Maison >interface Web >js tutoriel >Comment construire un serveur avec nodejs
Comment construire un serveur avec nodejs
- php中世界最好的语言original
- 2018-03-16 14:23:365278parcourir
Cette fois, je vais vous montrer comment utiliser nodejs pour construire un serveur, et quelles sont les précautions à prendre pour utiliser nodejs pour construire un serveur. Ce qui suit est un cas pratique, jetons un coup d'œil.
Tutoriels recommandés sur le site PHP chinois : Tutoriel vidéo Node.js
Démarrage facile
1. Installer le nœud. https://nodejs.org/en/
2. Installez le module ws
ws : Il s'agit d'une bibliothèque WebSocket de nodejs qui peut être utilisée pour créer des services. https://github.com/websockets/ws

3.server.js
Créez un nouveau server.js dans le projet, créez un service et spécifiez le port 8181, enregistrez les messages reçus.
var WebSocketServer = require('ws').Server,
wss = new WebSocketServer({ port: 8181 });
wss.on('connection', function (ws) {
console.log('client connected');
ws.on('message', function (message) {
console.log(message);
});
});
4. Créez un client.html.
Établissez une connexion WebSocket sur la page. Utilisez la méthode d'envoi pour envoyer un message .
var ws = new WebSocket("ws://localhost:8181");
ws.onopen = function (e) {
console.log('Connection to server opened');
} function sendMessage() {
ws.send($('#message').val());
}
Page :
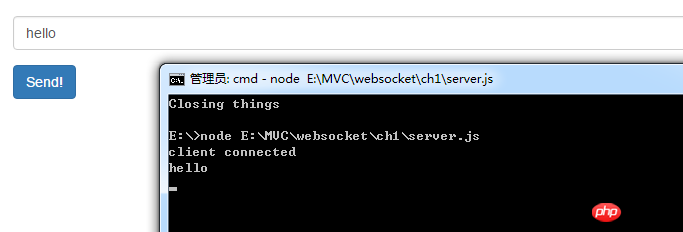
WebSocket Echo Demo <script> var ws = new WebSocket("ws://localhost:8181"); ws.onopen = function (e) { console.log('Connection to server opened'); } function sendMessage() { ws.send($('#message').val()); } </script>
Afficher le code
Après avoir exécuté comme suit, le serveur recevra immédiatement le message du client.

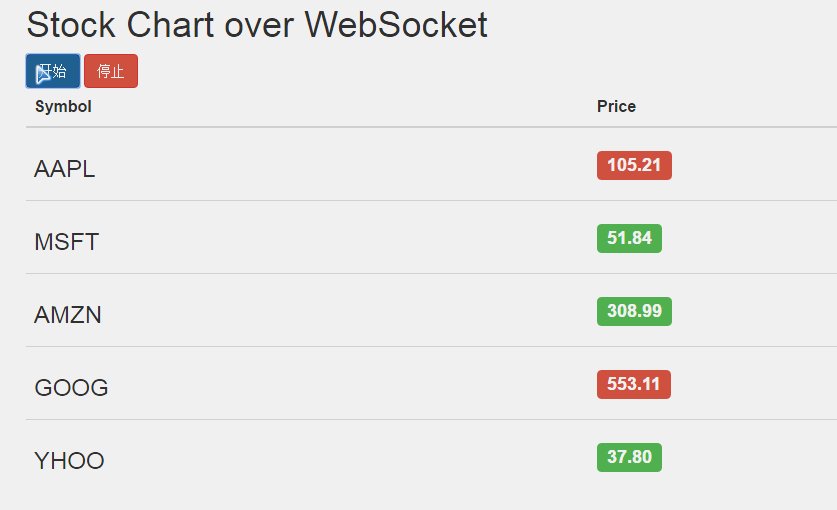
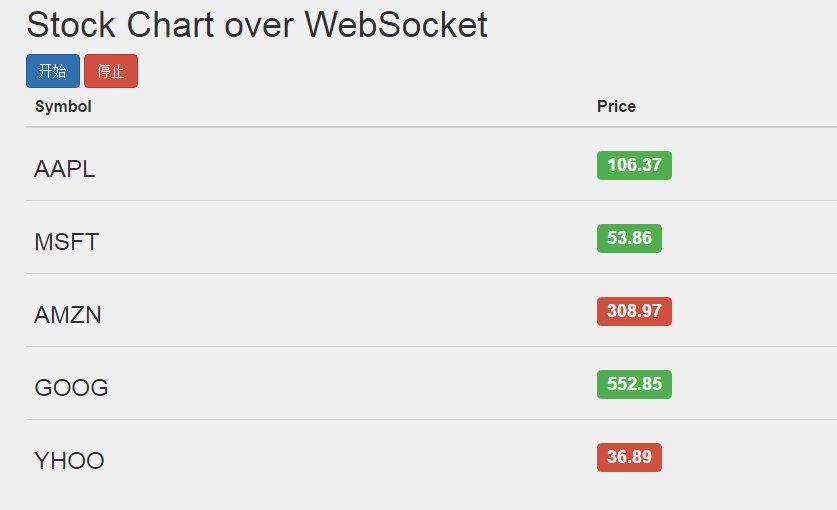
Simulation des stocks
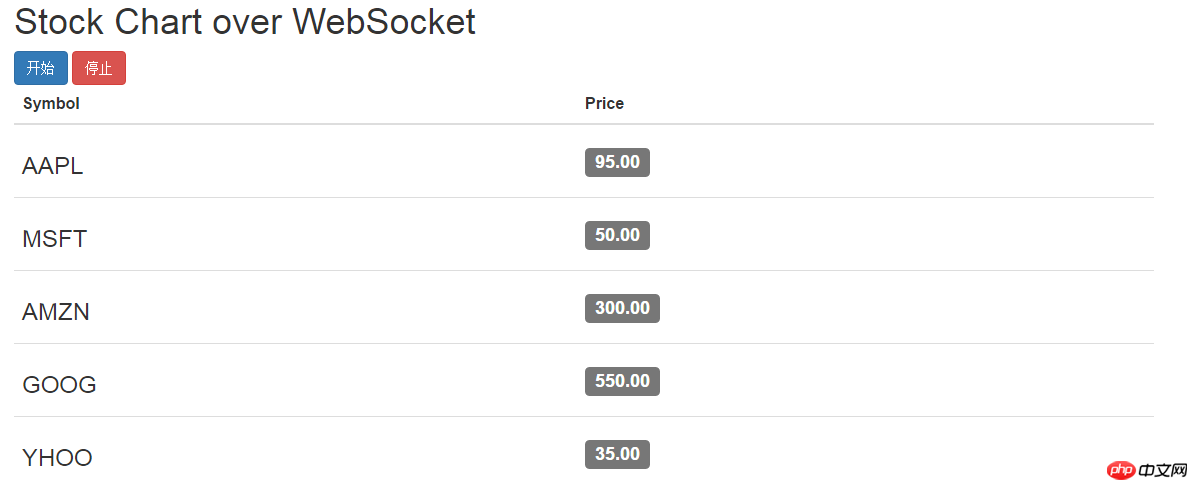
L'exemple ci-dessus est très simple, juste pour montrer comment créer un serveur WebSocket à l'aide du ws de nodejs. Et peut accepter les messages des clients. Ainsi, l'exemple suivant montre les mises à jour en temps réel des stocks. Le client n'a besoin de se connecter qu'une seule fois et le serveur enverra continuellement de nouvelles données. Le client mettra à jour l'interface utilisateur après avoir reçu les données. La page est la suivante. Les boutons de démarrage et d'arrêt testent la connexion et se ferment.

Serveur :
1. Simulez la hausse et la baisse de cinq actions.
var stocks = { "AAPL": 95.0, "MSFT": 50.0, "AMZN": 300.0, "GOOG": 550.0, "YHOO": 35.0}function randomInterval(min, max) { return Math.floor(Math.random() * (max - min + 1) + min);
}var stockUpdater;var randomStockUpdater = function() { for (var symbol in stocks) { if(stocks.hasOwnProperty(symbol)) { var randomizedChange = randomInterval(-150, 150); var floatChange = randomizedChange / 100;
stocks[symbol] += floatChange;
}
} var randomMSTime = randomInterval(500, 2500);
stockUpdater = setTimeout(function() {
randomStockUpdater();
}, randomMSTime);
}
randomStockUpdater();
2. Commencez à mettre à jour les données une fois la connexion établie
wss.on('connection', function (ws) { var sendStockUpdates = function (ws) { if (ws.readyState == 1) { var stocksObj = {}; for (var i = 0; i < clientStocks.length; i++) { var symbol = clientStocks[i];
stocksObj[symbol] = stocks[symbol];
} if (stocksObj.length !== 0) { ws.send(JSON.stringify(stocksObj));//需要将对象转成字符串。WebSocket只支持文本和二进制数据
console.log("更新", JSON.stringify(stocksObj));
}
}
} var clientStockUpdater = setInterval(function () {
sendStockUpdates(ws);
}, 1000);
ws.on('message', function (message) { var stockRequest = JSON.parse(message);//根据请求过来的数据来更新。
console.log("收到消息", stockRequest);
clientStocks = stockRequest['stocks'];
sendStockUpdates(ws);
});Client :
Établir la connexion :
var ws = new WebSocket("ws://localhost:8181");en ouverture directe Il ne sera déclenché qu'une fois la connexion réussie. A ce moment, les actions que le client doit demander sont envoyées au serveur.
var isClose = false; var stocks = { "AAPL": 0, "MSFT": 0, "AMZN": 0, "GOOG": 0, "YHOO": 0
}; function updataUI() {
ws.onopen = function (e) {
console.log('Connection to server opened');
isClose = false; ws.send(JSON.stringify(stock_request));
console.log("sened a mesg");
} //更新UI
var changeStockEntry = function (symbol, originalValue, newValue) { var valElem = $('#' + symbol + ' span');
valElem.html(newValue.toFixed(2)); if (newValue < originalValue) {
valElem.addClass('label-danger');
valElem.removeClass('label-success');
} else if (newValue > originalValue) {
valElem.addClass('label-success');
valElem.removeClass('label-danger');
}
} // 处理受到的消息
ws.onmessage = function (e) { var stocksData = JSON.parse(e.data);
console.log(stocksData); for (var symbol in stocksData) { if (stocksData.hasOwnProperty(symbol)) {
changeStockEntry(symbol, stocks[symbol], stocksData[symbol]);
stocks[symbol] = stocksData[symbol];
}
}
};
}
updataUI();
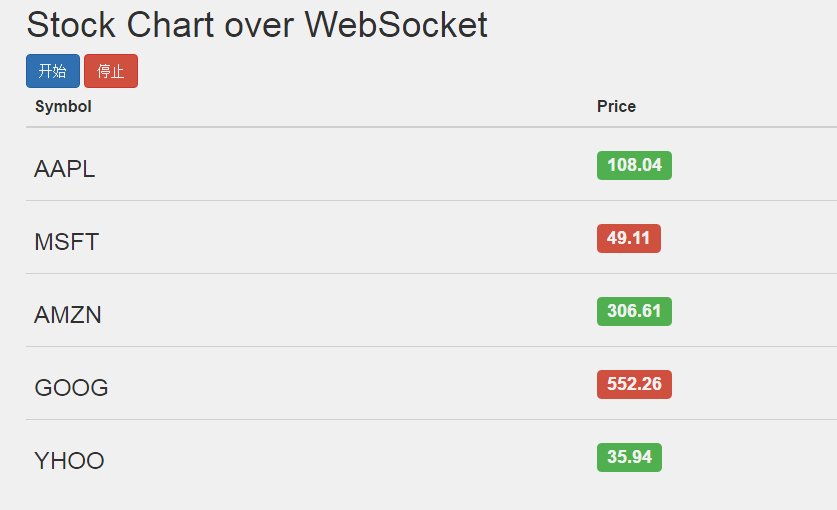
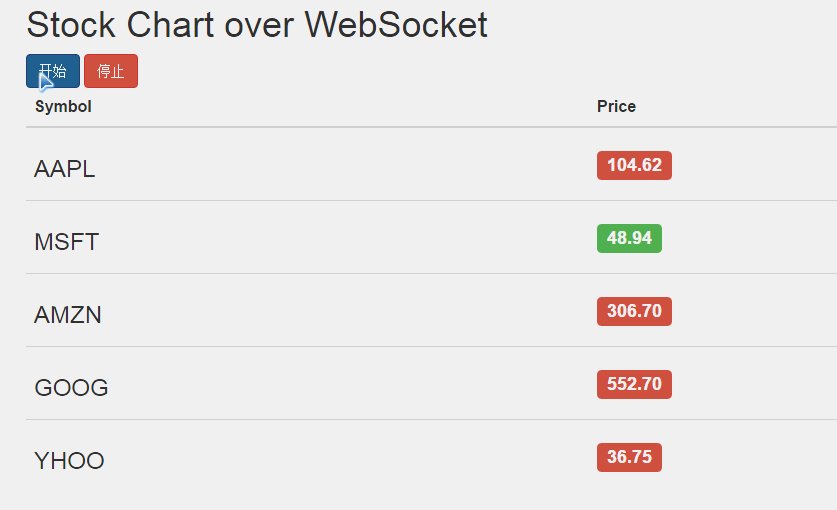
L'effet de l'opération est le suivant : vous n'avez besoin de demander qu'une seule fois, et les données seront continuellement mises à jour. L'effet n'est-il pas génial ? Il n'y a pas besoin d'interrogation, et ce n'est pas nécessaire ? pour les problèmes des longues connexions. Tout le code source sera joint à la fin de l’article.
(La hausse et la baisse des actions américaines sont à l'opposé des couleurs des actions A, c'est-à-dire que le rouge baisse et le vert monte)

En direct chat
ci-dessus Un exemple est qu'une fois la connexion établie, le serveur envoie en continu des données au client. L’exemple suivant est un simple exemple de classe de salle de discussion. Plusieurs connexions peuvent être établies.
1. Installez le module node-uuid pour donner à chaque connexion un numéro unique.

2. Envoi de messages côté serveur
Les types de messages sont divisés en notification et message, le premier étant une information rapide et le second étant le contenu du chat. Le message contient également un identifiant, un surnom et le contenu du message. Dans la section précédente, nous avons appris que readyState a quatre valeurs. OPEN indique que la connexion est établie et que les messages peuvent être envoyés. Si la page est fermée, c'est WebSocket.CLOSE.
function wsSend(type, client_uuid, nickname, message) { for (var i = 0; i < clients.length; i++) { var clientSocket = clients[i].ws; if (clientSocket.readyState === WebSocket.OPEN) {
clientSocket.send(JSON.stringify({ "type": type, "id": client_uuid, "nickname": nickname, "message": message
}));
}
}
}3. Le serveur gère la connexion
Chaque fois qu'une nouvelle connexion est ajoutée, un message invitant l'utilisateur anonyme à se joindre sera envoyé si le message contient "/nick. ", ceci est considéré comme un message de modification de pseudo. Mettez ensuite à jour le pseudo du client. D'autres seront traités comme des messages de chat.
wss.on('connection', function(ws) { var client_uuid = uuid.v4(); var nickname = "AnonymousUser" + clientIndex;
clientIndex += 1;
clients.push({ "id": client_uuid, "ws": ws, "nickname": nickname });
console.log('client [%s] connected', client_uuid); var connect_message = nickname + " has connected"; wsSend("notification", client_uuid, nickname, connect_message);
console.log('client [%s] connected', client_uuid);
ws.on('message', function(message) { if (message.indexOf('/nick') === 0) { var nickname_array = message.split(' '); if (nickname_array.length >= 2) { var old_nickname = nickname;
nickname = nickname_array[1]; var nickname_message = "Client " + old_nickname + " changed to " + nickname; wsSend("nick_update", client_uuid, nickname, nickname_message);
}
} else {
wsSend("message", client_uuid, nickname, message);
}
});
Fermeture de la connexion de traitement :
var closeSocket = function(customMessage) { for (var i = 0; i < clients.length; i++) { if (clients[i].id == client_uuid) { var disconnect_message; if (customMessage) {
disconnect_message = customMessage;
} else {
disconnect_message = nickname + " has disconnected";
} wsSend("notification", client_uuid, nickname, disconnect_message);
clients.splice(i, 1);
}
}
};
ws.on('close', function () {
closeSocket();
});
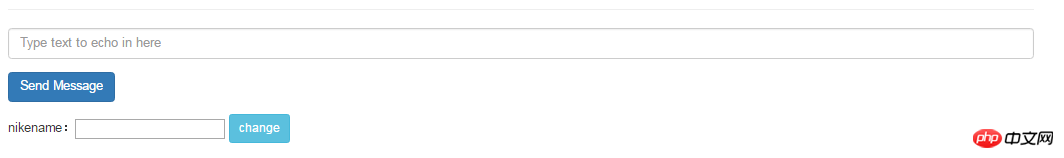
4. Lorsque le client
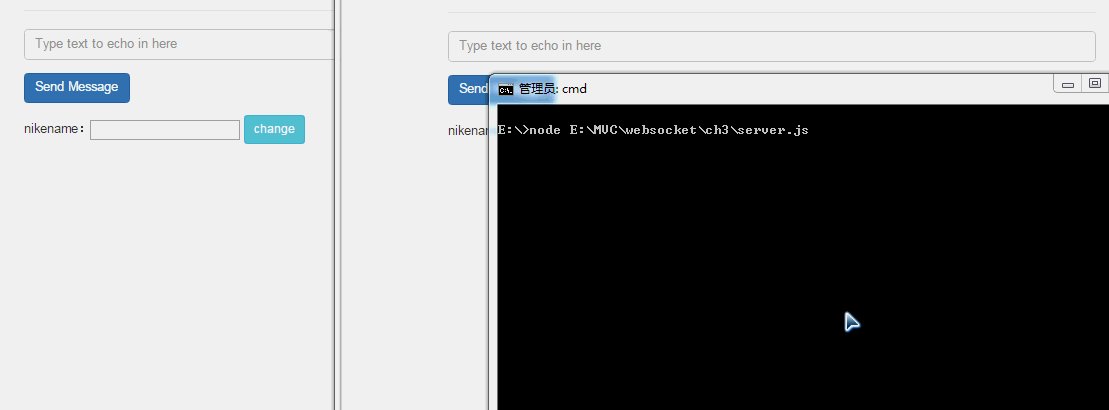
n'est pas démarré, la page est la suivante Le bouton de modification permet de modifier. le surnom.

<p class="vertical-center">
<p class="container">
<ul id="messages" class="list-unstyled"></ul>
<hr/>
<form role="form" id="chat_form" onsubmit="sendMessage(); return false;">
<p class="form-group">
<input class="form-control" type="text" id="message" name="message"
placeholder="Type text to echo in here" value="" autofocus/>
</p>
<button type="button" id="send" class="btn btn-primary"
onclick="sendMessage();">
Send Message </button>
</form>
<p class="form-group"><span>nikename:</span><input id="name" type="text" /> <button class="btn btn-sm btn-info" onclick="changName();">change</button></p>
</p>
</p>
Afficher le code
js :
ws = WebSocket("ws://localhost:8181" nickname = ""= 'Connection to server opened'
( message == "undefined") messages = document.getElementById('messages' messageElem = document.createElement("li" (type === 'notification'= "<span class=\"label label-info\">*</span>" (type == 'nick_update'= "<span class=\"label label-warning\">*</span>"= "<span class=\"label label-success\">"
+ nickname + "</span>" message_text = "<h2>" + preface_label + " "
+ message + "</h2>"=
ws.onmessage = data =="ID: [%s] = %s"= "Connection closed""Connection closed"
messageField = document.getElementById('message' (ws.readyState ==== ''
name = $("#name" (ws.readyState ==="/nick " +
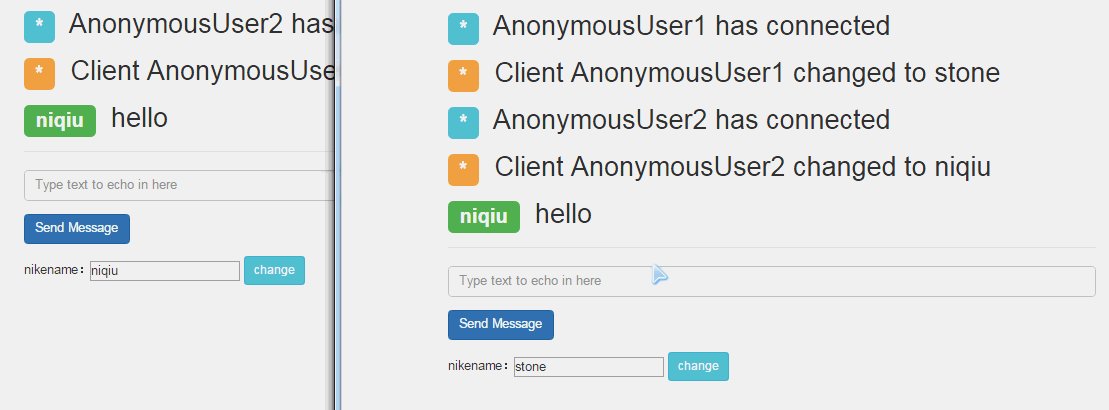
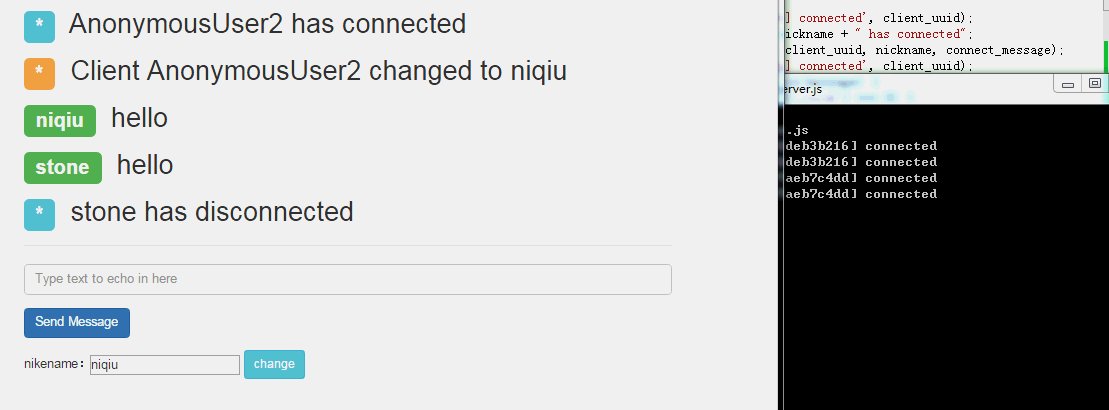
Résultats en cours d'exécution :
Une fois la page terminée fermé, la connexion est immédiatement déconnectée.

Cette expérience de réponse en temps réel est tout simplement incroyable. Le code est plus propre et l'expérience front-end est meilleure. Le client n'est pas obligé d'envoyer des requêtes tout le temps et le serveur le fait. pas besoin d'attendre d'être interrogé.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
La variable JavaScript et ceci, {} et la fonction
Comment déployer Node.JS sur Heroku
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

