Maison >interface Web >js tutoriel >Comment implémenter une chaîne inversée en javascript
Comment implémenter une chaîne inversée en javascript
- 小云云original
- 2018-03-15 16:40:592877parcourir
Cet article partage principalement avec vous la méthode d'inversion de chaînes en JavaScript. J'espère qu'il pourra vous aider.
Méthode de chaîne d'inversion Javascript
Méthode 1 :
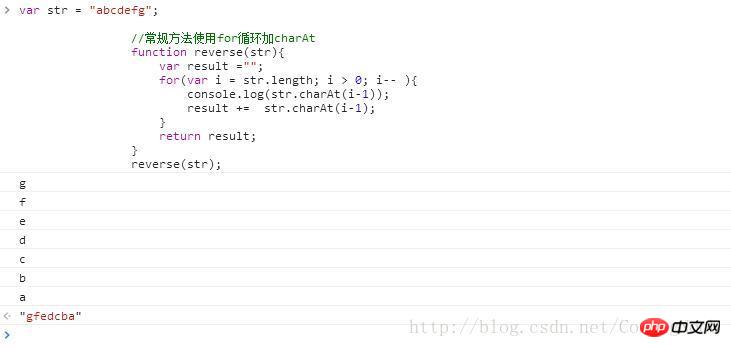
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}Résultat de sortie :

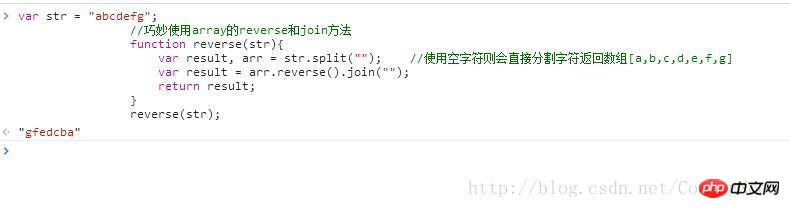
Méthode 2 : Utiliser intelligemment les méthodes d'inversion et de jointure du tableau
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}Résultats de sortie :

Processus de projet Parfois vous rencontrerez de meilleures méthodes, et il est bon de les enregistrer. Par exemple, si la domList native js souhaite utiliser la méthode array, vous pouvez également le faire, afin d'éviter une utilisation excessive des boucles for
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});
Recommandations associées :
Résumé des méthodes de chaîne JavaScript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

