Maison >interface Web >js tutoriel >Comment deux zTree interagissent-ils entre eux ?
Comment deux zTree interagissent-ils entre eux ?
- php中世界最好的语言original
- 2018-03-15 14:56:592224parcourir
Cette fois je vais vous montrer comment lier deux zTree entre eux. Quelles sont les précautions pour lier deux zTree entre eux Voici un cas pratique, jetons un coup d'oeil.
zTree utilise le code de base de JQuery pour implémenter un ensemble d'arbres qui peuvent compléter les fonctions les plus courantes Plug-in
Compatible avec IE, FireFox, Chrome et d'autres navigateurs
Peut générer plusieurs instances d'arborescence simultanément sur une seule page
Prend en charge les données JSON
Prend en charge la génération statique unique et le chargement asynchrone Ajax
Prend en charge plusieurs événements Réponse et Commentaires
Prise en charge du mouvement des nœuds de l'arbre, de l'édition, de la Suppression
Prend en charge tout changement de skin/icône personnalisée (en s'appuyant sur css)
Prend en charge la fonction de sélection de case à cocher ou de radio extrêmement flexible
-
La configuration simple des paramètres réalise des fonctions flexibles et modifiables
Introduction
Au cours du développement aujourd'hui, en raison des exigences, nous devons implémenter deux arbres à gauche et à droite de la même page. l'arbre est sélectionné Un certain nœud de l'arbre, le nœud correspondant d'un autre arbre est également sélectionné. (Les deux arbres sont liés. Bien entendu, vous pouvez modifier les conditions et méthodes de liaison en fonction de vos propres besoins).
Le code de l'arbre d'implémentation n'est plus collé ici, seule la méthode pour réaliser le lien est affichée.
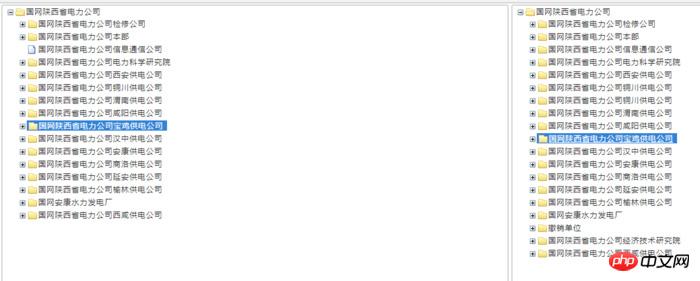
L'image d'effet :

L'image d'effet
Code :
function linkageTreeClick(event, treeId, treeNode) {
var param = treeNode.id; //获得点击树的ID
var otherTree = $.fn.zTree.getZTreeObj(treeId);
// 选取树的所有节点
var nodes = otherTree.getNodesByParam(param);
//遍历树的节点
for (var i in nodes) {
if(param==nodes[i].id){
otherTree.selectNode(nodes[i]);
return;
}
}
} Où treeId est l'ID de l'arbre avec lequel vous souhaitez créer un lien, appelez cette méthode dans la méthode onclick de zTree, transmettez les paramètres en fonction de votre propre situation, puis implémentez la liaison.
MéthodeselectNode()Le paramètre est le nœud de l'arbre, et sa fonction est de faire sélectionner le nœud.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php. !
Lecture recommandée :
Comment utiliser Webpack pour écrire la configuration de l'environnement jquery
Comment le plug-in Validate de jQuery valide l'entrée valeurs
Que faire s'il n'y a pas de réflexion une fois la demande ajax de données d'arrière-plan réussie
Utilisation de Panneau pliant jQuery EasyUI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

