Maison >interface Web >js tutoriel >Comment obtenir la valeur du sous-élément tag avec jQuery
Comment obtenir la valeur du sous-élément tag avec jQuery
- php中世界最好的语言original
- 2018-03-14 16:29:024483parcourir
Cette fois, je vais vous expliquer jQuery comment obtenir la valeur du sous-élément tag, quelles sont les précautions pour que jQuery obtienne la valeur du sous-élément tag , ce qui suit est un cas pratique, allons-y ensemble Jetez un oeil.
1. Définissez la balise
<p> <span>科室:</span> <select class="dept-name-show" style="width: 70%;"> </select> </p>
2. Écrivez les instructions js :
<script>
$(function () {
var dname = $(".dept-name-show").eq(0);//选定<select>标签
var url = "${pageContext.request.contextPath}/getDepts.do";//请求路径
$(".dept-name-show").click(function () {
$.get(
url,
function (res) {
var len = res.length;
var op = dname.children().length;
if (op < len) {
var pp = "<option></option>";
for (var i = 0; i < len; i++) {
dname.append(pp);
dname.children().eq(i).text(res[i].name);
}
}
}
)
})
})
</script>
3. Écrivez les instructions de requête correspondantes :
List<Dept> deptList=null;
@RequestMapping(value = "/getDepts",method = {RequestMethod.GET})
public void getDepts(HttpServletResponse response) throws IOException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
if (deptList == null){
deptList = deptService.findAllDepts();
}else {
String res=JSON.toJSONString(deptList);
response.getWriter().write(res);
}
}
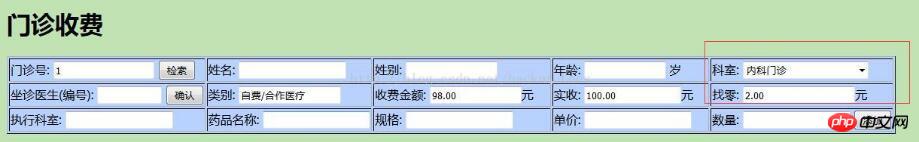
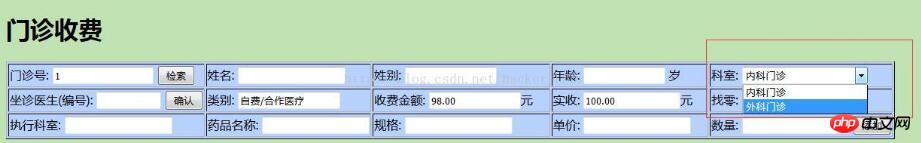
Quatrièmement, l'effet est le suivant :


Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article , pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment jQuery peut créer un effet d'animation qui rebondit lorsqu'il touche le bord du cadre
isPlainObject de jQuery Comment utiliser la méthode ()
Solution à l'incompatibilité d'easyui dans ie
Comment implémenter la méthode bascule dans jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

