Maison >interface Web >js tutoriel >Analyse de la mémoire des variables de données en JavaScript
Analyse de la mémoire des variables de données en JavaScript
- 小云云original
- 2018-03-17 15:41:241671parcourir
1. Qu'est-ce que les données ? *Les données sont les « éléments » stockés en mémoire qui représentent des informations spécifiques. Son essence est le binaire 0101. Cet article partage principalement avec vous l'analyse de la mémoire des variables de données en JavaScript, dans l'espoir d'aider tout le monde.
par exemple :18 //Ce 18 ne peut être que l'âge ou le score, etc.,
Les données contenues dans le programme d'écriture doivent avoir une signification particulière.
*Les données ont les caractéristiques de base d'être lisibles et transférables (la transférabilité est importante)
var a=2;
b=a;//这个是传递a变量的数据的变量
a={2,4,5}
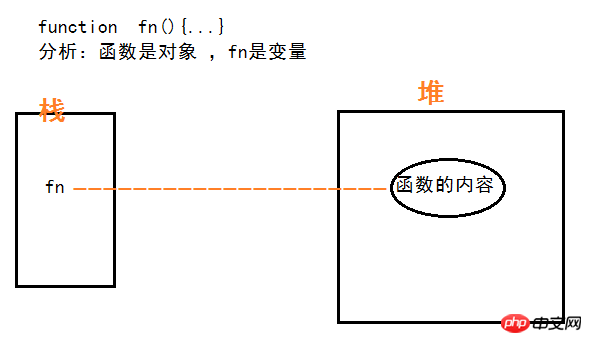
b=a;//这个传递的是a对象的地址值*Tout (tout) est des données, et les fonctions sont aussi des données
" L'affirmation « tout est un objet » est un oxymore car les données peuvent être divisées en types et objets de base.
*Le but de toutes les opérations dans le programme : les données
Toutes les opérations sont des ajouts, des suppressions, des modifications et des recherches de données. Les opérations incluent l'exécution d'opérations arithmétiques sur les données, l'appel de fonctions pour transmettre des paramètres, l'attribution de valeurs, etc.
2. Qu'est-ce que la mémoire ?
* L'espace de stockage (temporaire) généré après la mise sous tension de la clé USB (circuit imprimé)
Déclarer une variable allouera automatiquement de la mémoire
Libérer la mémoire signifie que la mémoire peut être réutilisé (comme Commencez à définir la variable globale. Si vous souhaitez utiliser cette variable globale plus tard, vous devez la libérer (c'est-à-dire réattribuer une valeur à cette variable))
*Création et mort : Memory Stick (circuit intégré) == 》Mise sous tension==》Générer une certaine quantité d'espace de stockage==》Stockage de diverses données==》Mise hors tension==》Toute la mémoire disparaît
*L'espace du la mémoire est temporaire, tandis que l'espace du disque dur est permanent
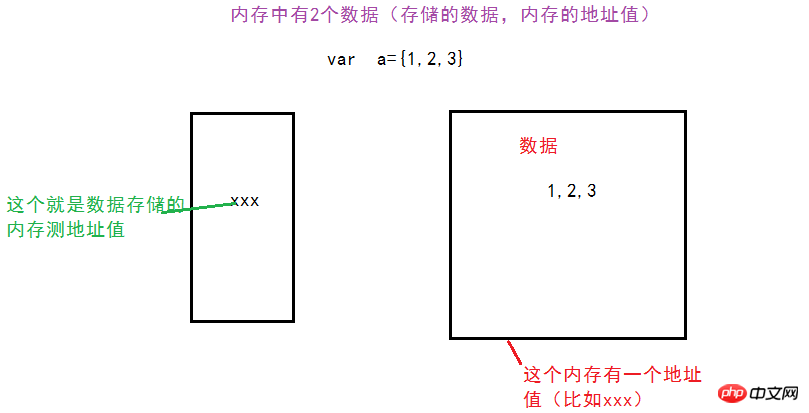
*Un morceau de mémoire contient 2 données
-->Données stockées en mémoire (données générales/données d'adresse)
-->Données de valeur d'adresse mémoire

*Classification de la mémoire
-> , variables locales
->Heap (espace plus grand) : Objet

3. Que sont les variables ?
*Le montant que la valeur peut changer, composé du nom de la variable et de la valeur de la variable
*Une variable correspond à une petite mémoire, le nom de la variable (identification) est utilisé pour trouver la mémoire, et la valeur de la variable est le contenu enregistré en mémoire
var a=3;
4 Quelle est la relation entre la mémoire, les données et les variables ?
* La mémoire est un conteneur, utilisé pour stocker des données
* La variable (nom de la variable) est l'identifiant de la mémoire. Trouvez la mémoire correspondante via des variables, puis exploitez (lire/écrire) les données dans la mémoire
5. Problèmes d'affectation et de mémoire
Problème : var a=XXX, ce qui est enregistré dans. un souvenir Qu'est-ce que c'est ?
//了解内存只保存俩种值(基本类型值,对象地址值)
var a=2;//a内存是基本类型的值:3
a={}//a内存是{}的地址值
var b=4;
a=b;//a中保存的是:b保存的基本类型的值4
b=[];
a=b;//a中保存的是:b中的地址值
6. Problèmes liés à l'affectation des variables de référence
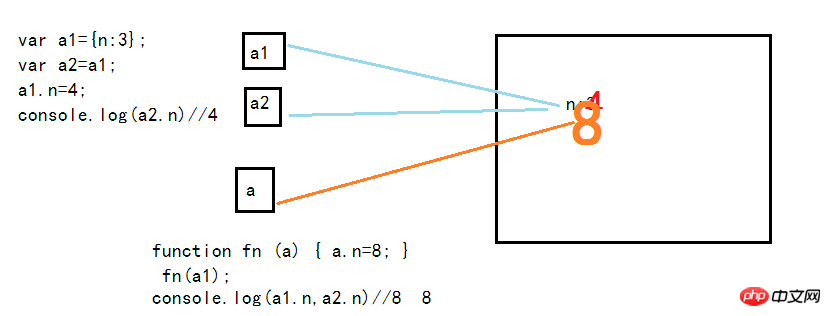
(1) Deux variables de référence pointent vers le même objet et les données internes sont modifiées via une référence. variable. Une autre variable de référence est également visible
*2个引用变量指向同一个对象,通过一个引用变量修改内部数据,另一个引用变量也看得见
var a1={n:3};
var a2=a1;
a1.n=4;
console.log(a2.n)//4
function fn (a) {
a.n=8;//这是改变对象内部的数据,并没有改变对象
}
fn(a1);
console.log(a1.n,a2.n)//8 8//注意:当fn执行完时,a也就释放内存
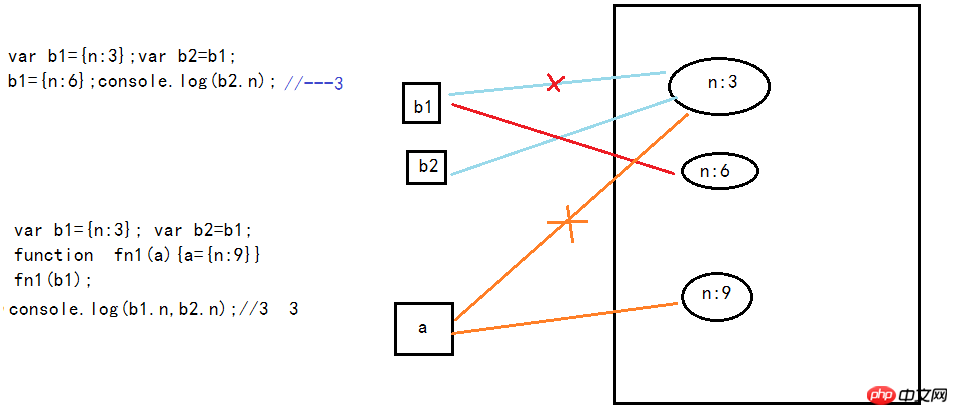
(2). Deux variables de référence pointent vers le même objet, laissez une variable de référence pointer vers un autre objet. , l'autre variable de référence pointe toujours vers l'objet d'origine
var b1={n:3};
var b2=b1;
//b1={n:6};console.log(b2.n);//3
function fn1(a){a={n:9}}//a={n:9}这是创建了一个新的对象
fn1(b1);
console.log(b1.n,b2.n);//3 3
7. Lors du passage de paramètres de variable lors de l'appel d'une fonction en js, est-ce passé par valeur ou Passage par référence
*En passant uniquement par valeur, pas par référence, toutes les valeurs sont transmises. C'est juste que cette valeur peut être des données de base, ou des données de référence (adresse) (objet, fonction, tableau)
*Si cette dernière est considérée comme un transfert de référence, alors le transfert et le transfert de référence peuvent être
var a=3;
function fn(a1){...}
fn(a)//传递的是a的值(基本值)-----传递变量参数应该是值传递
a=function (){...}
fn(a)//传递的是a的值(引用类型也就是地址值)---
//传递变量参数应该是值传递也可以说是引用传递8. Comment le moteur js gère-t-il la mémoire ?
Le moteur js est le code qui analyse et exécute notre code js
(1). Cycle de vie de la mémoire
a. Allouer la mémoire requise
b. . lorsqu'il n'est pas nécessaire
(2). Libérer la mémoire
*Mémoire d'espace de pile allouée pour l'exécution des fonctions : automatiquement libérée après l'exécution de la fonction
*Mémoire d'espace tas pour stocker des objets : lorsque la mémoire n'est pas référencée lorsqu'elle est pointée. à, l'objet devient un objet poubelle, et le ramasse-miettes récupérera et libérera plus tard cette mémoire
var a={};
console.log({})//空对象(有东西,只是没有我们定义的数据)
a=null;//对象是在后面的某个时刻被垃圾回收器回收释放
function fn(){
var a=3;
}
fn()//函数执行完a立即释放Recommandations associées :
Explication détaillée des problèmes d'interception de données en JavaScript
Comment transférer des données en JavaScript vers PHP
Résumé des méthodes de conversion de types de données en JavaScript_Connaissances de base
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

