Maison >interface Web >js tutoriel >Réaliser l'effet de lien entre la zone de saisie et la zone déroulante
Réaliser l'effet de lien entre la zone de saisie et la zone déroulante
- php中世界最好的语言original
- 2018-03-15 09:55:513717parcourir
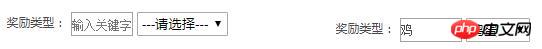
Cette fois, je vais vous apporter les précautions pour obtenir l'effet de liaison entre la zone de saisie et la zone déroulante Ce qui suit est un cas pratique, jetons un coup d'oeil.
Comme indiqué sur l'image :

code html
<tr>
<th scope="row">奖励类型:</th>
<td><input value="" type="text" name="item" id="reward" style="width: 60px;height: 20px;" placeholder="输入关键字" />
<select name="reward_id" id="reward_id">
<option value="">---请选择---</option>
{foreach $reward as $value}
<option value="{$value['material_id']}">{$value['material_name']}</option>
{/foreach}
</select>
</td>
</tr> Code JQuery
<script type="text/javascript">
$('#reward').bind('input propertychange', function() {reward();});
function reward()
{
var search = $("#reward").val();
$.ajax({
type:"get",
url:"/mall/config_commodity_info/search_commodity_info",
data:{search:search},
success:function(select){
var reward_id = $("#reward_id");
if (select) {
$("option",reward_id).remove();
var obj = JSON.parse(select);
for (var key in obj) {
var option = "<option value='"+key+"'>"+obj[key]+"</option>";
reward_id.append(option);
}
}
}
});
}
</script>
public function add_alms()
{
$reward = $this->materials->selReward();
$this->assign('reward',$reward);
return $this->fetch();
}
public function do_add_alms()
{
$data = Request::instance()->param();
$this->alms->addAlms($data);
}
Je crois que vous avez lisez le cas dans cet article Après avoir maîtrisé la méthode, veuillez prêter attention aux autres articles connexes sur le site Web php chinois pour un contenu plus passionnant !
Lecture recommandée :
Comment réaliser une acquisition dynamique des données de la liste déroulante Jquery
Ajax et Jquery combinés avec la base de données à implémenter Lien secondaire de la liste déroulante
jQuery implémente la fonction de couche infinie récursive
jquery obtient le valeur et texte de la balise select
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

