Maison >interface Web >js tutoriel >Comment imprimer le contenu d'une page avec le plug-in jquery
Comment imprimer le contenu d'une page avec le plug-in jquery
- php中世界最好的语言original
- 2018-03-15 10:54:291889parcourir
Cette fois, je vais vous montrer comment le plug-in jquery imprime le contenu de la page. Quelles sont les choses à noter Ce qui suit est pratique ? cas, jetons un coup d'oeil.
Scénario commercial
Les clients doivent avoir un bouton d'impression sur la page. Après avoir cliqué dessus, ils peuvent imprimer le contenu du graphique Echarts. et les informations d'invite de texte. Grâce à la recherche Google, nous avons découvert qu'il existe environ trois méthodes d'implémentation, les deux autres ne sont pas familières et la méthode d'impression utilisée est un plug-in d'impression développé sur la base de jQuery, vous pouvez donc utiliser jQuery pour rechercher des éléments, alors j'ai décidé d'utiliser cette façon.
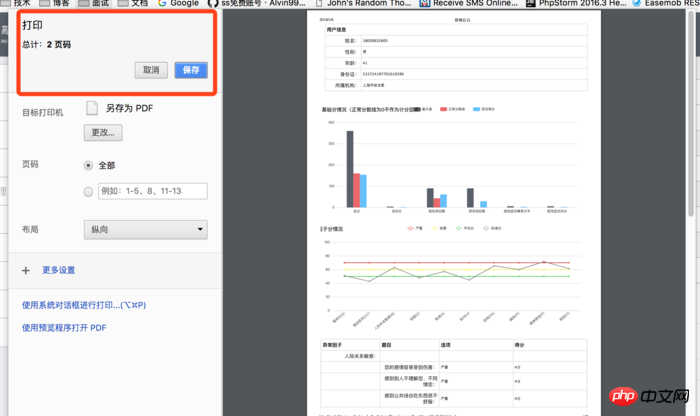
Jetons d'abord un coup d'œil aux rendus d'implémentation, comme suit :

Rendus d'implémentation
Introduire le fichier js
<script type="text/javascript" src="JS/jquery-migrate-1.2.1.min.js"></script> <script type="text/javascript" src="JS/jqprint-0.3.js"></script>
Remarque : Voici le fichier jQuery importé en premier, sinon Si le premier fichier js est introduit, des problèmes de compatibilité se produiront, entraînant une erreur lors de l'impression à l'aide de jqprint.
page html
Il y a beaucoup de balises html
<p class="wrap-content container" id="container"> <table border="0" cellpadding="0" cellspacing="0" class="store-joinin baseinfo"> <thead> <tr> <th colspan="40">用户信息</th> </tr> </thead> <tbody> <tr style="background: rgb(255, 255, 255);"> <th>姓名:</th> <td colspan="40">18030632605</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>性别:</th> <td colspan="40">男</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>年龄:</th> <td colspan="40">41</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>身份证:</th> <td colspan="40">52272419770101059X</td> </tr> <tr style="background: rgb(255, 255, 255);"> <th>所属机构:</th> <td colspan="40">上海市政法委</td> </tr> </tbody> </table> ...... <button class="btn btn-danger printBtn1" onclick="btnPrintClick()" type="button">打 印</button>
Bien sûr ci-dessous Il existe également de nombreuses balises HTML, qui ne sont pas affichées ici.
Fonction exécutée après avoir cliqué sur le bouton d'impression
function btnPrintClick(){
var imgBox = $('#img_box');
var chartBox = $('#main');
if (imgBox.length <= 0) {
chartBox.after('<p id="img_box"></p>');
imgBox = $('#img_box');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox.html('< img src="' + myChart.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox.css('display','none');
// 调整img大小
var img = imgBox.find('img');
var imgWidth = img.width();
var showWidth = 1000; // 显示宽度,即图片缩小到的宽度
if (imgWidth > showWidth) { // 只有当图片大了才缩小
var imgNewHeight = img.height() / (imgWidth / showWidth);
img.css({'width': showWidth + 'px', 'height': imgNewHeight + 'px'});
}
var imgBox2 = $('#img_box2');
var chartBox2 = $('#main2');
if (imgBox2.length <= 0) {
chartBox2.after('<p id="img_box2"></p>');
imgBox2 = $('#img_box2');
}
// 将echart生成图片并放入img-box,并显示图片img-box
imgBox2.html('< img src="' + myChart2.getDataURL() + '"/>').css('display','block');
// 隐藏echart图chart-box
chartBox2.css('display','none');
// 调整img大小
var img2 = imgBox2.find('img');
var img2Width = img2.width();
var show2Width = 1000; // 显示宽度,即图片缩小到的宽度
if (img2Width > show2Width) { // 只有当图片大了才缩小
var img2NewHeight = img2.height() / (img2Width / show2Width);
img2.css({'width': show2Width + 'px', 'height': img2NewHeight + 'px'});
}
// 打印
$("#TestQuestions").jqprint();
// 执行打印后再切换回来
// 显示echart图chart-box
chartBox.css('display','block');
chartBox2.css('display','block');
// 隐藏图片img-box
imgBox.css('display','none');
imgBox2.css('display','none');
}
Remarque :
La méthode de mise à l'échelle de l'image est utilisée ici. Par exemple, si le graphique Echarts doit afficher beaucoup de contenu, la barre de défilement est généralement utilisée sur le bouton Restaurer à nouveau.
Toutes les étiquettes qui n’ont pas besoin d’être imprimées peuvent d’abord être masquées. Pour le contenu de l'étiquette qui n'a pas besoin d'apparaître sur la page imprimée, nous utilisons jQuery pour trouver l'élément correspondant avant l'impression, masquer l'élément, puis afficher l'élément caché après l'impression
Je crois que vous avez lu cet article Vous maîtrisez la méthode des cas. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment jQuery exécute la page pour déclencher des événements de clic par défaut
Dans jquery Comment utiliser et cliquer
Comment transmettre des paramètres entre les fenêtres dans la fenêtre contextuelle layui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

