Maison >interface Web >js tutoriel >Explication détaillée de la boucle d'événement dans Node.js
Explication détaillée de la boucle d'événement dans Node.js
- php中世界最好的语言original
- 2018-03-16 15:35:052189parcourir
Cette fois, je vous apporte une explication détaillée de la boucle d'événement de Node.js Quelles sont les précautions d'utilisation de la boucle d'événement de Node.js ? Node.js est également une boucle d'événement à thread unique, mais son mécanisme de fonctionnement est différent de l'environnement du navigateur.
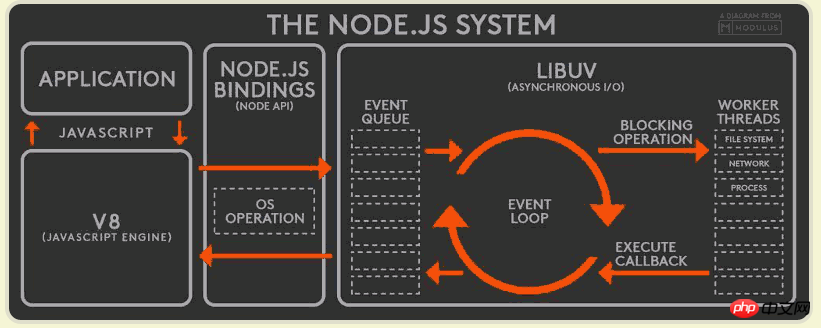
Veuillez regarder le schéma ci-dessous
 D'après le schéma ci-dessus, le mécanisme de fonctionnement de Node.js est le suivant.
D'après le schéma ci-dessus, le mécanisme de fonctionnement de Node.js est le suivant.
(1) Le moteur V8 analyse le script
JavaScript. (2) Le code analysé appelle l'API Node.
(3) La bibliothèque libuv est responsable de l'exécution de l'API Node. Il alloue différentes tâches à différents threads pour former une boucle d'événement (boucle d'événement), et renvoie les résultats d'exécution des tâches au moteur V8 de manière asynchrone.
(4) Le moteur V8 renvoie les résultats à l'utilisateur.
En plus des deux méthodes setTimeout et setInterval, Node.js fournit également deux autres méthodes liées à la "Task
Queue" : process.nextTick et setImmediate. Ils peuvent nous aider à approfondir notre compréhension de la « file d’attente des tâches ». La méthode process.nextTick peut déclencher la
fonction de rappel. Autrement dit, la tâche spécifiée se produit toujours avant toutes les tâches asynchrones. La méthode setImmediate ajoute un événement à la fin de la « file d'attente des tâches » actuelle, c'est-à-dire que la tâche qu'elle spécifie est toujours exécutée dans la prochaine boucle d'événements, ce qui est très similaire à setTimeout(fn, 0). Voir l'exemple ci-dessous (via StackOverflow). Dans le code ci-dessus, puisque la fonction de rappel spécifiée par la méthode process.nextTick est toujours déclenchée à la fin de la "pile d'exécution" actuelle, non seulement la fonction A est exécutée avant l'expiration du délai d'expiration de la fonction de rappel spécifié par setTimeout, mais la fonction B est également exécutée avant l'expiration du délai. Cela signifie que s'il existe plusieurs instructions process.nextTick (qu'elles soient imbriquées ou non), elles seront toutes exécutées sur la "pile d'exécution" actuelle.
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0)// 1// 2// TIMEOUT FIREDMaintenant, regardez setImmediate.
Dans le code ci-dessus, setImmediate et setTimeout(fn,0) ajoutent chacun une fonction de rappel A et un délai d'attente, qui sont déclenchés dans la prochaine boucle d'événement. Alors, quelle fonction de rappel est exécutée en premier ? La réponse n'est pas sûre. Le résultat de l'exécution peut être 1--TIMEOUT FIRED--2 ou TIMEOUT FIRED--1--2.
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});});setTimeout(function timeout() {
console.log('TIMEOUT FIRED');}, 0);Ce qui est déroutant, c'est que la documentation Node.js indique que la fonction de rappel spécifiée par setImmediate est toujours classée avant setTimeout. En fait, cela ne se produit que lors d'un appel récursif.
Dans le code ci-dessus, setImmediate et setTimeout sont encapsulés dans un setImmediate, et son résultat d'exécution est toujours 1--TIMEOUT FIRED--2 À ce moment, la fonction A doit être déclenchée avant l'expiration du délai. Quant au classement 2 derrière TIMEOUT FIRED (c'est-à-dire que la fonction B est déclenchée après l'expiration du délai), c'est parce que setImmediate enregistre toujours l'événement au prochain tour de Event Loop, donc la fonction A et le timeout sont exécutés dans le même tour de boucle, tandis que la fonction B est exécutée lors du prochain tour d’exécution de la boucle.
setImmediate(function (){
setImmediate(function A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0);});// 1// TIMEOUT FIRED// 2Nous obtenons une différence importante entre process.nextTick et setImmediate : plusieurs instructions process.nextTick sont toujours exécutées dans la "pile d'exécution" actuelle en même temps, et plusieurs setImmediate peuvent nécessiter plusieurs boucles pour s'exécuter. En fait, c'est la raison pour laquelle Node.js version 10.0 a ajouté la méthode setImmediate, sinon l'appel récursif à process.nextTick comme celui-ci sera sans fin et le thread principal ne lira pas du tout la "file d'attente des événements" !
En fait, si vous écrivez un process.nextTick récursif maintenant, Node.js lancera un avertissement et vous demandera de le changer en setImmediate.
process.nextTick(function foo() {
process.nextTick(foo);});De plus, puisque la fonction de rappel spécifiée par process.nextTick est déclenchée dans cette "boucle d'événement", tandis que la fonction de rappel spécifiée par setImmediate est déclenchée dans la "boucle d'événement" suivante, il est évident que la première se produit toujours avant ce dernier tôt et l'efficacité d'exécution est élevée (car il n'est pas nécessaire de vérifier la "file d'attente des tâches"). Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée :
Explication détaillée des minuteries JavaScript
Événements et fonctions de rappel du mécanisme d'exécution JavaScript
Explication détaillée du mécanisme multi-thread du navigateur
Quelques problèmes mineurs concernant la conversion de type en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

