Maison >interface Web >js tutoriel >js implémente la méthode de copie profonde et superficielle
js implémente la méthode de copie profonde et superficielle
- 小云云original
- 2018-03-16 16:44:022779parcourir
En parlant de copies profondes et superficielles, je pense que nous devons clarifier les types de valeurs 值类型 et 引用类型,本文主要和大家分享js实现深浅拷贝方法,希望能帮助到大家。
Le soi-disant 值类型 est undefined, null, number , string, boolean et cinq autres types de données de base, il devrait y avoir un autre type Symbol.
Les données de type valeur sont stockées dans la mémoire de la pile
Modifier la valeur dans 值类型 équivaut à ouvrir un nouvel espace de stockage dans la mémoire de la pile, similaire à Dans :

Expliqué dans le code :
var num1 = 5var num2 = num1
La valeur du type de valeur ne peut pas être modifiée
Il existe une différence fondamentale entre les valeurs primitives (non définies, nulles, valeurs booléennes, nombres et chaînes) et les objets (y compris les tableaux et les fonctions) en JavaScript. Les valeurs primitives sont immuables : aucune méthode ne peut modifier (ou « muter ») une valeur primitive. Cela est évidemment vrai pour les nombres et les booléens - changer la valeur d'un nombre lui-même n'a pas de sens, mais c'est moins évident pour les chaînes, car les chaînes ressemblent à des tableaux de caractères et nous nous attendons à pouvoir spécifier l'index pour modifier les caractères. dans une chaîne. En fait, javascript l'interdit. Toutes les méthodes de chaîne semblent renvoyer une chaîne modifiée, mais renvoient en réalité une nouvelle valeur de chaîne.
var str = 'abc'str[0] = 'd'console.log(str) // 'abc'
La comparaison des types de valeurs est la comparaison des valeurs
La comparaison des types de valeurs est la comparaison des valeurs. sont égaux, ils sont considérés comme égaux.
var a = 1;var b = 1;console.log(a === b);//true
Type de référence
Les données de type de référence sont stockées dans la mémoire du tas
La valeur du type de référence est stockée dans le tas. mémoire, et la variable stocke un pointeur Stocké dans la mémoire de pile, vers la mémoire de tas.
var person1 = {name:'jozo'};var person2 = {name:'xiaom'};var person3 = {name:'xiaoq'};
La valeur d'un type référence peut être modifiée
Un type référence peut directement modifier sa valeur
var a = [1,2,3]; a[1] = 5; console.log(a[1]); // 5
La comparaison des types référence est la comparaison des références
Donc à chaque fois qu'on opère sur le type référence en js, on opère sur la référence de son objet (le pointeur stocké dans la mémoire de la pile ), Comparer deux types de référence revient donc à voir si leurs références pointent vers le même objet.
var a = [1,2,3];var b = [1,2,3];console.log(a === b); // falsevar a = [1, 2, 3]var b = aconsole.log(a === b) // true
Pass-by-value et pass-by-address
Après avoir compris la différence entre les types de données de base et les types de référence, nous devrions être capables de comprendre la différence entre le pass-by -valeur et adresse de passage.
Lorsque nous effectuons une opération d'affectation, l'affectation (=) du type de données de base consiste à ouvrir une nouvelle pile mémoire dans la mémoire, puis à attribuer la valeur à la nouvelle pile
var a = 10;var b = a; a ++ ; console.log(a); // 11console.log(b); // 10

Ainsi, les deux variables affectées au type de base sont deux variables indépendantes qui ne s'influencent pas.
Mais l'attribution des types de référence se fait par adresse. Il suffit par exemple de changer le pointeur du pointeur, c'est-à-dire que l'affectation du type référence est l'affectation de l'adresse de l'objet stocké dans la pile. Dans ce cas, les deux variables pointent vers le même objet, donc les opérations. entre les deux s’influencent mutuellement.
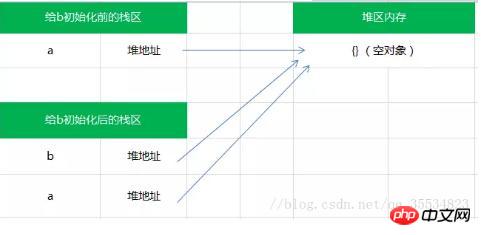
var a = {}; // a保存了一个空对象的实例var b = a; // a和b都指向了这个空对象a.name = 'jozo';
console.log(a.name); // 'jozo'console.log(b.name); // 'jozo'b.age = 22;
console.log(b.age);// 22console.log(a.age);// 22console.log(a == b);// true
Copie superficielle

Mise en œuvre :
function shallowCopy (src) {
let new = {} for (let i in src) { if (src.hasOwnProperty(i)) { new[i] = src[i]
}
} return new}Copie approfondie
Un type d'opération intéressante consiste à utiliser JSON.parse et JSON.stringify
var a = {
name: 'SpawN',
age: 28}var b = JSON.parse(JSON.stringify(a))
b.name = 'Johnny.R'console.log(a.name) // 'SpawN'L'autre est une opération professionnelle, c'est-à-dire une opération régulière, qui est utiliser la récursivité pour parcourir Tous les attributs sous l'objet cible
function deepCopy(obj) {
if (typeof obj !== 'object') return
// 初始化
var newObj = obj instanceof Array ? [] : {} for (let k in obj) { if (obj.hasOweProperty(k)) {
newObj[k] = typeof obj[k] === 'object' ? agruments.callee(obj[k]) : obj[k]
}
} return newObj
}ne sont implémentés qu'en tant que copies profondes de base, et certaines limites ne sont pas correctement gérées. L'idée de base est d'utiliser la boucle for in Lorsque la valeur est un objet, la boucle for in est exécutée de manière récursive.
Recommandations associées :
Explication détaillée des copies profondes et superficielles de tableaux et d'objets js
Comment implémenter des copies profondes et superficielles de tableaux et objets
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

