Maison >interface Web >js tutoriel >Comment convertir les types de données JS
Comment convertir les types de données JS
- php中世界最好的语言original
- 2018-03-17 09:30:142539parcourir
Cette fois, je vais vous expliquer comment convertir le type de données JS et quelles sont les précautions à prendre pour convertir le type de données JS. Ce qui suit est un cas pratique, jetons un coup d'œil.
Nous savons tous que JavaScript est un langage faiblement typé (ou typé dynamiquement), c'est-à-dire que le type de variables n'est pas défini.
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
Dans le code ci-dessus, la variable num est d'abord une valeur numérique, puis devient une chaîne. Le type de variable est entièrement déterminé par la valeur actuelle. Ce type est appelé type faible.
Nous savons que dans les langages de programmation, il existe des types entre les données elles-mêmes et les opérations.
Dans un langage de programmation fortement typé, les variables de types différents ne peuvent pas être directement exploitées.
Cependant, dans les langages faiblement typés, des variables de différents types peuvent être ajoutées directement, le type de données doit donc être converti pendant l'opération. Cette conversion de type de données est automatique dans la plupart des cas, mais elle nécessite parfois une conversion forcée manuelle
Avant d'effectuer une conversion de type de données, comprenons d'abord JavaScript Quels sont les types de données de .
Types de données de base en 5 : nombre, chaîne, booléen, non défini, unll.
-
Un type de données complexe : Objet.
Parfois, lorsque nous avons besoin de connaître le type de données d'une variable, nous pouvons l'utiliser via typeof(). Le type de valeur de retour est : chaîne.
<script>
var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}]
for ( i = 0; i < arr.length; i ++) {
console.log(typeof(arr[i]));
}
</script>
Les résultats de sortie sont : non défini, booléen, chaîne, nombre, objet, objet, fonction
null est évidemment un type de données de base, pourquoi le résultat de sortie est-il un objet. Parce que null est considéré comme une référence d'objet vide. N'oubliez pas.
La fonction n'est pas un type de données, mais pourquoi le type de fonction apparaît-il après l'appel de typeof ? D'un point de vue technique, les fonctions sont des objets. Mais il existe aussi des attributs spéciaux, il est donc nécessaire d'utiliser typeof pour distinguer les fonctions et les objets.
Types de données explicitement convertis
Fonctions qui convertissent des valeurs non numériques en types numériques
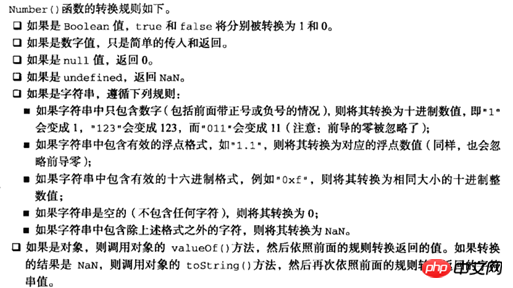
Il existe 3 fonctions qui peuvent convertir des valeurs non numériques en valeurs numériques : Number(), parseInt() et parseFloat(). La première fonction Number(mix) peut être utilisée pour n'importe quel type de données. Cette fonction convertit d'abord le type de données mix en type numérique, puis convertit la valeur mix en valeur numérique. Si la valeur du mix peut être directement convertie en nombre, elle sera affichée directement. Sinon, 0 ou NaN est affiché
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>Les résultats de l'exécution sont : 123, 124, 234, NaN.parseFloat(string) : Convertir une chaîne en nombre à virgule flottante. En commençant par le chiffre numérique et en terminant par le chiffre non numérique, l'utilisation est cohérente avec parseInt(string). La fonction parseInt() a une autre utilité. En utilisant radix comme base, convertissez la chaîne en un entier décimal. La valeur de la base est de 2 à 32. parseInt(string,radix):
- Utilisation 1 : demo.toString() : Convertir la démo en type chaîne. demo ne peut pas être égal à null undefined
- Utilisation 2 : demo.toString(radix) : Convertissez le nombre décimal demo en nombre cible. Par exemple, 123.0.toString(8) convertit le nombre décimal 123 en chaîne octale.
var num1 = parseInt('10001000',2); //136
var num2 = num1.toString(16); //'88'
3、将值转换成布尔值类型
Boolean(变量):将一个值转换成其对应的布尔值。
(1)原始类型值的转换方法
以下六个值的转化结果为false,其他的值全部为true。
undefined
null
-0
+0
NaN
''(空字符串)
(2)对象的转换规则
所有对象的布尔值都是true,甚至连false对应的布尔对象也是true。
Boolean(new Boolean(false)) // true
请注意,空对象{}和空数组[]也会被转成true。
Boolean([]); // true
Boolean({}); // true
隐式的数据类型转换
隐式类型的转换是系统进行运算时自动进行的,但是调用的方法都是显式类型转换的方法。
1、递增和递减操作符
a++ ,a-- ,++a , --a
这4个操作符对任何值都适用,也就是他们不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象,此时伴随着隐式的数据类型转换。
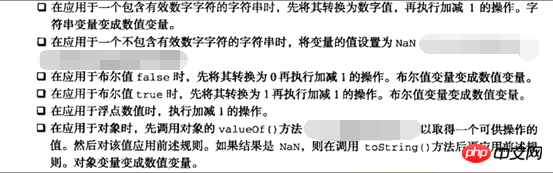
即先将变量通过Number()转换成number的数据类型,然后再进行递增、递减操作。

2、(+)(-),即正负号
不仅适用于整数,还可以用于字符串、布尔值、浮点数值和对象。将变量通过Number()转换成number的数据类型。
3、isNaN(变量)
执行过程为:即先将变量通过Number转换,再进行isNaN() 。
4、(+) 加号
先看下面的一段代码
<script> var str = 1 + "1"; var num = 1 + 1; var num1 = 1 + false; document.write(str , "<br>" , num , "<br>" , num1); </script>
执行结果为:11 , 2 ,1
所以加法有两个作用。如果没有运算过程中没有字符串时,就将变量通过Number()转换为number类型后,再进行运算。如果有字符串的话,加号两边起的就是字符串连接作用。
5、- * / % 减号,乘号,除号,取余
运算时把数据转换成number类型后,再进行运算。
6、&& || ! 与或非运算
将运算符两边的值转换成通过Boolean()函数转换成布尔类型,然后再进行运算。不同的是,&& || 返回的是比较后自身的原值,而 !运算返回的是布尔值.
看一个例子。
<script> console.log(5 && 3); //从左往右判断,如果全都为真,则返回最后一个为真的值,只要有一个判断为假,就返回为假的那个值 console.log(0 || 2); //从左往右判断,返回第一个为真的值,若完成了全部的判断且所有的值都为假,就返回最后为假的那个值 console.log(!3); </script>
返回的结果为:3 , 2 , false.
7、 < > <= >= == != 比较运算符
当数字和字符串比较大小时,会隐示将字符串转换成number类型进行比较。而当字符串和字符串比较大小时,则比较的是ascii码的大小。最后返回的则是布尔值
<script> //1)纯数字之间比较
alert(1<3);//true
//2)数字字符串比较,会将其先转成数字
alert("1"<"3");//true
alert("123"<"123");//false
//3)纯字符串比较,先转成ascii码
alert("a"<"b");//true
alert("abc"<"aad");//false,多纯字母比较,会依次比较ascii码
//4)汉字比较
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,汉字比较,转成ascii码
//5)当数字和字符串比较,且字符串为数字。则将数字字符串转为数字
alert(123<"124");//true,下面一句代码得出124的ascii码为49,所以并不是转成 ascii比较
alert("124".charCodeAt());//49
//6)当数字和字符串比较,且字符串为非纯数字时,则将非数字字符串转成数字的时候会转换为NaN,当NaN和数字比较时不论大小都返回false.
alert(13>"abc");//false
</script>
下面看一种特殊情况。
<script> //undefined不发生类型转换 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不发生类型转换 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等于任何东西,包括它自己 </script>
关于 == 的隐式类型转换,可以看博客:http://www.jb51.net/article/136521.htm
在项目工程中,如果用 == 来判断两个数值是否相等,由于会发生隐式类型转换。所以是非常存在非常大的漏洞的。为了解决这一问题。引入了 === (绝对等于)和 !==(绝对不等于)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Quels sont les trois attributs d'un objet JavaScript
Comment utiliser les instructions personnalisées d'Angular
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

