Maison >interface Web >js tutoriel >Comment utiliser la bibliothèque de dessins plotly.js
Comment utiliser la bibliothèque de dessins plotly.js
- php中世界最好的语言original
- 2018-03-17 14:36:012262parcourir
Cette fois, je vais vous montrer comment utiliser la bibliothèque de traçage plotly.js, et quelles sont les précautions lors de l'utilisation de la bibliothèque de traçage plotly.js. Ce qui suit est un cas pratique, jetons un coup d'œil. .
Cet article présente le tutoriel d'introduction de la bibliothèque de dessins plotly.js et le partage avec tout le monde. Les détails sont les suivants :
Plotly
<.>Origine
Au cours des deux derniers jours, je souhaite afficher des images de fonctions mathématiques sur le front-end. Je suppose qu'il devrait y avoir une bibliothèque js mature. Alors, je l'ai simplement essayé. Enfin, j'ai décidé d'utiliser plotly.js. D'autres, comme function-plot, ont également l'air bien, j'y jetterai un œil quand j'aurai le temps.Plotly
plotly.js est la bibliothèque graphique open sourceJavaScript qui alimente Plotly.
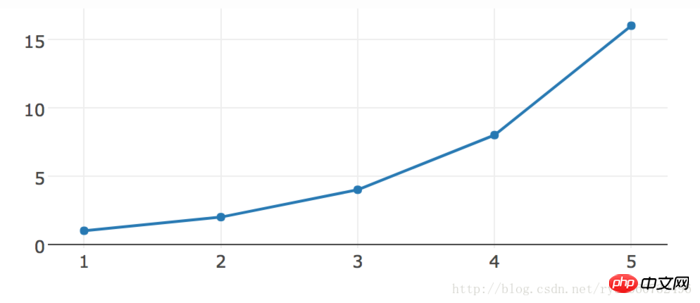
Plotly peut être appelé One des meilleures bibliothèques de dessins jamais créées.Cas simple
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>plot 绘制图像</title>
</head>
<body>
<p id="tester" style="width:600px;height:250px;"></p>
</body>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<!-- test -->
<script>
TESTER = document.getElementById('tester');
Plotly.plot(TESTER, [{
x: [1, 2, 3, 4, 5],
y: [1, 2, 4, 8, 16]
}], {
margin: {t: 0}
});
</script>
</html>Effet

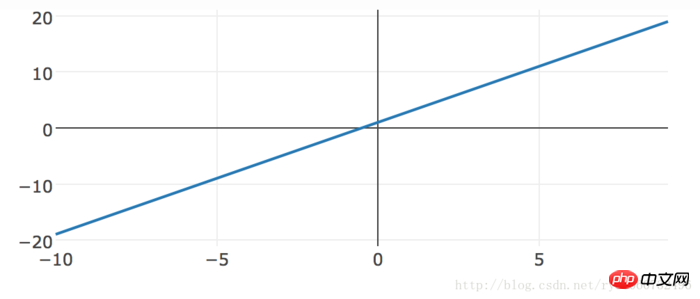
Dessiner des images mathématiques
Principes du dessin d'images mathématiques. Par exemple, y = 2*x+1 est en fait une image formée en connectant une série de points (x, y).Code
<p id="math-function" style="width:600px;height:250px;"></p>
<script src="https://cdn.plot.ly/plotly-1.2.0.min.js"></script>
<script>
TESTER = document.getElementById('math-function');
var x = [], y = [];
for(var i = -10; i < 10; i += 1) {
x.push(i);
y.push(2*i+1);
}
Plotly.plot(TESTER, [{
x: x,
y: y
}], {
margin: {t: 0}
});
</script>Effet

Quelles sont les boîtes de message couramment utilisées dans JS
Comment créer dynamiquement des étiquettes et définir des attributs en JS
Comment changer la couleur de la page actuelle avec JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

