Maison >interface Web >js tutoriel >Nodejs utilise Angular pour créer des applications monopage
Nodejs utilise Angular pour créer des applications monopage
- php中世界最好的语言original
- 2018-03-16 14:24:282332parcourir
Cette fois, je vais vous présenter comment créer une application monopage en utilisant Angular dans Nodejs. Quelles sont les précautions pour utiliser Angular dans Nodejs pour créer une application monopage. cas pratique, jetons un coup d'oeil.
Créez un nouveau app_client dans le répertoire racine pour placer spécifiquement le code lié à une seule page. N'oubliez pas de le définir sur statique :
app.use(express.static(path.join(dirname, 'app_client')))
Routage angulaire
Dans une application SPA, basculer entre les pages n'envoie pas de requête en arrière-plan à chaque fois. Cette section déplace le routage vers le client, mais conserve la page maître (layout.jade) et d'autres vues sont implémentées dans Angular. Pour ce faire, créez d’abord une nouvelle méthode angulaireApp dans le contrôleur.
module.exports.angularApp = function (req, res) {
res.render('layout', { title: 'ReadingClub' });
};
Définir l'itinéraire
router.get('/', ctrlOthers.angularApp);
Les itinéraires Express restants sont redondants et vous pouvez les supprimer ou les commenter. Pour éviter le rechargement de la page, l'approche par défaut d'Angular consiste à ajouter un signe # à l'URL. Le signe # est généralement utilisé comme ancre pour localiser des points sur la page, et Angular est utilisé pour accéder aux points dans l'application. Par exemple, dans Express, visitez la page à propos :
/about
Dans Angular, l'url deviendra
/#/about
Cependant, le signe # peut également être supprimé. cela ne ressemble pas à cela. Intuitivement, cela sera discuté dans la section suivante.
L'ancienne version de la bibliothèque Angular inclut le module de routage, mais il s'agit désormais d'un fichier de dépendance externe et peut être maintenu par vous-même. Vous devez donc d'abord le télécharger et l'ajouter au projet. https://code.angularjs.org/1.2.19/
Téléchargez angulaire-route.min.js et angulaire-route.min.js.map, et créez un app.js sous app_client

Ajoutez
script(src='/angular/angular.min.js') script(src='/lib/angular-route.min.js') script(src='/app.js')
dans layout.jade Vous devez définir les dépendances du module avant d'utiliser le routage. Il convient de noter que le nom du fichier de routage est angulaire. route, mais le nom réel du module est ngRoute. Sous app_client/app.js :
angular.module('readApp', ['ngRoute']);
le module ngRoute générera un objet $routeProvider, qui peut être utilisé pour transmettre les fonctions de configuration, où nous définissons les routes :
function config($routeProvider) {
$routeProvider
.when('/', {})
.otherwise({ redirectTo: '/' });
}
angular
.module('readApp')
.config(['$routeProvider', config]);
En repensant au service $http, $scope précédent et au $routeProvider actuel, lorsqu'il apparaît dans le paramètre de fonction , Angular obtiendra automatiquement l'instance pour nous. Il s'agit de injection de dépendance d'Angular. 🎜> mécanisme ; La méthode config définit la route. Pour l'instant, cette route ne fait pas beaucoup de travail, mais la syntaxe est très intuitive. Lorsque l'URL est '/', elle ne fait rien lors de l'accès à la page d'accueil. Et lorsqu'on y accède par une autre URL, il revient à la page d'accueil. Ensuite, nous laissons cet itinéraire faire un peu de travail.
Vue angulaire
Créez d'abord un dossier personnel sous le dossier app_client pour placer certains fichiers sur la page d'accueil. Mais actuellement, la page d'accueil est toujours une vue jade, nous devons la convertir en html, alors créez d'abord un home.view.html :
<p class="row" >
<p class="col-md-9 page" >
<p class="row topictype"><a href="/" class="label label-info">全部</a><a href="/">读书</a><a href="/">书评</a><a href="/">求书</a><a href="/">求索</a></p>
<p class="row topiclist" data-ng-repeat='topic in data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>
</p>
<p class="col-md-3">
<p class="userinfo">
<p>{{user.userName}}</p>
</p>
</p></p>
Comme il n'y a pas encore de données, ce fragment html ne sera pas faire n'importe quoi. L'étape suivante consiste à indiquer au module Angular de charger cette vue lors de l'accès à la page d'accueil. Ceci est réalisé via templateUrl :
function config($routeProvider) {
$routeProvider
.when('/', { templateUrl: 'home/home.view.html'
})
.otherwise({ redirectTo: '/' });
}
Mais cela ne fournit qu'une adresse de modèle. remplacez-le, comme Il y a une balise @RenderBody dans Asp.Net MVC, qui est bloquer le contenu en jade. Cela nécessite l'utilisation d'une directive dans le module ngRoute : ng-view. L'élément marqué sera utilisé par Angular comme conteneur pour changer de vue. Autant l'ajouter au-dessus du contenu du bloc :
#bodycontent.container p(ng-view) block content
Contrôleur
Avec le routage et les vues, nous avons également besoin d'un contrôleur. Créez également un home.controller dans le dossier home. fichier, utilisez d’abord des données statiques. Après avoir parcouru la section précédente, cette partie vous est familière.
angular
.module('readApp')
.controller('homeCtrl', homeCtrl);
function homeCtrl($scope) {
$scope.data = topics;
$scope.user = {
userName: "stoneniqiu",
};
}
Modifiez à nouveau l'itinéraire :
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html', controller: 'homeCtrl',
})
.otherwise({ redirectTo: '/' });
}
À ce moment-là, visitez la page et les données sortiront. Ainsi, qu'il s'agisse d'Asp.net MVC, Express ou Angular, l'idée du mode MVC est la même. La requête atteint le routeur en premier, et le routeur se charge de la transmettre au contrôleur. données, puis restitue la vue.

La différence avec la section précédente est que la directive ng-controller n'est pas utilisée sur la page, mais spécifiée dans le routage.
controllerAs
Angular提供了一个创建视图模型的方法来绑定数据,这样就不用每次直接修改$scope 对象,保持$scope 干净。
function config($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'home/home.view.html',
controller: 'homeCtrl', controllerAs: 'vm'
})
.otherwise({ redirectTo: '/' });
}
红色代码表示启用controllerAs语法,对应的视图模型名称是vm。这个时候Angular会将控制器中的this绑定到$scope上,而this又是一个上下文敏感的对象,所以先定义一个变量指向this。controller方法修改如下
function homeCtrl() { var vm = this;
vm.data = topics;
vm.user = {
userName: "stoneniqiu",
};
}
注意我们已经拿掉了$scope参数。然后再修改下视图,加上前缀vm
<p class="row" >
<p class="col-md-9 page" >
<p class="row topictype"><a href="/" class="label label-info">全部</a><a href="/">读书</a><a href="/">书评</a><a href="/">求书</a><a href="/">求索</a></p>
<p class="error">{{ vm.message }}</p>
<p class="row topiclist" data-ng-repeat='topic in vm.data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>
</p>
<p class="col-md-3">
<p class="userinfo">
<p>{{vm.user.userName}}</p>
</p>
</p></p>
service:
因为服务是给全局调用的,而不是只服务于home,所以再在app_clinet下新建一个目录:common/services文件夹,并创建一个ReadData.service.js :
angular
.module('readApp')
.service('topicData', topicData);function topicData ($http) { return $http.get('/api/topics');
};
直接拿来上一节的代码。注意function写法, 最好用function fool()的方式,而不要var fool=function() 前者和后者的区别是前者的声明会置顶。而后者必须写在调用语句的前面,不然就是undefined。修改layout
script(src='/app.js') script(src='/home/home.controller.js') script(src='/common/services/ReadData.service.js')
相应的home.controller.js 改动:
function homeCtrl(topicData) { var vm = this;
vm.message = "loading...";
topicData.success(function (data) {
console.log(data);
vm.message = data.length > 0 ? "" : "暂无数据";
vm.data = data;
}).error(function (e) {
console.log(e);
vm.message = "Sorry, something's gone wrong ";
});
vm.user = {
userName: "stoneniqiu",
};
}
这个时候页面已经出来了,但是日期格式不友好。接下来添加过滤器和指令
filter&directive
在common文件夹创建一个filters目录,并创建一个formatDate.filter.js文件,同上一节一样
angular
.module('readApp')
.filter('formatDate', formatDate);function formatDate() { return function (dateStr) { var date = new Date(dateStr); var d = date.getDate(); var monthNames = ["1", "2", "3", "4", "5", "6", "7", "8", "9", "10", "11", "12"]; var m = monthNames[date.getMonth()]; var y = date.getFullYear(); var output = y + '/' + m + '/' + d; return output;
};
};
然后在common文件夹下新建一个directive文件夹,再在directive目录下新建一个ratingStars目录。ratingStars指令会在多个地方使用,它包含一个js文件和一个html文件,将上一节的模板文件复制过来,并命名为:ratingStars.template.html。然后新建一个ratingStars.directive.js文件,拷贝之前的指令代码,并改造两处。
angular
.module('readApp')
.directive('ratingStars', ratingStars);function ratingStars () {return {
restrict: 'EA',scope: {
thisRating : '=rating'},templateUrl: '/common/directive/ratingStars/ratingStars.template.html'};
}
EA表示指令作用的范围,E表示元素(element),A表示属性(attribute),A是默认值。还C表示样式名(class),M表示注释(comment), 最佳实践还是EA。更多知识可以参考这篇博客 Angular指令详解
因为还没有创建booksController,先用topic.commentCount来测试ratingStars指令,并记得在layout下添加引用。
<p class="row topiclist" data-ng-repeat='topic in vm.data'>
<img data-ng-src='{{topic.img}}'><span class="count"><i class="coment">{{topic.commentCount}}</i><i>/</i><i>{{topic.visitedCount}}</i></span>
<small rating-stars rating="topic.commentCount"></small>
<span class="label label-info">{{topic.type}}</span><a href="/">{{topic.title}}</a>
<span class="pull-right">{{topic.createdOn | formatDate}}</span><a href="/" class="pull-right author">{{topic.author}}</a>
</p>

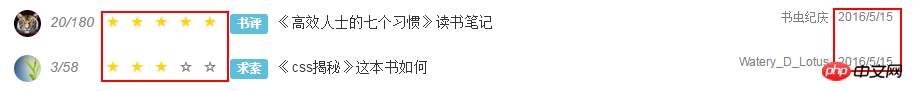
这个时候效果已经出来了。
有哪些优化?
这一节和上一节相比,展现的内容基本没有变化,但组织代码的结构变得更清晰好维护了,但还是不够好,比如layout里面我们增加了过多的js引用。这也是很烦的事情。所以我们可以做一些优化:
1.减少全局变量
第一点,在团队开发的时候要尽量减少全局变量,不然容易混淆和替换,最简单的办法就是用匿名函数包裹起来:
(function() { //....})();
被包裹的内容会在全局作用域下隐藏起来。而且在这个Angular应用也不需要通过全局作用域关联,因为模块之间都是通过angular.module('readApp', ['ngRoute'])连接的。controller、service、directive这些js都可以处理一下。
2.减少JavaScript的尺寸
我们可以让js最小化,但有一个问题,在controller中的依赖注入会受影响。因为JavaScript在最小化的时候,会将一些变量替换成a,b,c
function homeCtrl ($scope, topicData, otherData)
会变成:
function homeCtrl(a,b,c){
这样依赖注入就会失效。这个时候怎么办呢,就要用到$inject ,$inject作用在方法名称后面,等于是声明当前方法有哪些依赖项。
homeCtrl.$inject = ['$scope', 'topicData', 'otherData'];function homeCtrl ($scope, topicData, otherData) {
$inject数组中的名字是不会在最小化的时候被替换掉的。但记住顺序要和方法的调用顺序一致。
topicData.$inject = ['$http'];function topicData ($http) { return $http.get('/api/topics');
};
做好了这个准备,接下来就可以最小化了
3.减少文件下载
在layout中我们引用了好几个js,这样很烦,可以使用UglifyJS 去最小化JavaScript文件。 UglifyJS 能将Angular应用的源文件合并成一个文件然后压缩,而我们只需在layout中引用它的输出文件即可。
安装:

然后在根目录/app.js中引用
var uglifyJs = require("uglifyjs");var fs = require('fs');
接下来有三步
1.列出需要合并的文件
2.调用uglifyJs 来合并并压缩文件。
3.然后保存在Public目录下。
在/app.js下var一个appClientFiles数组,包含要压缩的对象。然后调用uglifyjs.minify方法压缩,然后写入public/angular/readApp.min.js
var appClientFiles = [ 'app_client/app.js', 'app_client/home/home.controller.js', 'app_client/common/services/ReadData.service.js', 'app_client/common/filters/formatDate.filter.js', 'app_client/common/directive/ratingStars/ratingStars.directive.js'];var uglified = uglifyJs.minify(appClientFiles, { compress : false });
fs.writeFile('public/angular/readApp.min.js', uglified.code, function (err) { if (err) {
console.log(err);
} else {
console.log('脚本生产并保存成功: readApp.min.js');
}
});
最后修改layout:
script(src='/angular/readApp.min.js') //script(src='/app.js') //script(src='/home/home.controller.js') //script(src='/common/services/ReadData.service.js') //script(src='/common/filters/formatDate.filter.js') //script(src='/common/directive/ratingStars/ratingStars.directive.js')
这里选择注释而不是删掉,为了便于后面的调试。但如果用nodemon启动,它会一直在重启。因为生产文件的时候触发了nodemon重启,如此循环。所以这里需要一个配置文件告诉nodemon忽略掉这个文件的改变。在根目录下新增一个文件nodemon.json
{ "verbose": true, "ignore": ["public//angular/readApp.min.js"]
}

这样就得到了一个min.js 。原本5个文件是5kb,换成min之后是2kb。所以这个优化还是很明显的。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

