Maison >interface Web >js tutoriel >Résoudre l'exemple de rapport rouge d'utilisation v-for dans vue
Résoudre l'exemple de rapport rouge d'utilisation v-for dans vue
- 小云云original
- 2018-03-16 17:29:531743parcourir
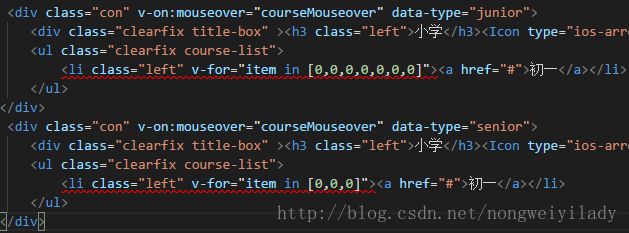
Cet article explique principalement comment résoudre les problèmes de rouge et d'avertissement lors de l'utilisation de v-for dans vue. J'espère qu'il pourra aider tout le monde. Le reportage Code rouge est très inconfortable pour les personnes atteintes de trouble obsessionnel-compulsif qui recherchent du beau code. Le reportage rouge est le suivant :

Il y aura également dans la console :
.(Valeur émise au lieu d'une instance d'Erreur) ed761a7aaf7a49479d5a3b0b912db30a : les listes de composants rendues avec v-for doivent avoir des clés explicites. Voir https://vuejs.org/guide. /list.html#key pour plus d'informations.
invite comme celle-ci pour résoudre le problème du reporting rouge. Nous devons suivre ses invites et ajouter une clé unique pendant la boucle :
<ul class="clearfix course-list">
<li class="left" v-for="(item,index)in gradeClassfy.primary.grade":key="index"><ahref="#">{{item.name}}</a></li>
</ul>De cette façon, le rapport rouge disparaît.
Recommandations associées :
Liste Vue.js rendant le sous-composant d'objet de tableau v-for
Explication du traitement des données de vue v-for
boucles utilisant un exemple de code d'instruction v-for
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

