Maison >interface Web >js tutoriel >JS pour copier le contenu dans le presse-papiers
JS pour copier le contenu dans le presse-papiers
- php中世界最好的语言original
- 2018-05-16 16:49:342893parcourir
Cette fois, je vais vous présenter les précautions pour savoir comment copier du contenu dans le presse-papiers à l'aide de JS. Voici quelques cas pratiques. Regardons-les ensemble.
Méthodes courantes
J'ai vérifié le tout-puissant Google. Maintenant, les méthodes courantes sont principalement les deux suivantes :
Bibliothèque tierce : clipboard.js.
Méthode native : document.execCommand()
Voyons comment ces deux méthodes sont utilisées.
clipboard.js
Citation
Citation directe :
<script src="dist/clipboard.min.js"></script>
Paquet : npm install clipboard --save , puis import Clipboard from 'clipboard';
Copier depuis la zone de saisie en utilisant
Maintenant, il y a une balise d5fd7aea971a85678ba271703566ebfd copiez le contenu à l'intérieur, nous pouvons faire ceci :
101d2f0351ffa1654f54f73ea413e6f4 34d7634e8dc05677951405c4b6cbcee6点我复制65281c5ac262bf6d81768915a4a77ac0
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
Notez qu'un attribut bb9345e55eb71822850ff156dfde57c8 est ajouté à la balise data-clipboard-target , et sa valeur est le d5fd7aea971a85678ba271703566ebfd du id qui doit être copié. Comme son nom l'indique, il copie le contenu de la balise entière.
Copier directement
Parfois, nous ne voulons pas copier le contenu de d5fd7aea971a85678ba271703566ebfd, mais simplement obtenir la valeur directement à partir de la variable. Si nous pouvons faire cela dans Vue :
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';
Événement
Parfois, nous devons faire quelque chose après la copie, cette fois, nous avons besoin de Rappel fonction support.
Ajoutez le code suivant à la fonction de traitement :
// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:ed77c0f0d1a4e9c4032e2f7c73cffb1b点我复制65281c5ac262bf6d81768915a4a77ac0
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
Résumé
Le document mentionne également que si vous utilisez , afin de rendre la gestion du clipboard cycle de vie plus élégante, pensez à le détruire après utilisation. btn.destroy()
Méthode document.execCommand()
Voyons d'abord comment cette méthode est définie sur : MDN
which allows one to run commands to manipulate the contents of the editable region.signifie que vous pouvez permettre aux commandes en cours d'exécution d'exploiter le contenu de la zone modifiable. Notez qu'il s'agit d'une zone modifiable. Définition La méthode
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)renvoie une valeur booléenne indiquant si l'opération a réussi.
- aCommandName : indique le nom de la commande, tel que : copier, couper, etc. (voir commandes pour plus de commandes) ;
- aShowDefaultUI : S'il faut afficher l'interface utilisateur, généralement faux ;
- aValueArgument : Certaines commandes nécessitent des paramètres supplémentaires, qui ne sont généralement pas utilisés
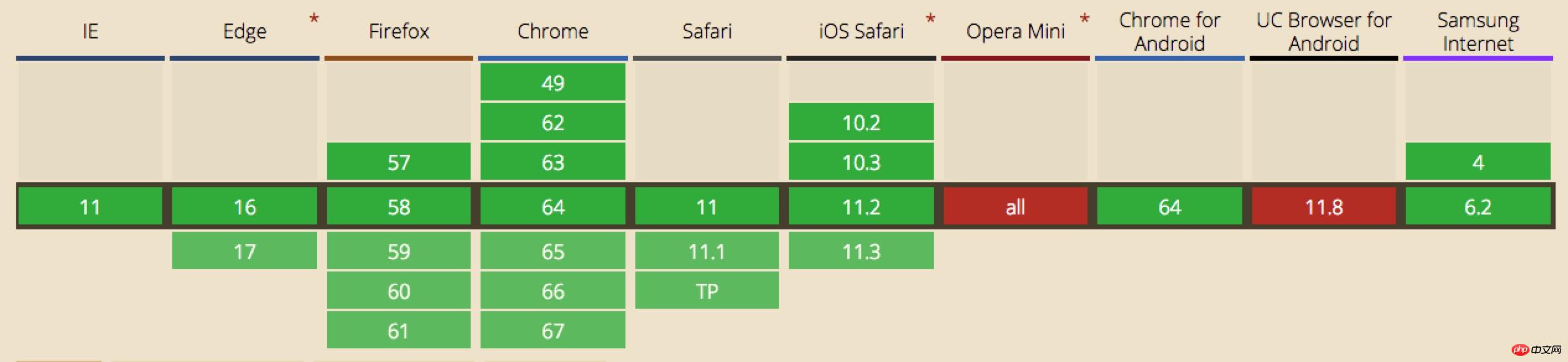
La compatibilité de cette méthode n'était effectivement pas très bonne auparavant, mais heureusement, elle est désormais fondamentalement compatible avec tous les principaux navigateurs et peut également être utilisée sur les terminaux mobiles.

Il y a maintenant une balise d5fd7aea971a85678ba271703566ebfd copier Pour le contenu, on peut faire ceci :
101d2f0351ffa1654f54f73ea413e6f4 ddbd97e11a826e220b707861b3166e92点我复制65281c5ac262bf6d81768915a4a77ac0
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})Le copier depuis d'autres endroitsParfois le la page n'est pas la même Sans la balise
, nous pourrions avoir besoin de copier le contenu d'un, ou de copier directement la variable. d5fd7aea971a85678ba271703566ebfde388a4556c0f65e1904146cc1a846bee N'oubliez pas qu'il a été mentionné dans la définition de la méthode
execCommand() En ce moment, nous devons sauver le pays.
<button id="btn">点我复制</button>Il peut être considéré comme un succès pour sauver le pays à travers les courbes. En utilisant cette méthode, j’ai rencontré plusieurs pièges.
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
遇到的坑
在Chrome下调试的时候,这个方法时完美运行的。然后到了移动端调试的时候,坑就出来了。
对,没错,就是你,ios。。。
1、点击复制时屏幕下方会出现白屏抖动,仔细看是拉起键盘又瞬间收起
知道了抖动是由于什么产生的就比较好解决了。既然是拉起键盘,那就是聚焦到了输入域,那只要让输入域不可输入就好了,在代码中添加 input.setAttribute('readonly', 'readonly'); 使这个 d5fd7aea971a85678ba271703566ebfd 是只读的,就不会拉起键盘了。
2、无法复制
这个问题是由于 input.select() 在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是 input.setSelectionRange(0, input.value.length);。
完整代码如下:
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

