Maison >interface Web >js tutoriel >Boucle d'événement du mécanisme d'exécution JavaScript
Boucle d'événement du mécanisme d'exécution JavaScript
- php中世界最好的语言original
- 2018-03-16 15:30:511614parcourir
Cette fois, je vous présente la boucle d'événement du mécanisme d'exploitation JavaScript Quelles sont les précautions pour l'utilisation du mécanisme d'exploitation JavaScript. cas pratique. Levez-vous et jetez un œil.
Le thread principal lit l'Événement à partir de la "TâcheQueue". Ce processus est cyclique, donc l'ensemble du mécanisme de fonctionnement est également appelé Boucle d'événement (boucle d'événement) .
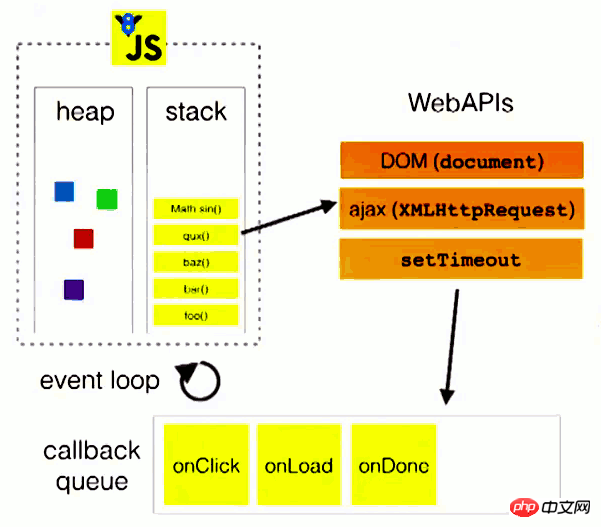
Afin de mieux comprendre la boucle d'événement, veuillez regarder l'image ci-dessous

Dans l'image ci-dessus, le thread principal est en cours d'exécution. À ce moment, un tas et une pile sont générés. Le code dans la pile appelle diverses API externes et ajoute divers événements (clic, chargement, terminé) à la "file d'attente des tâches". Tant que le code de la pile est exécuté, le thread principal lira la "file d'attente des tâches" et exécutera les fonctions de rappel correspondant à ces événements dans l'ordre.
Le code dans la pile d'exécution (tâche synchrone) est toujours exécuté avant de lire la "file d'attente des tâches" (tâche asynchrone). Jetez un œil à l’exemple ci-dessous.
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){};
req.onerror = function (){};
req.send();La méthode req.send dans le code ci-dessus est une opération Ajax pour envoyer des données au serveur. Il s'agit d'une tâche asynchrone, ce qui signifie que le système ne lira pas la "tâche" tant que tous les codes ne seront pas trouvés. du script en cours sont exécutés." queue". Cela équivaut donc à l’écriture suivante.
var req = new XMLHttpRequest();
req.open('GET', url);
req.send();
req.onload = function (){};
req.onerror = function (){};En d'autres termes, peu importe que la partie qui spécifie la fonction de rappel (onload et onerror) soit avant ou après la méthode send(), car elle fait partie de la pile d'exécution et le système les exécute toujours, lira la "file d'attente des tâches".
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
File d'attente des tâches du mécanisme d'exécution JavaScript
Explication détaillée du mécanisme multithread du navigateur
Quelques problèmes mineurs concernant la conversion de type en js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

