Maison >interface Web >js tutoriel >Méthode JavaScript pour obtenir des éléments via l'identifiant et la classe chinois
Méthode JavaScript pour obtenir des éléments via l'identifiant et la classe chinois
- 小云云original
- 2018-03-15 16:16:112305parcourir
Je pensais que l'identifiant et la classe dans les éléments HTML ne pouvaient être nommés que par des caractères spéciaux tels que des lettres, des chiffres ou des traits de soulignement. Si vous utilisez un navigateur chinois pour un stockage unique, aucune erreur ne sera signalée, mais js ne pourra pas être obtenu. Cependant, lorsque j'ai visité le forum aujourd'hui, j'ai trouvé que ce n'était pas le cas.
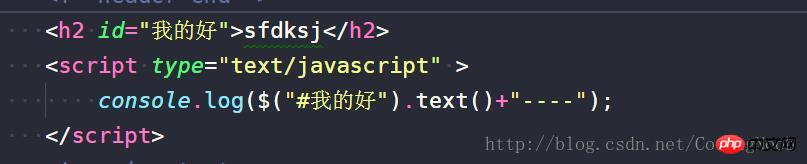
Le code est le suivant :

Résultat d'exécution :

Le forum la source est la suivante :
Lien du forum
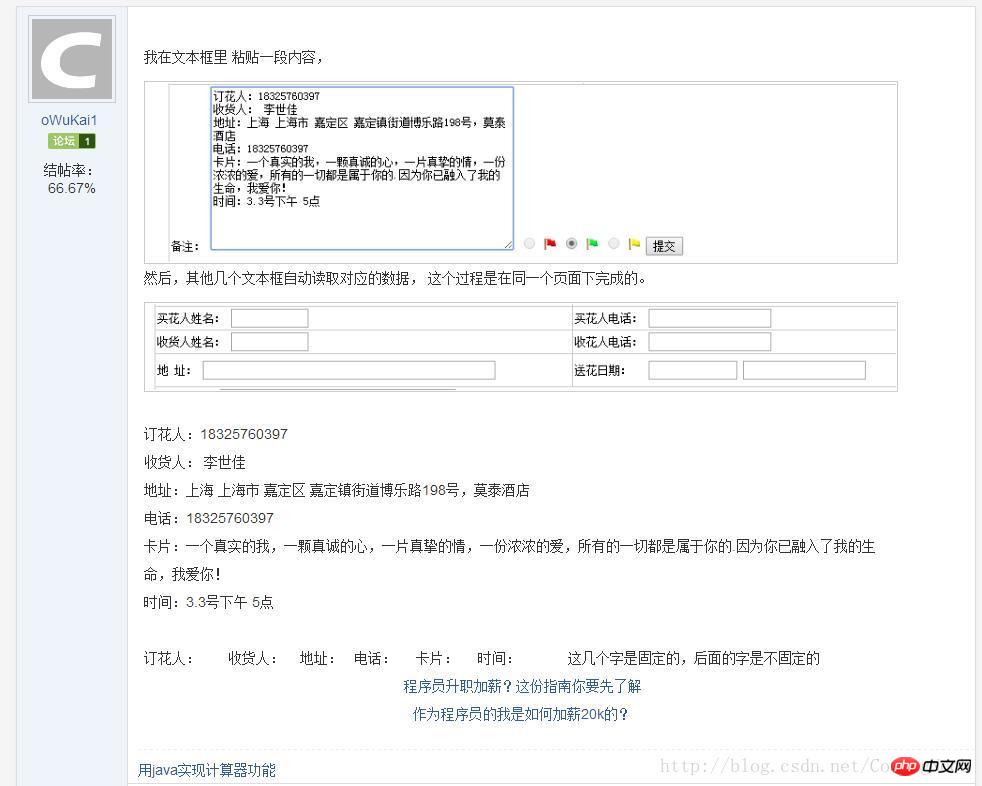
L'exigence de la question est la suivante :

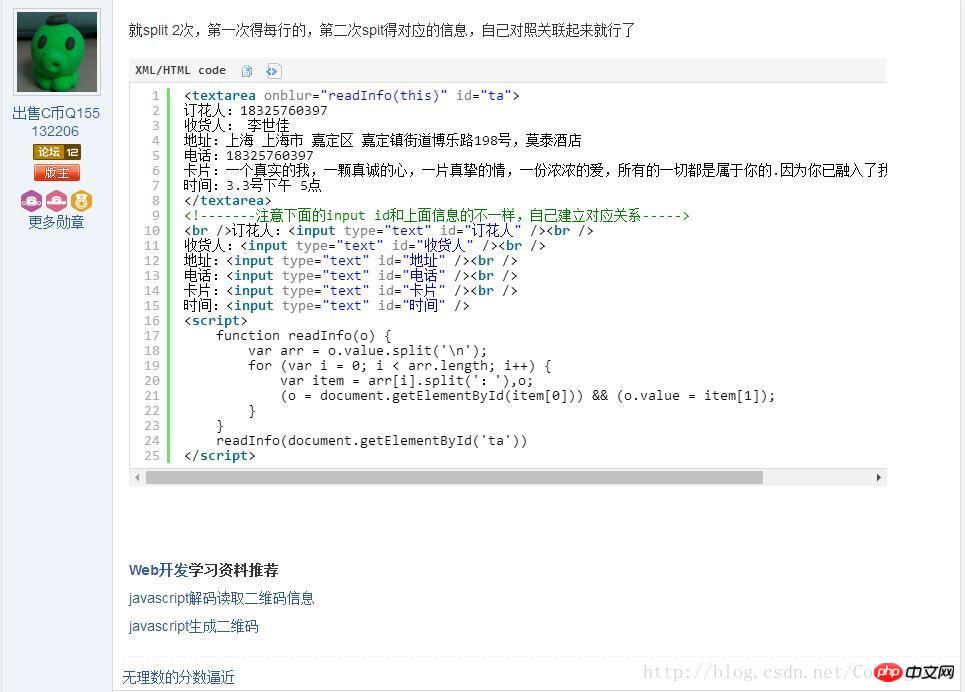
La réponse du maître du forum est la suivante :

**var item = arr[i].split(':'),o
(o = document.getElementById(item[0])) && (o.value = item[1]);**
En voyant ces deux lignes, j'ai trouvé que item[0] devrait obtenir l'identifiant chinois, document. getElementById (item[0]) est l'élément qui obtient l'ID chinois après l'exécution, il a été constaté qu'il pouvait être obtenu. Cette fois, j'ai à nouveau acquis des connaissances.
**
Rappel : bien que js puisse obtenir des identifiants chinois, il n'est pas recommandé d'utiliser le chinois comme identifiant ou comme nom de classe. Après tout, chaque développement doit suivre les spécifications de développement.
Recommandations associées :
Méthode JQuery d'obtention d'éléments
Exemple d'analyse des méthodes et attributs JavaScript pour l'obtention d'éléments
Définition Js et obtention des méthodes de style d'élément
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

