Maison >interface Web >js tutoriel >Explication détaillée de l'utilisation du plug-in de défilement plein écran fullpage.js
Explication détaillée de l'utilisation du plug-in de défilement plein écran fullpage.js
- php中世界最好的语言original
- 2018-03-14 17:53:224089parcourir
Cette fois, je vous apporte une explication détaillée de l'utilisation du plug-in de défilement plein écran fullpage.js. Quelles sont les précautions lors de l'utilisation du plug-in de défilement plein écran fullpage.js. . Voici des cas pratiques, jetons un oeil.
Au cours des deux derniers jours, le site Web de l'entreprise a été révisé à l'aide du plug-in de défilement fullpage.js. Le contenu de la page peut défiler sur tout l'écran sans aucun problème. Il existe également des documents pour divers paramètres. l'Internet.
Le problème que j'ai rencontré est que lorsque le contenu de la page ne tient pas sur l'écran, il est trop encombré lorsqu'il est placé avec le contenu ci-dessus, et il devient trop vide lorsqu'il est placé seul sur l'écran. C'est tellement embarrassant à dire.

La partie du pied de page en bas est la partie que je souhaite traiter séparément. J'ai recherché diverses informations sur Internet et je les ai résumées. Je pense personnellement que le moyen le plus simple est de le faire. pour écrire un article pour référence future.
<!--footer及倒数第二屏的HTML--> <body data-spy="scroll"> <p id="dowebok" class="container-fluid"> <p class="section" id="nextS"> <p class="sect "> <p class="sectcenter4"></p> </p> <p class="sect sectbg2"> <p class="container"> <p class="sectcenter5"></p> </p> </p> </p> <p class="section footerss"><footer class="footer" id="footer"></footer></p> </p> </body>
//初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
});
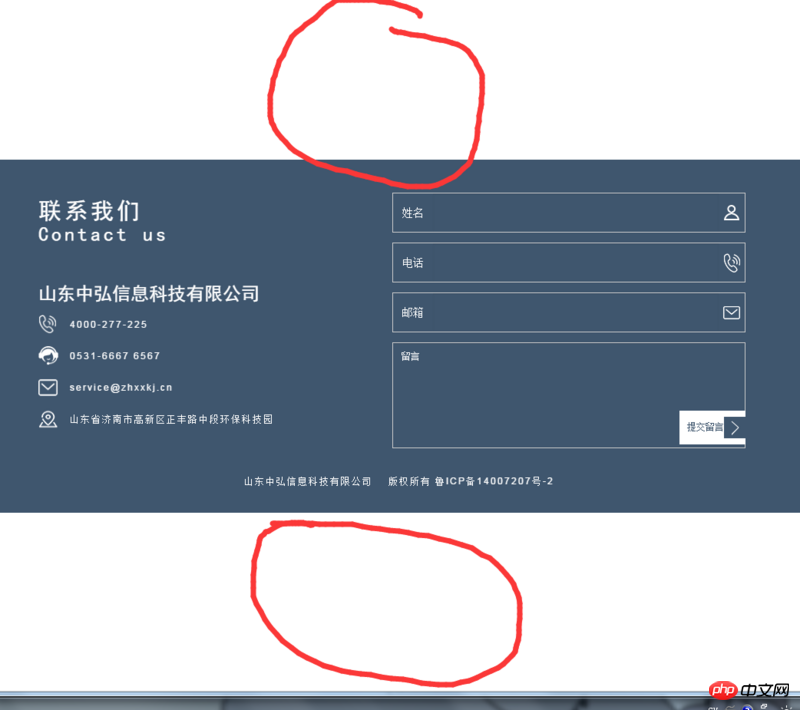
Après avoir écrit ceci, l'effet est comme indiqué ci-dessous. L'ensemble du pied de page occupe un écran et est affiché verticalement au centre.

Selon l'effet que vous souhaitez obtenir, ce que vous devez faire est de rapprocher le pied de page de l'écran #nextS (non centré verticalement) + lorsqu'il atteint le #nextS screen, La distance de défilement plus bas ne peut pas être d'un écran (elle doit être la hauteur du pied de page).
Selon l'idée générale, résolvez d'abord le problème de css
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
//实现footer紧挨着#nextS这一屏显示,底部出现

Modifiez le problème de fullpage.js ci-dessous et citez la page complète de dans . Recherchez la méthode performMovement dans le fichier js et modifiez-la comme suit pour obtenir l'effet souhaité (le pied de page est à côté de l'écran précédent et la hauteur de défilement est la hauteur du pied de page)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
}
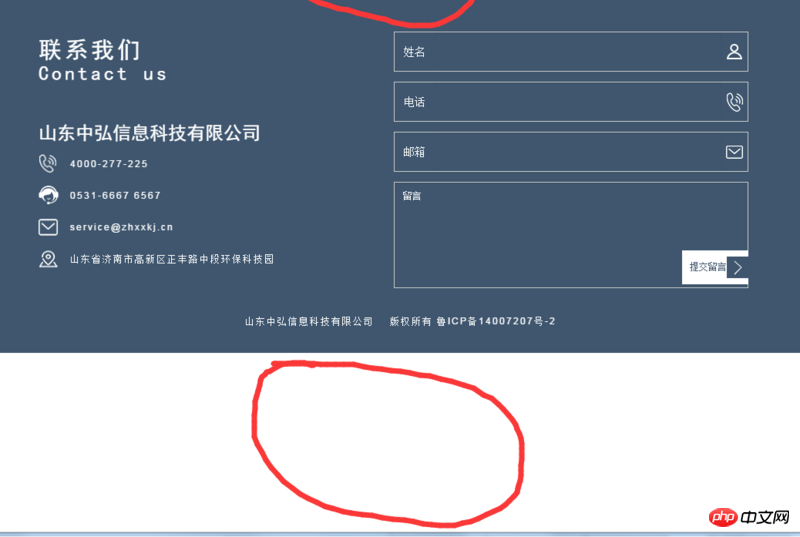
Après l'avoir modifié ainsi, vous n'avez pas à vous soucier que le dernier écran ne soit pas plein.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment empêcher le même événement de se déclencher à plusieurs reprises
Comment obtenir l'effet carrousel d'images
Méthode JQuery pour implémenter le masquage chronométré des boîtes de dialogue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

