux côtés a une largeur fixe.
Allez, démontrons le dernier code :
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 overflow: hidden; 9 }10 .left {11 float: left;12 width: 100px;13 background: #00f;14 height: 180px;15 }16 .right {17 float: right;18 width: 150px;19 background: #0f0;20 height: 200px;21 }22 .center {23 background: #B373DA;24 height: 150px;25 margin-left: 100px;26 margin-right: 150px;27 }28 </style>29 </head>30 <body>31 <p class="wrap">32 <p class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</p>33 <p class="left">left,宽度固定,高度可固定也可以由内容撑开</p>34 <p class="right">right,宽度固定,高度可固定也可以由内容撑开</p>35 </p>36 </body>
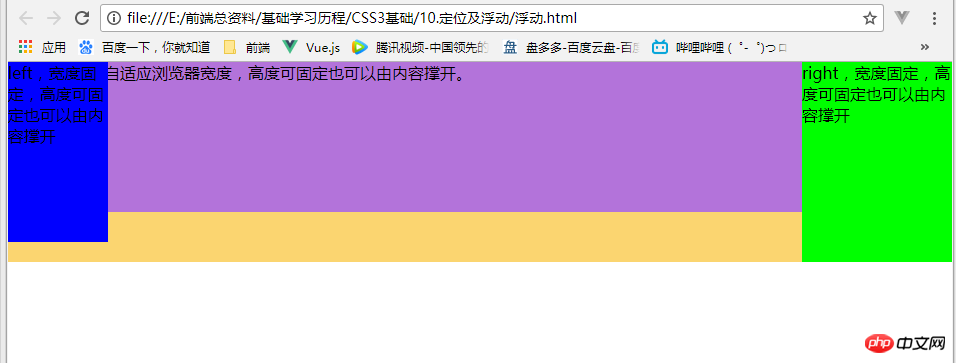
Ensuite l'effet sera comme ceci :

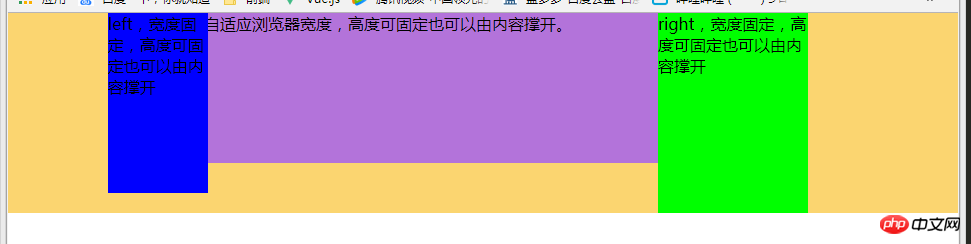
Le milieu de ce grand gars Les parties peuvent en effet changer à mesure que la largeur de la fenêtre de navigation change :

Mais, putain de merde, c'est très curieux, n'est-ce pas ? ! Qu'est-ce que c'est que le corps principal au milieu traversant le contenu des deux côtés ? Ce que nous voulons, c'est les avoir sur une ligne horizontale. Changez le code comme suit :
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 padding: 0 150px 0 100px; 9 overflow: hidden;10 }11 .left {12 float: left;13 width: 100px;14 background: #00f;15 height: 180px;16 margin-left: -100%;17 position: relative;18 left:-100px;19 }20 .right {21 float: right;22 width: 150px;23 background: #0f0;24 height: 200px;25 margin-left: -150px;26 position: relative;27 right:-150px;28 }29 .center {30 background: #B373DA;31 height: 150px;32 float: left;33 width: 100%;34 }35 </style>36 </head>37 <body>38 <p class="wrap">39 <p class="center">center,可以自适应浏览器宽度,高度可固定也可以由内容撑开。</p>40 <p class="left">left,宽度固定,高度可固定也可以由内容撑开</p>41 <p class="right">right,宽度固定,高度可固定也可以由内容撑开</p>42 </p>43 </body>
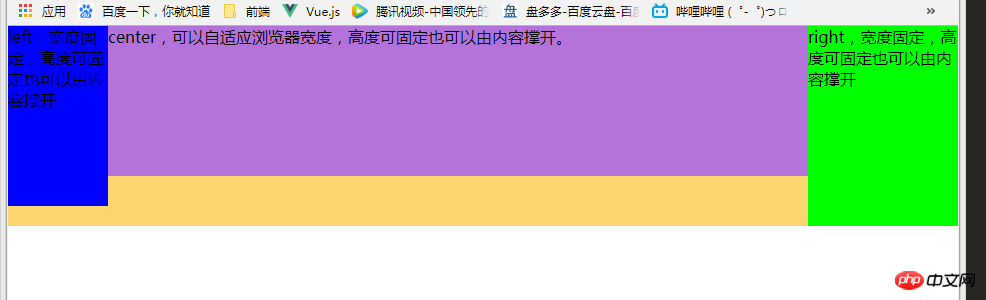
L'idée est la suivante : Pour faire monter la case de gauche, vous devez définir la largeur de la case du milieu avec une marge gauche négative, ce qui est .left {margin-left:-100%;}. De cette façon, la case de gauche peut être déplacée vers l’extrême gauche. Pour faire monter la case de droite
, vous devez définir sa propre largeur avec une marge gauche négative, c'est-à-dire .right {margin-left:-150px;}. De cette façon, la case de droite peut s’afficher à l’extrême droite de la ligne.

Vous pensiez que c'était fait ? En fait, ce n'est pas le cas, car les mots « centre, oui » dans la partie centrale centrale sont bloqués, ce qui signifie que les deux nouvelles « ailes volantes » bloquent le contenu du corps principal. Il faut donc encore déplacer ces deux petites ailes cassées, mais on ne peut pas les déplacer hors de l'écran, car on ne pourra pas les voir.
Donc, nous procédons comme suit, utilisons l'élément parent pour définir les valeurs de remplissage gauche et droite, et pressons les trois cases enfants du parent vers le milieu. C'est-à-dire .wrap{ padding: 0 150px 0 100px;}. Cela libère un peu d'espace pour ces deux petites ailes cassées.

Enfin, "retirez" les deux petites ailes cassées respectivement à gauche et à droite, c'est-à-dire
.left{ position: relative; left: -100px;}
.right{position: relative;right: -150px;}

Ainsi, cette disposition de telle tasse de thé est terminée.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Commande Gulp pour générer une carte de sprite
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

