Maison >interface Web >js tutoriel >Comment obtenir la valeur de transformation en jquery
Comment obtenir la valeur de transformation en jquery
- php中世界最好的语言original
- 2018-03-15 15:31:543258parcourir
Cette fois, je vais vous expliquer jquery comment obtenir la valeur de transpourm, quelles sont les précautions pour que jquery obtienne le transformer value Lesquels, les suivants sont des cas pratiques, jetons un coup d'oeil.
J'ai utilisé TranslateX de transform pour écrire un effet de glissement latéral. Comment obtenir la valeur qu'il change ?
Comment obtenir la valeur TranslateX :
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];
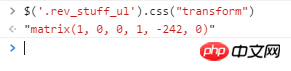
Obtenez-la directement avec css() comme ceci :

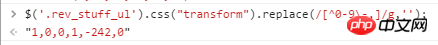
Utilisez des expressions régulières pour en obtenir la valeur :

Alors obtenez simplement la cinquième valeur
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention à. d'autres articles connexes sur le site php chinois !
Lecture recommandée :
Utilisation du panneau pliable jQuery EasyUI
jQuery+localStorage implémente la minuterie
Service client en ligne pratique de style tiroir jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

