Maison >interface Web >js tutoriel >Comment jQuery contrôle les éléments de page dynamiques
Comment jQuery contrôle les éléments de page dynamiques
- php中世界最好的语言original
- 2018-03-15 15:08:041255parcourir
Cette fois, je vais vous montrer comment jQuery contrôle les éléments dynamiques de la page. Quelles sont les précautions pour que jQuery contrôle les éléments dynamiques de la page. Voici un cas pratique, jetons un coup d'œil.
Contexte
Récemment créé un petit système, qui nécessite d'ajouter, supprimer, modifier et vérifier les amis de l'utilisateur sur la page. Ce n’est pas si compliqué à l’origine et peut être implémenté relativement facilement sous forme de tableau.
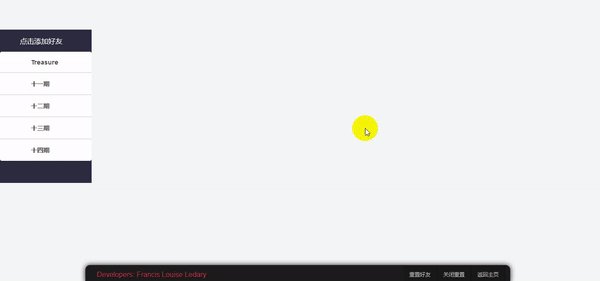
Cependant, compte tenu de l'expérience utilisateur, nous essayons de ne pas utiliser de saisie lors de l'ajout en premier, nous affichons donc tous les utilisateurs dans des catégories, puis cliquons pour ajouter.
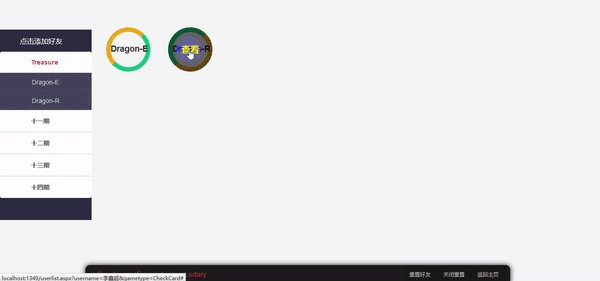
Les utilisateurs ajoutés sont également affichés sur l'interface, montrant les amis actuels de l'utilisateur. En même temps, cliquez sur l'ami ajouté pour procéder à l'opération commerciale suivante.
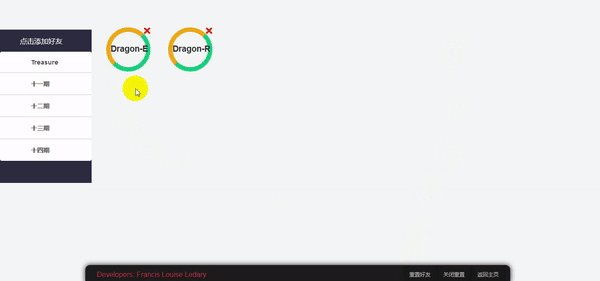
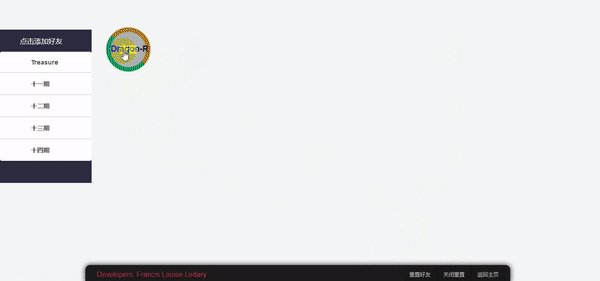
Bien sûr, l'opération de suppression est la même que sur le téléphone portable. Il y a un "x" rouge dans le coin supérieur droit. Cliquez sur l'ami pour le supprimer.
L'interface finale peut également sortir du mode suppression et revenir au mode normal.
Description de la fonction
1 Ajouter un utilisateur : Cliquez pour ajouter un utilisateur dans la liste et ajoutez . en même temps onclick événement
2. Supprimer l'utilisateur : cliquez sur l'ami à supprimer
3 Entrez en mode suppression : changez l'interface en mode suppression, activez l'événement onclick
4. mode : changer l'interface Pour le mode normal, activez l'événement de clic
Affichage de l'image

Code
//添加用户为自己常用好友
function Add(e) {
var friend_id = e.id;
var name = $("#" + friend_id).html();
//将要插入页面的好友html代码
var content = "<p id=\"friend" + friend_id + "\" class=\"case-item\" onclick=\"" + game_type + "(this)\"><p class=\"ih-item circle effect1\"><a href=\"#\"><img class=\"img_wrong\" src=\"image/wrong.png\" style=\"float: right; width: 15px; height: 15px;display:none\" /><p class=\"spinner\"></p><p class=\"img\"><h3 id=\"" + friend_id + "\">" + name + "</h3></p><p class=\"info\"><p class=\"info-back\"><h3 class=\"info-word\">" + info_word + "</h3></p></p></a></p></p>";
//向数据库添加,通过结果来确定界面显示
$.ajax({
url: "userlist.aspx/AddFriend",
data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}",
type: 'Post',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
if (result.d == "true") {
$(".case-content").append(content);//数据库添加成功,插入html代码
}
else {
alert(result.d);
}
},
error: function (err) {
alert("未知错误");
}
});
}
//删除好友
function Delete(e) {
var friend_id = e.id;
$.ajax({
url: "userlist.aspx/DeleteFriend",
data: "{'username':'" + $('#username').text() + "','friend_id':'" + friend_id + "'}",
type: 'Post',
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (result) {
if (result.d == true) {
$("#" + friend_id).remove();//在界面移除好友
}
if (result.d == false) { alert("删除失败"); }
},
error: function (err) {
alert("未知错误");
}
});
}
//重置好友-切换到删除模式
function ChangeToDelete() {
$(".case-item").removeAttr("onclick");//删除onclick事件
$(".case-item").attr("onclick", "Delete(this);");//添加新的onclick事件
$(".img_wrong").css("display", "block");//使删除图标可见
$(".info-word").html("删除");//改变提示文字
}
//关闭重置-切换到正常模式
function ChangeToNormal() {
$(".case-item").removeAttr("onclick");//删除onclick事件
$(".case-item").attr("onclick", "");//添加新的onclick事件
$(".img_wrong").css("display", "none");//使删除图标不可见
$(".info-word").html(info_back);//恢复提示文字
}
Résumé
Il y a deux points appris dans cet exercice :
1. Interaction entre Ajax et l'arrière-plan ;
2. Contrôle des attributs des éléments de la page par JQuery
La dernière chose que je veux dire est que lorsqu'il y a une réelle demande qui vous motive, vous le ferez. pratiquez beaucoup et apprenez beaucoup.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Utilisation des onglets du panneau d'onglets jQuery EasyUI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

