Maison >interface Web >js tutoriel >Implémentation d'un effet de dégradé de transparence réactif à la souris
Implémentation d'un effet de dégradé de transparence réactif à la souris
- php中世界最好的语言original
- 2018-03-14 17:12:061570parcourir
Cette fois, je vais vous présenter la mise en œuvre de l'effet de dégradé de transparence réactif à la souris. Quelles sont les précautions pour réaliser l'effet de dégradé de transparence réactif à la souris. Voici un cas pratique, jetons un coup d'oeil. .
L'exemple de cet article décrit l'implémentation par jQuery d'un effet d'animation de dégradé de transparence réactif à la souris. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
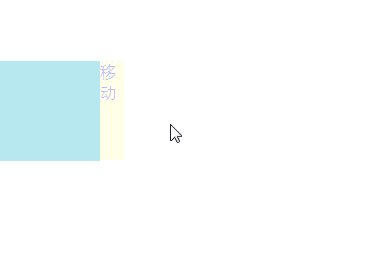
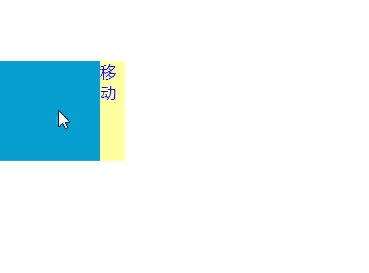
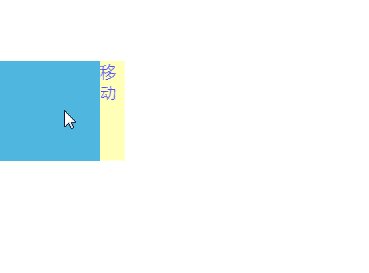
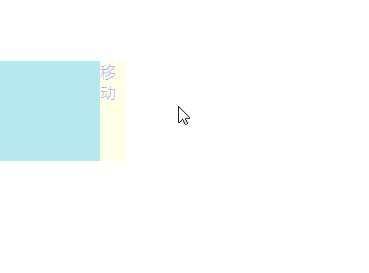
Jetons d'abord un coup d'œil à l'effet de course :

Le code spécifique est le suivant suit :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>js动画-透明度变化</title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.js"></script>
<style>
* {
margin: 0;
padding: 0;
font-family:"微软雅黑"
}
#box{
height:100px;
width:100px;
background-color:#0099CC;
margin-top:200px;
position:relative;
/*透明度变化*/
left:0px;
filter:alpha(opacity:30);
opacity:0.3;
}
span{
display:block;
color:blue;
width:25px;
height:100px;
background-color:#FFFF99;
position:absolute;
left:100px;
}
</style>
</head>
<body>
<p id="box">
<span>移动</span>
</p>
<script>
window.onload=function(){
var p1=document.getElementById("box");
p1.onmouseover=function(){
startMove(100);
}
p1.onmouseout=function(){
startMove(30);
}
}
var timer=null;
var alpha=30;
function startMove(itarget){
clearInterval(timer);
var p1=document.getElementById("box");
timer=setInterval(function(){
var speed=0;
if(alpha>itarget){
speed=-10;
}else{
speed=10;
}
if(alpha==itarget){
clearInterval(timer);
}else{
alpha+=speed;
p1.style.filter="alpha(opacity:"+alpha+")";
p1.style.opacity=alpha/100;
}
},100)
}
</script>
</body>
</html>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser jquery pour créer un effet de loupe
jquery ajoute des balises HTML stylisées
Comment jQuery obtient la valeur du sous-élément label
Comment jQuery crée un effet d'animation qui rebondit lorsqu'il frappe le bord du cadre
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

