Maison >interface Web >js tutoriel >js manipule dynamiquement la méthode du nœud DOM
js manipule dynamiquement la méthode du nœud DOM
- 小云云original
- 2018-03-16 16:38:262107parcourir
Cet article partage principalement avec vous la méthode js de manipulation dynamique des nœuds DOM. Il utilise principalement js pour contrôler l'ajout et la suppression de nœuds DOM et la suppression de nœuds DOM. J'espère que cela pourra aider tout le monde.
Contrôle js pour ajouter et supprimer des nœuds DOM
1. Ajouter un nœud dom
<p id="p1">
<p id="p_1">我是第一个段落</p>
<p id="p_2">我是第二个段落</p>
</p>Effet de navigateur

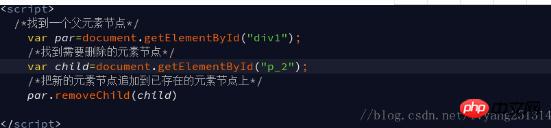
<script> /*创建一个元素节点*/ var arr=document.createElement("p");
/*给元素增加文本节点*/ var txt=document.createTextNode("这是添加的文本");
/*把文本节点追加到元素节点上*/ arr.appendChild(txt);
/*找到一个存在的元素节点*/ var par=document.getElementById("p_1");
/*把新的元素节点追加到已存在的元素节点上*/ par.appendChild(arr);</script>Effet navigateur

<p> </p><p>我是第一个段落</p> <p>我是第二个段落</p>


Résumé des opérations JavaScript natives sur les nœuds dom
Résumé des méthodes d'opération des nœuds DOM dans jQuery
Exemple de partage d'exercices de fonctionnement du sélecteur JQuery et des nœuds DOM
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

