Maison >interface Web >js tutoriel >Explication détaillée du mécanisme de fonctionnement JS
Explication détaillée du mécanisme de fonctionnement JS
- 小云云original
- 2018-03-17 16:04:081960parcourir
L'environnement dans lequel JS s'exécute est un navigateur. Le navigateur est multi-processus. Chaque page d'onglet ouvrira un processus supplémentaire. Le processus peut inclure le processus de contrôle principal (responsable de l'affichage du navigateur, de l'avant et de l'arrière de l'utilisateur. actions, etc.), GPU, noyau du navigateur (processus de rendu du navigateur, responsable du rendu des pages, de l'exécution du script, du traitement des événements), etc.
Parmi eux, le noyau du navigateur est multithread, y compris
Fil de rendu GUI
Moteur JS fil
Fil de déclenchement d'événement JS
Fil de déclenchement chronométré
-
Fil de requête HTTP asynchrone
Vous pouvez savoir que JS est monothread. La raison pour laquelle JS est monothread est que JS interagit principalement avec les utilisateurs et peut également faire fonctionner des éléments DOM. S'il est multithread, un thread peut modifier un élément DOM. . Lorsqu'un autre thread supprime cet élément DOM, le navigateur ne sait pas quel thread doit être utilisé
Un seul thread signifie une file d'attente de tâches, donc toutes les tâches sont exécutées sur un seul thread. la tâche précédente n'est pas terminée, les tâches suivantes doivent attendre, ce qui entraînera un blocage. Afin d'éviter cette situation, JS dispose d'un mécanisme de boucle d'événements pour y faire face. 
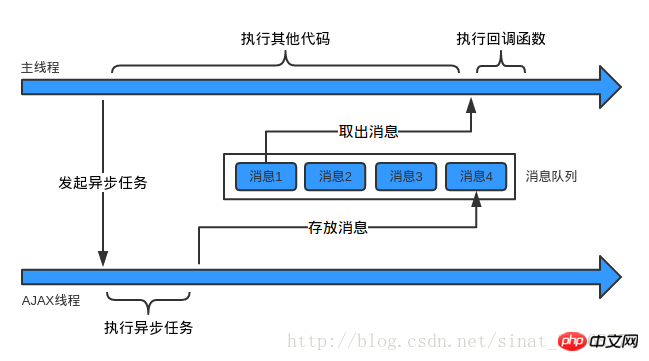
Les tâches synchrones seront exécutées directement sur le thread principal. Si vous devez effectuer une tâche asynchrone, par exemple si vous devez lancer une requête asynchrone AJAX, le thread principal l'indiquera à la requête HTTP asynchrone. thread pour permettre au thread de requête HTTP asynchrone d'effectuer cette tâche de requête asynchrone AJAX, lorsque le thread de requête HTTP termine la tâche, il placera le résultat de l'exécution dans la file d'attente des messages. Lorsque la tâche de synchronisation du thread principal est terminée, il lira la tâche asynchrone. dans la file d'attente des messages et exécutez la fonction de rappel asynchrone, ce processus est répété en continu.
Recommandations associées :
Événements et fonctions de rappel du mécanisme d'exécution JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

