Maison >interface Web >js tutoriel >Explication détaillée de la séquence de chargement de l'importation du projet Vue js
Explication détaillée de la séquence de chargement de l'importation du projet Vue js
- 韦小宝original
- 2018-03-14 18:26:564610parcourir
.Après avoir entré le projet vue à étudier, des erreurs se produisent souvent concernant un ordre de chargement incorrect après l'importation js. Cet article partage principalement avec vous l'explication détaillée de l'importation js et de l'ordre de chargement dans le projet vue. tout le monde.
Dans le js importé :
var block = document.getElementById("block");
// 绑定touchstart事件
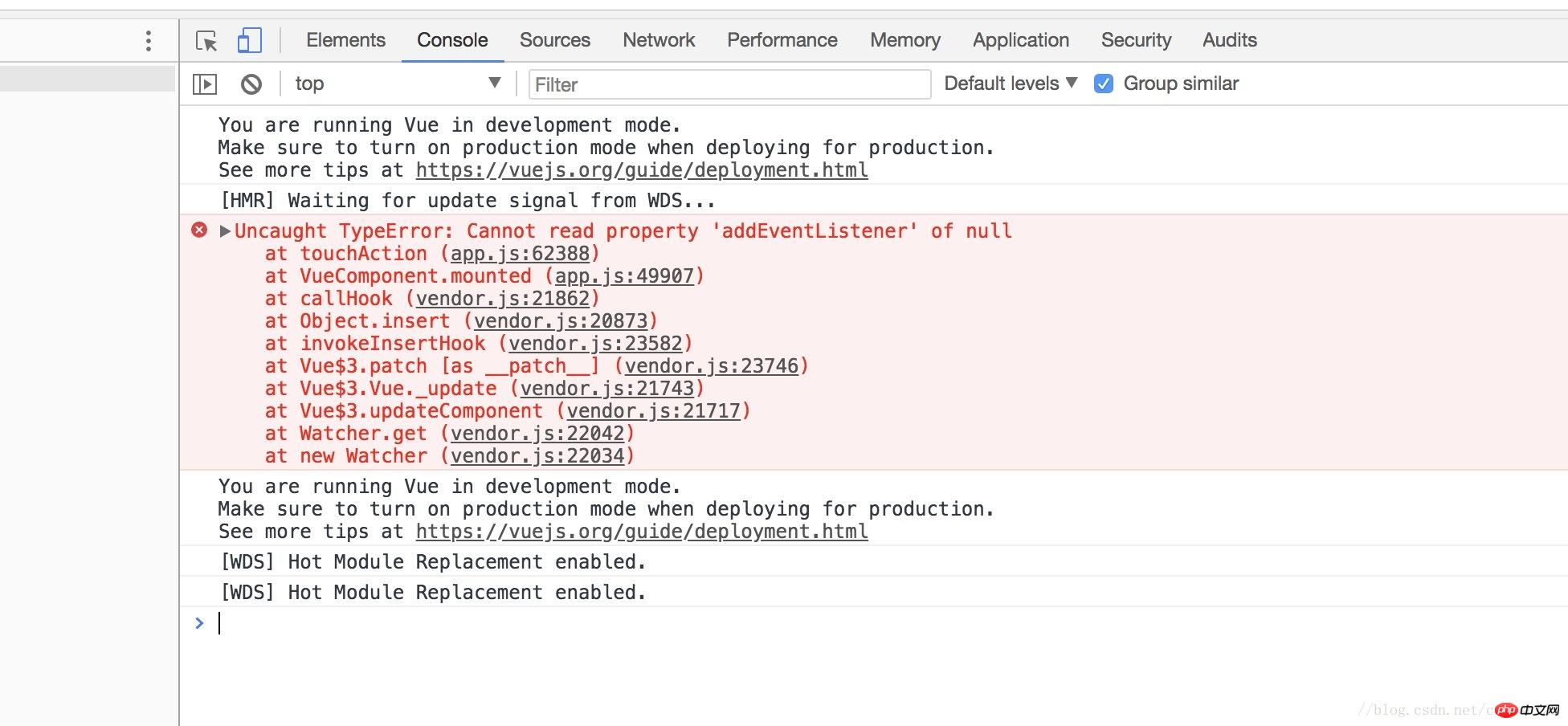
block.addEventListener("touchstart", function(e) {});2 Puisque l'interface est analysée et chargée de haut en bas, si elle n'est pas chargée une fois que tout l'interface est chargée, js, une erreur. sera signalée. L'erreur est la suivante :

3 À ce stade, vous devez utiliser la méthode montée dans le projet vue pour exposer la méthode js
a.vueimport {touchAction} from '../../static/js/touchAction.js'; mounted(){ touchAction();
},<img src="../../static/pic/btn-control.png" alt="" class="control-derection" id="block">b.js
export let touchAction = function () {
console.log("clientWidth:"+document.body.clientWidth); var block = document.getElementById("block");
block.addEventListener("touchstart", function(e) {})
}Recommandations associées : Vue chargement Discussion sur des exemples de séquence
Explication détaillée de la séquence de chargement et du principe d'exécution du javascript haute performance
Chargement de fichiers HTML, CSS et JS séquence et exécution
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

