Maison >interface Web >js tutoriel >Quelles sont les boîtes de message couramment utilisées en JS ?
Quelles sont les boîtes de message couramment utilisées en JS ?
- php中世界最好的语言original
- 2018-03-17 14:33:221416parcourir
Cette fois, je vais vous présenter quelles sont les boîtes de message couramment utilisées en JS, et quelles sont les notes des boîtes de message couramment utilisées en JS. Ce qui suit est un cas pratique. , jetons un coup d'oeil.
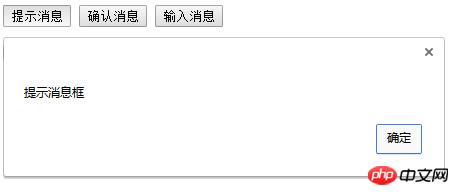
Jetons d'abord un coup d'œil à l'effet de course



Ajouter à partagez-les tous Code :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Comment créer dynamiquement des balises et définir des attributs avec js
Utiliser JS pour effectuer des calculs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

