Maison >interface Web >js tutoriel >Comment l'utiliser dans les composants React
Comment l'utiliser dans les composants React
- php中世界最好的语言original
- 2018-03-17 13:24:041969parcourir
Cette fois, je vais vous montrer comment l'utiliser dans les composants React. Quelles sont les précautions lors de son utilisation dans les composants React. Voici des cas pratiques, jetons un coup d'œil.
Qu'est-ce que c'est du composant React ?
En écrivant un composant simple et en le rendant, imprimez la fonction personnalisée et effectuez le rendu respectivement. ceci :
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super()
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
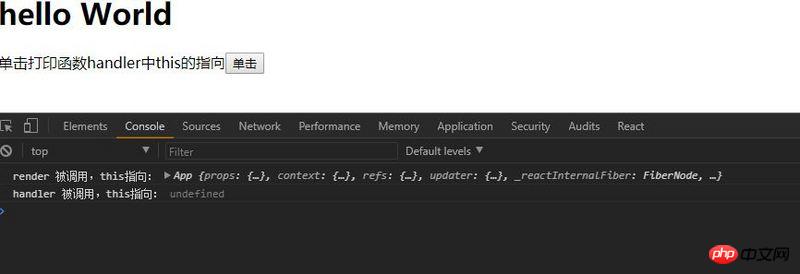
Le résultat est tel qu'indiqué dans la figure :

Comme vous pouvez le voir, ceci dans la fonction de rendu pointe vers l'instance du composant , et dans la fonction handler() Ceci n'est pas défini, pourquoi ?
Ceci dans la fonction JavaScript
Nous savons tous que ceci dans la fonction JavaScript n'est pas défini lorsque la fonction est déclarée, mais lorsque la fonction est appelée (c'est-à-dire exécuter ) Lorsque le code
var student = {
func: function() {
console.log(this);
};
};
student.func();
var studentFunc = student.func;
studentFunc();
défini est exécuté, vous pouvez voir que student.func() imprime l'objet étudiant, car cela pointe vers l'objet étudiant à ce moment-là et studentFunc() imprime la fenêtre, car ; à ce moment, il est imprimé par Appelé par fenêtre, cela pointe vers fenêtre.
Ce code vérifie clairement que this dans la fonction JavaScript n'est pas défini lorsque la fonction est déclarée, mais lorsque la fonction est exécutée
De même, les composants React suivent également JavaScript. Cette fonctionnalité signifie que différent ; Les « appelants » des méthodes de composants entraîneront des différences à cet égard (l'« appelant » fait ici référence à l'objet actuel lorsque la fonction est exécutée)
Les différences dans « l'appelant » feront que ceci est différent
Test : imprimez ceci dans la fonction cycle de vie et la fonction personnalisée du composant, et utilisez this.handler() dans la méthode render() respectivement, window.handler(), onCilck={this.handler} Ces trois méthodes appellent handler() :
/App.jsx
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App

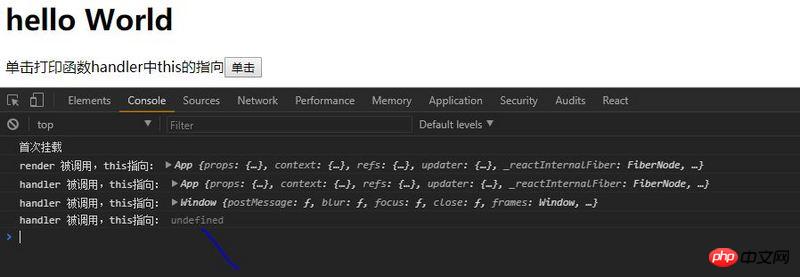
Vous pouvez voir :
this dans le rendu -> Objet App de l'instance de composant
this.handler() dans le rendu ->
- render window.handler() ->
objet fenêtre;
- onClick = {this.handler} ->
import React from 'react'
import {render,unmountComponentAtNode} from 'react-dom'
import App from './App.jsx'
const root=document.getElementById('root')
console.log("首次挂载");
let instance = render(<App />,root);
window.renderComponent = () => {
console.log("挂载");
instance = render(<App />,root);
}
window.setState = () => {
console.log("更新");
instance.setState({foo: 'bar'});
}
window.unmountComponentAtNode = () => {
console.log('卸载');
unmountComponentAtNode(root);
}Utilisez trois boutons pour déclencher le processus de chargement, de mise à jour et de désinstallation des composants : /index.html
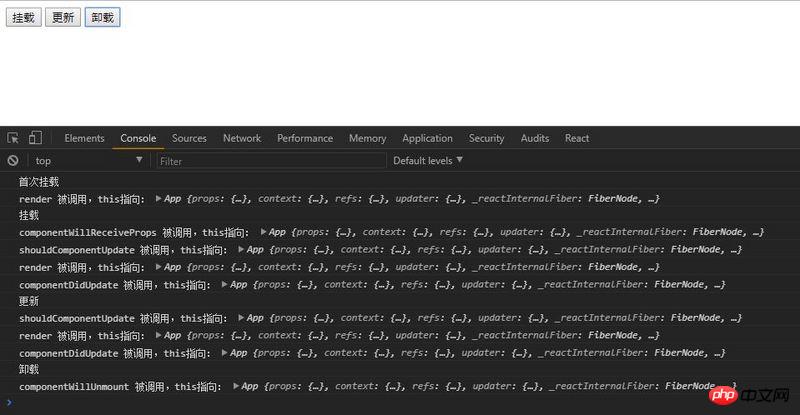
<!DOCTYPE html> <html> <head> <title>react-this</title> </head> <body> <button onclick="window.renderComponent()">挂载</button> <button onclick="window.setState()">更新</button> <button onclick="window.unmountComponentAtNode()">卸载</button> <p id="root"> <!-- app --> </p> </body> </html>Exécutez le programme, cliquez tour à tour sur "Monter" et liez onClick ={this.handler } Les résultats des boutons "Cliquer", "Mettre à jour" et "Désinstaller" sont les suivants :

Liaison automatique et liaison manuelle
- React.createClass a une magie intégrée qui peut automatiquement lier la méthode utilisée afin que celle-ci pointe vers The objet d'instanciation du composant, mais les autres classes JavaScript n'ont pas cette fonctionnalité ;
- L'équipe React a donc décidé de ne pas implémenter la liaison automatique dans la classe du composant React et de donner la liberté de conversion de contexte. à Pour les développeurs ;
- Nous lions donc généralement le pointeur this de la méthode dans le
constructeur :
import React from 'react';
const STR = '被调用,this指向:';
class App extends React.Component{
constructor(){
super();
this.handler = this.handler.bind(this);
}
//测试函数
handler() {
console.log(`handler ${STR}`,this);
}
render(){
console.log(`render ${STR}`,this);
this.handler();
window.handler = this.handler;
window.handler();
return(
<p>
<h1>hello World</h1>
<label htmlFor = 'btn'>单击打印函数handler中this的指向</label>
<input id = "btn" type="button" value = '单击' onClick = {this.handler}/>
</p>
)
}
}
export default App
将this.handler()绑定为组件实例后,this.handler()中的this就指向组将实例,即onClick={this.handler}打印出来的为组件实例;
总结:
React组件生命周期函数中的this指向组件实例;
自定义组件方法的this会因调用者不同而不同;
为了在组件的自定义方法中获取组件实例,需要手动绑定this到组将实例。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

