Maison >interface Web >js tutoriel >Explication détaillée du chargement du style Webpack
Explication détaillée du chargement du style Webpack
- php中世界最好的语言original
- 2018-03-16 14:30:571861parcourir
Cette fois, je vais vous apporter une explication détaillée du chargement de style webpack. Quelles sont les précautions pour le chargement de style webpack, jetons un coup d'oeil.
Pour charger du CSS, vous devez utiliser css-loader et style-loader. css-loader traite @import et url dans l'importation ES6 standard. Si @import pointe vers une ressource externe, css-loader l'ignorera. . Seules les ressources internes seront traitées. Après le traitement par CSS-Loader, style-loader injectera le CSS de sortie dans le fichier d'empaquetage. CSS passe par défaut en mode en ligne et implémente l'interface HMR. Mais l'inline ne convient pas aux environnements de production (toutes les sorties sont sur la page). Vous devrez également générer un fichier CSS séparé à l’aide du plugin extracttext, mais procédons d’abord étape par étape.
1. Emballage de style
1. Installez css-loader, style-loader
npm install css-loader style-loader --save-dev
2. Modifier webpack.config.js
Ajouter L'expression régulière d'un nœud enfant de premier niveau
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
},
test correspondra au fichier .css. L'ordre d'exécution utilisé est de droite à gauche. L'exécution du chargeur est continue, comme un pipeline, d'abord vers css-loader puis vers style-loader. chargeurs : ['style-loader', 'css-loader'] peut être compris comme : styleloader(cssloader(input)).
3. Ajoutez le style
app/mian.css
body {
background: cornsilk;
}
puis introduisez
import './main.css';
dans index.js et exécutez npm start , ouvrez

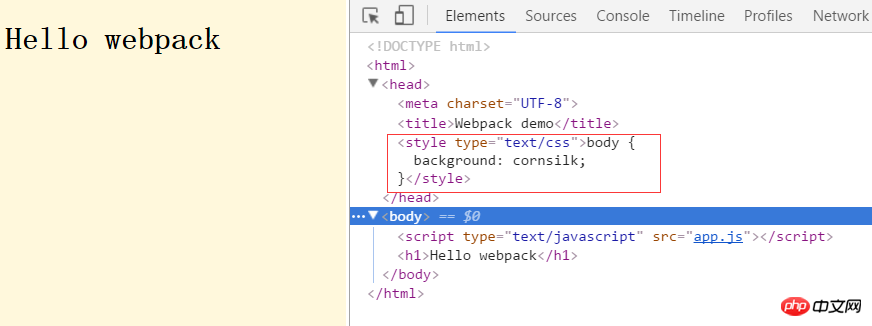
dans http://localhost:8080/ À ce moment, la couleur d'arrière-plan apparaît sur la page et vous constatez que le style est écrit dans l'en-tête. . A ce moment, vous changez la couleur, L'interface sera également mise à jour sans rafraîchissement, ce qui est exactement l'effet du HMR dans la section précédente. Les styles

sont également mis à jour via la méthode webpackHotUpdate.
2. Charger moins
Voyons comment charger moins. Installez d'abord less-loader
npm install less less-loader --save-dev
puis modifiez le fichier de configuration :
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'], }]
},
Créez ensuite un fichier less. less.less
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));}.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
p { .box-shadow(0 0 5px, 30%) }}
body {
background: cornsilk;
}
Modifiez index.js
import './less.less';
import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
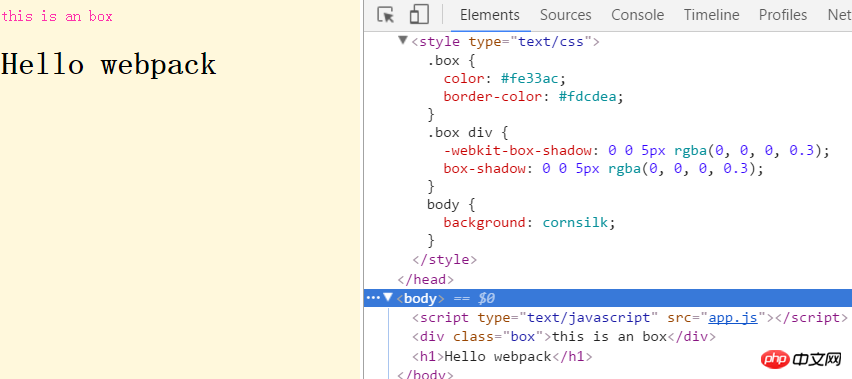
pour obtenir l'effet :

Vous pouvez voir que le la compilation est réussie, veuillez faire attention. La seule chose est que lorsque vous utilisez moins, l'importation ne peut concerner que moins de fichiers. À ce stade, si vous importez main.css, une erreur sera signalée. Cette section donnera une démonstration simple de moins. La même chose s'applique aux autres préprocesseurs de style. Le contenu suivant continuera à être basé sur CSS.
3. Comprendre la portée CSS et le module CSS
De manière générale, la portée du CSS est globale. Nous ajoutons souvent plusieurs fichiers de style à la page maître. Le fichier écrasera le précédent. style, ce qui pose souvent des problèmes pour notre débogage. Les modules CSS introduisent la portée locale via l'importation. Cela évite les espaces de noms conflits. Le chargeur css de Webpack prend en charge les modules CSS. Comment le comprendre ? Nous l'activons d'abord dans la configuration (désactivons d'abord HMR) :
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: { modules: true,//让css-loader支持Css Modules。
},
},],
puis définissons un nouveau style (main.css) :
body {
background: cornsilk;
}
.redButton { background: red;color:yellow;}
Ajoutez un style au composant Présentez d’abord main.css.
import styles from './main.css';export default function () { var element = document.createElement('h1');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack'; return element;
}
À ce moment-là, nous constatons que l'interface a changé.

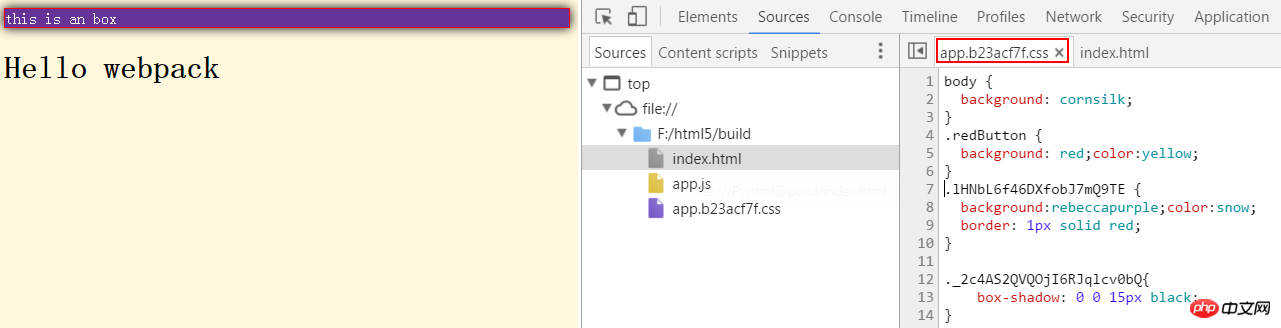
En regardant le style généré à droite, notre nom de style a changé. En regardant l'ensemble du processus, cela équivaut à ce que chaque nom de classe dans main.css devienne un module, qui peut être obtenu en js comme un module. Mais vous vous demandez peut-être pourquoi je ne peux pas attribuer directement des valeurs aux éléments, alors pourquoi dois-je les importer ? C'est une bonne question. Ajoutons un autre style
avec la classe du même nom de fichiers de style différents
other.css
.redButton {
background:rebeccapurple;color:snow;
}
qui a également une classe .redbutton. (mais l'effet est violet), puis créez un élément p dans index.js et ajoutez-y le style redbutton.
import './main.css';import styles from './other.css';import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an other button";ele.className=styles.redButton;document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
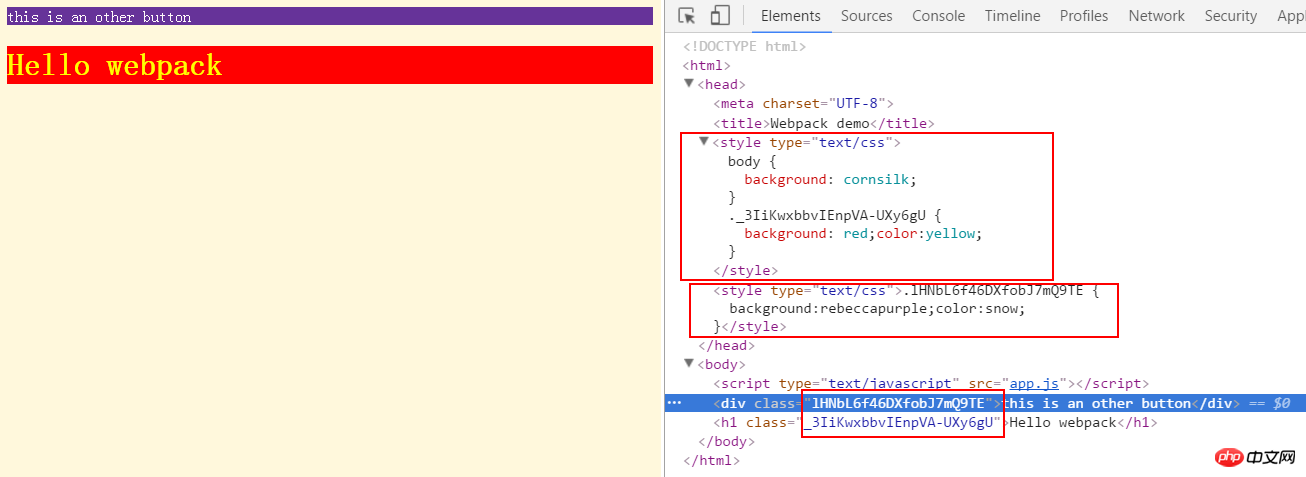
Voir à nouveau l'effet

上面这个图说明了两问题,一个是我们在index.js中引入了2个样式文件,在index页面就输出了两个style,这让人有点不爽,但我们后面再解决。另外一个就是虽然两个样式文件中都有redButton这个类,但是这两者还是保持独立的。这样就避免了命名空间的相互干扰。如果你这个时候直接赋值
element.className="redButton";
这样是获取不到样式的。直接对元素的样式默认是全局的。
全局样式
如果想让某个样式是全局的。可以通过:global来包住。
other.css
:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
main.css
:global(.redButton) {
background: red;color:yellow;
}
这个时候redbutton这两个样式就会合并。需要直接通过样式名来获取。
element.className="redButton";

组合样式
我们再修改other.css,创建一个shadowButton 样式,内部通过composes组合redbutton类。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}
修改index.js:
var ele=document.createElement("p");
ele.innerHTML="this is an shadowButton button";console.log(styles);
ele.className=styles.shadowButton;
document.body.appendChild(ele);
看一下是什么效果:

日志打印出来的是styles对象,它包含了两个类名。可以看见shadowButton是由两个类名组合而成的。p的class和下面的对应。
四、输出样式文件
css嵌在页面里面不是我们想要的,我们希望能够分离,公共的部分能够分开。extracttextplugin 可以将多个css合成一个文件,但是它不支持HMR(直接注释掉hotOnly:true)。用在生产环境挺好的
npm install extract-text-webpack-plugin --save-dev
先安装extracttextplugin这个插件,然后再webpack.config.js中进行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({ filename: '[name].[contenthash:8].css',});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/, use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [ new HtmlWebpackPlugin({
title: 'Webpack demo',
}), extractTxtplugin
],
}
一开始看到这个配置,让人有点懵。首先看fileName,表示最后输出的文件按照这个格式'[name].[contenthash:8].css',name默认是对应的文件夹名称(这里是app),contenthash会返回特定内容的hash值,而:8表示取前8位。当然你也可以按照其他的格式写,比如直接命名:
new ExtractTextPlugin('style.css')
而ExtractTextPlugin.extract本身是一个loader。fallback:'style-loader'的意思但有css没有被提取(外部的css)的时候就用style-loader来处理。注意到现在我们的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);//HMR 接口if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
View Code
引入了两个css文件。
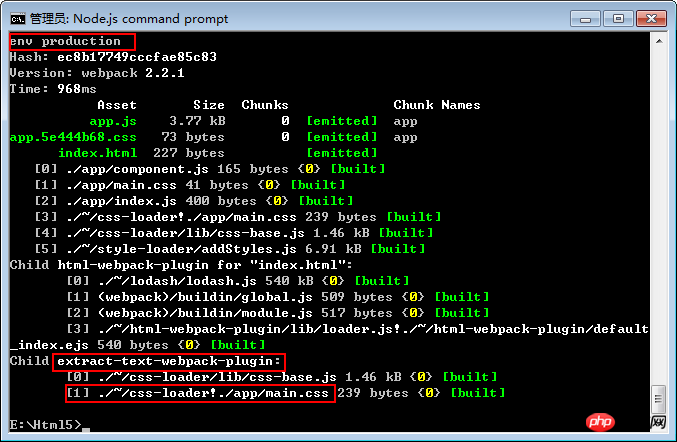
这个时候我们执行 npm run build

再看文件夹得到一个样式文件。(如果不想看到日志可以直接npm build)

但是我们在第三部分使用了CSS Modules,发现other.css的样式没有打包进来。所以,我们的webpack.config.js还要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ { loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
}]},
再次build。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

