Maison >interface Web >js tutoriel >JS ajoute des événements aux éléments créés dynamiquement
JS ajoute des événements aux éléments créés dynamiquement
- 小云云original
- 2018-03-19 09:04:401859parcourir
Cet article présente principalement l'implémentation JS de l'ajout d'opérations d'événement à des éléments créés dynamiquement, impliquant l'ajout dynamique d'éléments de page javascript et des compétences opérationnelles liées à la réponse aux événements. Les amis dans le besoin peuvent s'y référer, j'espère que cela pourra aider tout le monde.
Nous savons tous comment ajouter des événements à des éléments directement générés en HTML, mais comment ajouter des événements à un élément généré dynamiquement ? La méthode live en jquery peut le faire
L'implémentation spécifique ? peut être vu dans la démo
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net - JS实现为动态创建的元素添加事件</title>
<script src="js/lib/jquery-1.7.2.min.js"></script>
</head>
<body>
<button id="btn">添加事件</button>
<p id="panel"></p>
<script>
// js原生实现
// var btn=document.getElementById("btn");
// btn.onclick=function(){
// var arr= [];
// for(var i=0;i<10;i++){
// arr.push("<p id='nep'>"+i+"</p>");
// }
//
// document.getElementById("panel").innerHTML=arr.join('<br/>');
// }
//
//jquery部分实现
$("#btn").click(function(){
var arr= [];
for(var i=0;i<10;i++){
arr.push("<p id='nep'>"+i+"</p>");
}
$("#panel").html(function(){
return arr.join("<br/>");
});
});
//为动态创建的html标签元素添加事件
$("#nep").live("click",function(){
var that=$(this);//获取当前点击的this对象
console.log(that.text());
});
</script>
</body>
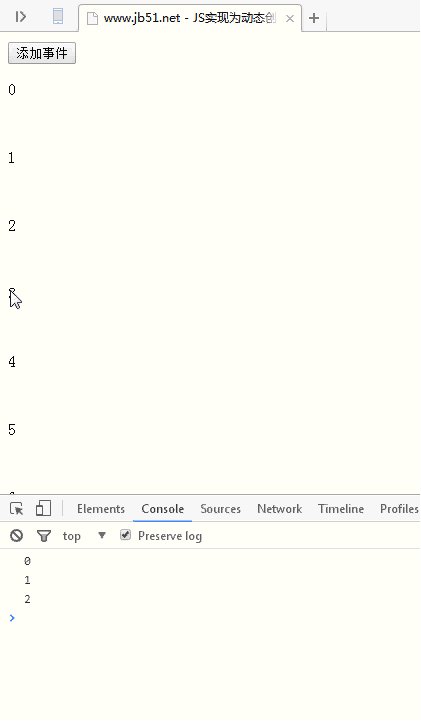
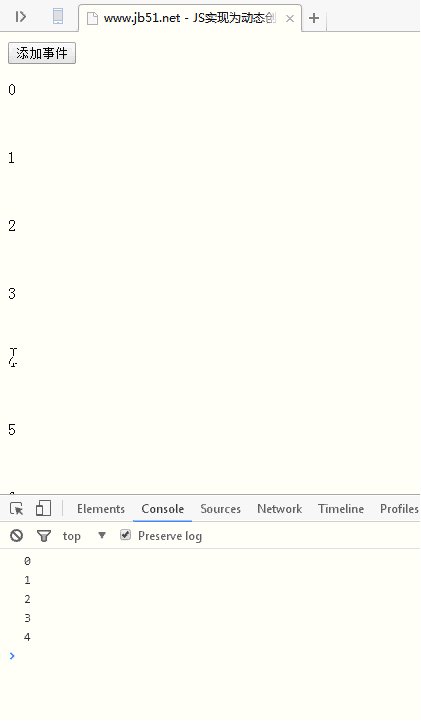
</html>Résultats en cours d'exécution :

Recommandations associées :
Comment ajouter des événements au bouton dans React
Conseils associés pour que js ajoute dynamiquement des événements
jQuery est dynamique Méthode d'ajout d'événements à l'élément select généré
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

