Maison >interface Web >js tutoriel >JS implémente le remplissage d'avatar par défaut
JS implémente le remplissage d'avatar par défaut
- php中世界最好的语言original
- 2018-03-17 15:22:442318parcourir
Cette fois, je vais vous proposer JS pour implémenter le remplissage d'avatar par défaut. Quelles sont les précautions pour que JS implémente le remplissage d'avatar par défaut. Ce qui suit est un cas pratique, jetons un coup d'œil.
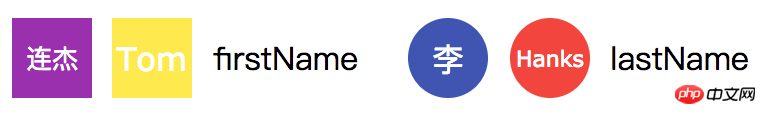
Dans beaucoup de mes projets, il y a un problème avec les avatars par défaut. Afin de conserver l'individualité et de faciliter l'identification, des avatars avec des noms seront renseignés pour les utilisateurs qui n'ont pas d'avatar.
Partage de code : https://github.com/joaner/namedavatar

Facile à appeler
Si l'avatar téléchargé n'existe pas, l'avatar par défaut sera renseigné directement sur la balise , et le nom d'utilisateur est obtenu à partir de alt :
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script>
Si La ressource n'est pas valide, nomméeavatar.setImgs() remplira le nom d'utilisateur en alt, et src devient comme ceci
<img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
Comparé à d'autres similaires projets
Tout d'abord, il prend mieux en charge les noms chinois
-
Remplissez l'URI des données directement sur le
tag, vert sans ajout, coût d'application inférieur
Basé sur
prend en charge plus d'éléments de configuration, par exemple, vous pouvez définir quelle partie afficher, ou une couleur d'arrière-plan aléatoire
prend également en charge la méthode de commande directive de Vue.js
import { directive } from 'namedavatar/vue'
// register as directive
Vue.directive('avatar', directive);
// in vue template
<template>
<img v-avatar="'Tom Hanks'" width="36"/>
</template>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment appeler json avec du js natif
JS imitation jeu légendaire classique
Comment définir le mode distant pour webpack-dev-server
Que dois-je faire si webpack ne peut pas accéder à localhost via l'adresse IP ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

