Maison >interface Web >js tutoriel >Explication détaillée du langage compilé js et du langage interprété
Explication détaillée du langage compilé js et du langage interprété
- 小云云original
- 2018-03-17 17:02:282087parcourir
Cet article partage principalement avec vous les connaissances de base du langage compilé en js et du langage interprété. J'espère qu'il pourra aider tout le monde.
1. Type primitif et type référence 1. La différence entre le langage compilé et le langage interprété
Langage compilé : Compilez d'abord un fichier et le programme exécutera automatiquement ce document.
Avantages : rapide
Inconvénients : non multiplateforme.
Le serveur nécessite une forte stabilité. Le système Linux est utilisé et la plupart des clients utilisent Windows, ce qui provoque des problèmes multiplateformes. Les fichiers compilés générés par les langages compilés ne peuvent pas être exécutés sur plusieurs plates-formes en même temps.
Langage interprété : Compilez une phrase et exécutez une phrase. Il n'y a pas de fichier de compilation. Cela équivaut à compiler directement en langage machine 1010 puis à l'exécuter.
Avantages : multiplateforme
Inconvénients : légèrement lent ;
Remarque : Java n'est ni un langage compilé ni un langage interprété au sens strict. Une fois le fichier compilé, la machine virtuelle Java l'interprète et l'exécute, ce qui rend Java multiplateforme.
2. Le moteur js est monothread ----- ne peut faire qu'une seule chose en même temps
Asynchrone -- plusieurs choses sont exécutées en même temps-- ; attendre une chose Une fois qu'une chose est faite, faites-en une autre.
Tranche de temps de rotation : js semble exécuter deux animations en même temps. En fait, js divise le processus des deux animations en d'innombrables tranches de temps clairsemées pour former une pile à chaque fois. , le contenu est Il n'y a pas d'ordre de priorité pour saisir les tranches de temps, l'ordre est aléatoire. Ensuite, l'animation est exécutée dans l'ordre de la pile, et il semble que les deux bougent.
3. Navigateurs grand public----shell et noyau
IE----trident ; Chrome-----firefox---Gecko ; -webkit ---presto
4. Points de connaissances de base sur js
a Les noms de variables peuvent être composés de $ _ chiffres anglais, mais la première lettre ne peut être que $ _ anglais, et un autre Le nom évite les mots ayant une signification particulière tout en tenant compte de la sémantique.
b Valeur originale : null numéro de chaîne non défini booléen ; Valeur de référence : fonction de tableau d'objets (en fait le type d'objet)
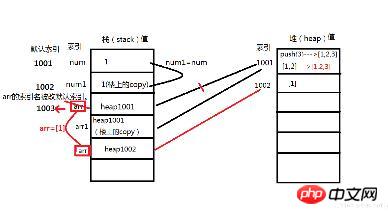
Valeur originale --- l'affectation équivaut à placer une copie dans un nouveau In une variable, si vous attribuez à nouveau une valeur à une variable déjà affectée, la relation d'index entre la variable et la valeur d'origine sera en fait coupée dans la mémoire, et un nouvel emplacement dans la mémoire sera ouvert pour indexer le nom de la variable, et la valeur sera la nouvelle valeur. ps. Jusqu'à ce que la mémoire vous indique qu'elle est pleine, vous effacez certaines choses, puis les sauvegardez à nouveau, l'emplacement d'origine sera écrasé.
var num = 1; var num1 = num; num = 2; console.log(num,num1); //2,1。。。。但是这个num已经不是原来的num了
Valeur de référence --- équivaut à la valeur d'index dans la pile étant le nom de la variable, la valeur étant l'adresse où la valeur réelle est stockée dans le tas, l'index dans le tas étant le adresse, et la valeur étant la valeur vraiment nécessaire, donc lors de l'attribution d'une variable, cela équivaut à attribuer la valeur dans la pile (adresse --- index du tas) à une nouvelle variable, faisant pointer deux variables vers la même adresse à en même temps, alors changer les éléments de cette adresse entraînera deux modifications des valeurs des variables. ps Si vous attribuez une valeur à une variable (une nouvelle valeur de référence ou une valeur d'origine), l'autre variable ne changera pas. Cela équivaut à ouvrir une nouvelle place dans le tas et à donner l'adresse à la variable. la variable restera toujours inchangée.
var arr=[1,2]; var arr1=arr; arr.push(3);//改变同一个地址的arr的内容,两个变量都会改变 console.log(arr,arr1);//[1,2,3],[1,2,3] arr=[1];//给arr重新赋值了一个地址,arr1的地址不会发生改变,还是原来的地址 console.log(arr,arr1)//[1],[1,2,3]
Vous pouvez voir l'image pour plus de détails. L'attribution de valeur d'origine consiste à copier une copie dans une autre variable. La valeur de référence consiste à copier l'adresse dans une autre variable. Modifier le contenu de cette adresse entraînera une modification des valeurs des deux variables. Réaffecter la valeur de référence équivaut à rouvrir un élément de contenu sur la pile puis à donner. une nouvelle adresse. Non Cela affecte un autre élément, et l'emplacement mémoire d'origine est en fait toujours occupé, mais il est rétabli à l'index par défaut et est introuvable.

c : 1/0----Infini (Type de nombre) 0/0---NaN (Type de nombre)
d : ++ a exécute a+1 avant l'instruction en cours et a++ exécute a+1 après l'exécution de l'instruction en cours. Autrement dit, (++a) est égal à a, qui est égal à (a+1), (a++) est égal à la valeur originale de a, a=a+1
Le contenu ci-dessus est un résumé de l'étude vidéo et de la compréhension de la pratique personnelle. Si l'infraction n'est pas intentionnelle, veuillez m'en informer pour apporter des modifications.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

