Maison >interface Web >js tutoriel >jQuery obtient les attributs DIV et lie CheckBox
jQuery obtient les attributs DIV et lie CheckBox
- php中世界最好的语言original
- 2018-03-15 15:16:211793parcourir
Cette fois, je vais vous apporter jQuery pour obtenir l'attribut DIV et lier la CheckBox, et quelles sont les précautions pour que jQuery obtienne l'attribut DIV et liez le CheckBox. Ce qui suit est un cas pratique, jetons un coup d'oeil.
Plus de bêtises, passons directement au code
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
</html>
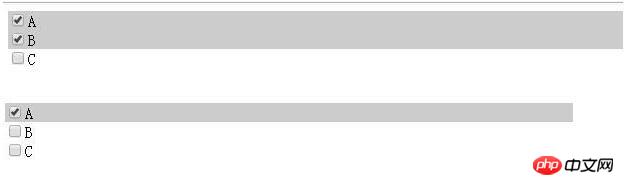
Capture d'écran de l'effet :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le chinois php. site web!
Lecture recommandée :
Utilisation des onglets dans le panneau d'onglets jQuery EasyUI
Service client en ligne pratique de style tiroir jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

