Maison >interface Web >js tutoriel >Comment utiliser Webpack pour écrire la configuration de l'environnement jquery
Comment utiliser Webpack pour écrire la configuration de l'environnement jquery
- php中世界最好的语言original
- 2018-03-15 14:52:112200parcourir
Cette fois, je vais vous montrer comment utiliser webpack pour écrire la configuration de l'environnement jquery. Quelles sont les précautions pour utiliser webpack pour écrire la configuration de l'environnement jquery. Voici des cas pratiques, jetons un coup d'œil.
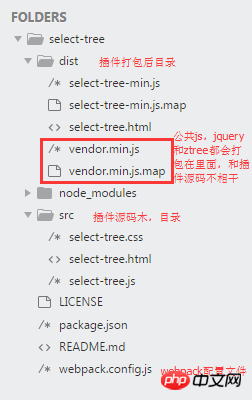
Le client a besoin d'un contrôle de sélection déroulant avec une arborescence et des cases à cocher ; j'ai trouvé select2 et autocomplete sur Internet, mais aucun d'eux ne répondait aux exigences. J'ai donc développé un contrôle de sélection d'arbre déroulant en utilisant une combinaison de liste déroulante ztree et bootstrap. J'ai décidé d'utiliser webpack pour l'empaquetage, de développer un contrôle jquery complet et d'apprendre systématiquement webpack.

configuration package.json :
{
"name": "select-tree",
"version": "0.0.1",
"description": "下拉树形选择,带复选框",
"license": "MIT",
"author": "kaikai",
"repository": "https://gitee.com/hkgit/select-tree",
"scripts": {
"start": "webpack --watch",
"build": "webpack --config webpack.config.js"
},
"dependencies": {
"jquery": "~1.12.4",
"bootstrap": "^3.3.7",
"jquery-slimscroll": "latest",
"ztree": "latest"
},
"devDependencies": {
"css-loader": "^0.28.7",
"html-webpack-plugin": "^2.30.1",
"style-loader": "^0.19.1",
"uglifyjs-webpack-plugin": "^1.1.4",
"webpack": "^3.10.0"
},
"bugs": {
"url": "https://gitee.com/hkgit/select-tree/issues"
},
"keywords": [
"javascript",
"select",
"tree",
"checkbox"
]
}
Remarque : jquery utilise 1.12. La version est destinée à la compatibilité avec le navigateur IE9, le mode Watch de Webpack pour l'environnement de développement. Étant donné que le projet est relativement petit, pour le débogage, utilisez simplement Chrome pour ouvrir directement le fichier dist/select-tree.html.
Code webpack.config.js :
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const UglifyJSPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
entry: {
vendor: ['jquery'], // 把需要引入的插件单独分出一个入口,和插件主体分开
main: './src/select-tree.js'
},
output: {
filename: 'select-tree-min.js',
path: path.resolve(dirname, './dist'),
library: 'selectTree', // 插件名称
libraryTarget: 'umd' // 插件支持CommonJS2,CommonJS,amd,var
},
// resolve: { // npm下载的jquery不需要制定路径
// modules: [path.join(dirname, "node_modules")],
// alias: {
// jquery: 'jquery/dist/jquery.js'
// }
// },
module: {
rules: [{
test: /\.css$/,
use: ['style-loader', 'css-loader']
}]
},
plugins: [
new HtmlWebpackPlugin({ // 自动生成html
template: './src/select-tree.html',
filename: 'select-tree.html'
}),
new UglifyJSPlugin({ // 压缩代码
sourceMap: true
}),
new webpack.optimize.CommonsChunkPlugin({ // 单独打包jq插件,此插件的依赖库单独抽出来,不影响插件的开发
name: "vendor",
filename: "vendor.min.js"
}),
new webpack.ProvidePlugin({ // 自动加载jq
$: 'jquery',
jQuery: 'jquery'
})
],
devtool: 'source-map' // 方便调试
};
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur. le site PHP chinois !
Lecture recommandée :
Utilisation du panneau accordéon jQuery EasyUI
Utilisation des onglets dans jQuery Panneau d'onglets EasyUI
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

