Maison >interface Web >js tutoriel >Comment utiliser le plug-in de pagination jquery
Comment utiliser le plug-in de pagination jquery
- php中世界最好的语言original
- 2018-03-14 15:12:412959parcourir
Cette fois, je vais vous montrer comment utiliser le plug-in de pagination de jquery. Quelles sont les précautions sur la façon d'utiliser le plug-in de pagination de jquery. Ce qui suit est un cas pratique, jetons un coup d'œil.
jqPaginator est un composant de pagination jQuery simple et hautement personnalisé, adapté à une variété de scénarios d'application.
Introduction
Il existe de nombreux types de composants de pagination sur Internet, mais il est difficile d'en trouver un qui soit très "satisfaisant", alors jqPaginator est né.
Dans mon esprit, le composant de pagination idéal ne devrait pas être limité par les frameworks CSS et peut être utilisé dans des pages Web dans différents styles. D’après ma simple expérience, pour atteindre cet objectif, le point clé est une structure HTML hautement personnalisée. Par conséquent, jqPaginator s'efforce d'être personnalisé dans une plage raisonnable afin de pouvoir être utilisé de manière flexible dans divers scénarios.
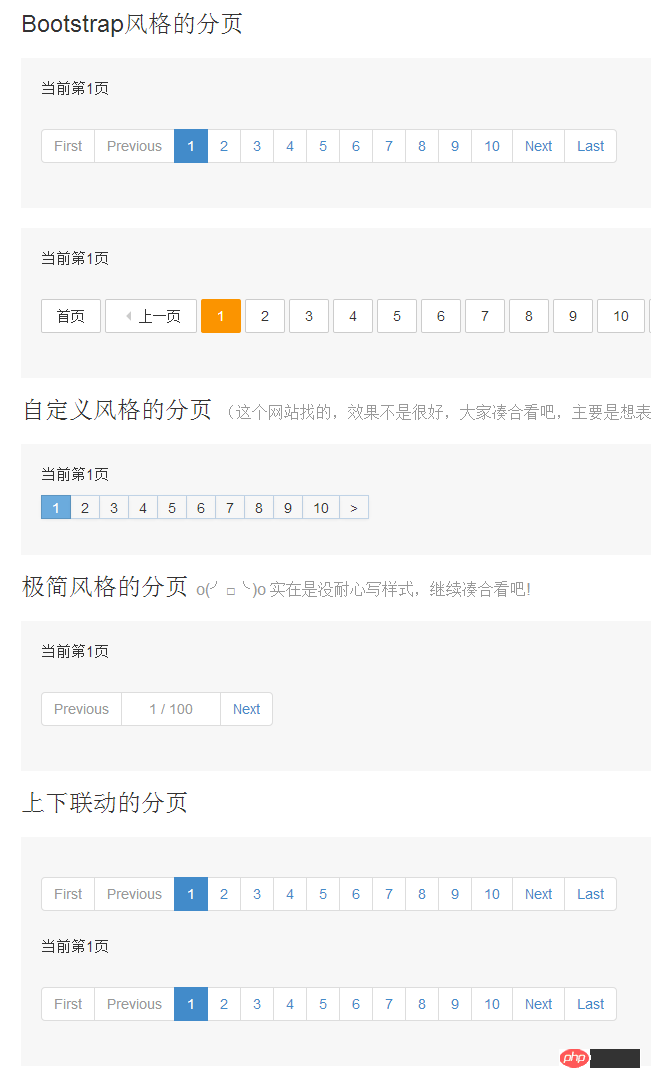
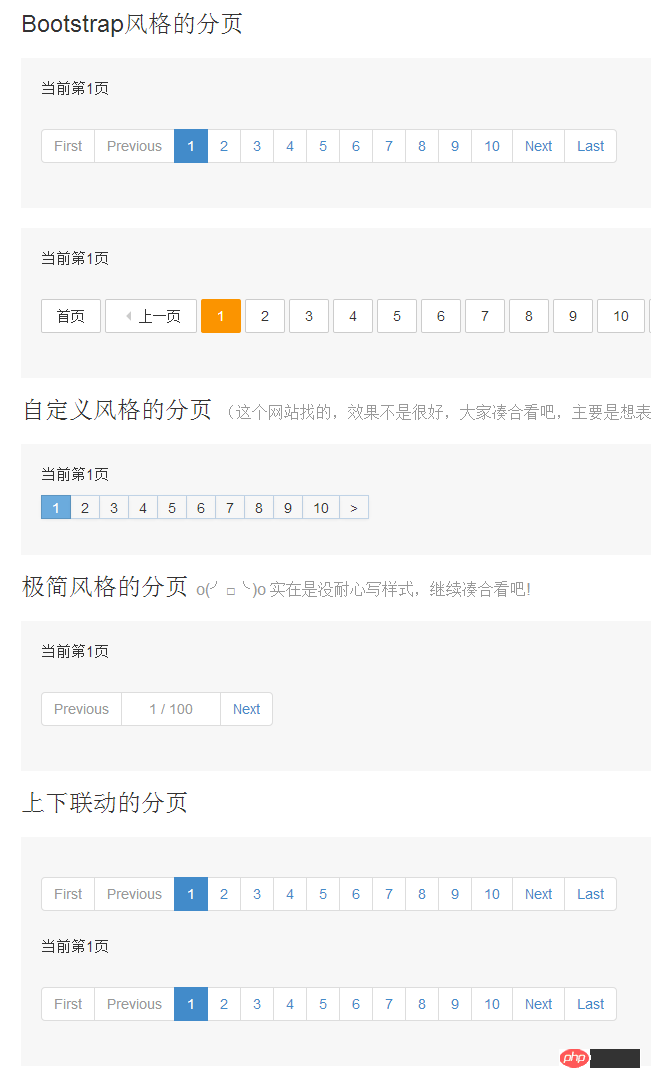
Capture d'écran de l'effet :

Instructions d'utilisation
Exemple
L'utilisation est très simple, introduisez d'abord jQuery et jqPaginator, puis vous pouvez initialiser la pagination
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}});L'exemple ci-dessus est la première démo, pagination de style Bootstrap. Les paramètres spécifiques seront introduits plus tard. Ce que vous devez comprendre ici, c'est que si vous utilisez class au lieu de id, tous les éléments de la classe seront initialisés pour obtenir l'effet de « liaison à deux pages » ci-dessus.
Paramètres
| Paramètre | Valeur par défaut | Description | |||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| totalPages | 0 | Définir le nombre total de pages de pagination | |||||||||||||||||||||||||||||||||||||||||||||
| 0 | Définir le nombre total d'entrées pour la pagination | ||||||||||||||||||||||||||||||||||||||||||||||
| pageSize | 0 | Définissez le nombre d'entrées par page Remarque : définissez soit totalPages, soit totalCounts + pageSize, sinon une erreur sera signalée ; après avoir défini totalCounts et pageSize, totalPages sera automatiquement calculé. |
|||||||||||||||||||||||||||||||||||||||||||||
| currentPage | 1 | Définir le numéro de la page actuelle | |||||||||||||||||||||||||||||||||||||||||||||
| visiblePages | 7 | Définissez le nombre maximum de pages à afficher (par exemple, s'il y en a 100, si la page actuelle est la page 1, les pages 1 à 7 seront affichées) | |||||||||||||||||||||||||||||||||||||||||||||
| 'disabled' | Définissez le style "état désactivé" de la page d'accueil, de la page précédente, de la page suivante et de la dernière page | ||||||||||||||||||||||||||||||||||||||||||||||
| activeClass | 'active' | Définir le style de numéro de page actuel | |||||||||||||||||||||||||||||||||||||||||||||
| premier | (aucun) | Définir la structure HTML de la "Page d'accueil" | |||||||||||||||||||||||||||||||||||||||||||||
| prev | (aucun) | Définir la structure HTML "Précédente" de la "page" | |||||||||||||||||||||||||||||||||||||||||||||
| suivant | (aucun) | Définir la structure HTML de "page suivante" | |||||||||||||||||||||||||||||||||||||||||||||
| dernière | (aucun) | Définir la structure HTML de " dernière page" | |||||||||||||||||||||||||||||||||||||||||||||
| page | (Aucun) | Définissez la structure HTML du numéro de page, dans laquelle {{page} } peut être utilisé pour représenter la page actuelle, {{totalPages}} pour représenter le nombre total de pages, {{totalCounts} } représente le nombre total d'entrées (par exemple : la démo de "style minimaliste" ci-dessus est implémentée en utilisant { {placeholder}} et en définissant visiblePages sur 1.) | |||||||||||||||||||||||||||||||||||||||||||||
| wrapper | (aucun) | Wrapper HTML avec structure de pagination, pour exemple : , généralement pas utilisé pour | |||||||||||||||||||||||||||||||||||||||||||||
| onPageChange | (aucun) td> |
Fonction de rappel
|
扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', {
currentPage: 1});$('#id').jqPaginator('destroy')
销毁jqPaginator
$('#id').jqPaginator('destroy');
相关资料
源码下载:https://github.com/keenwon/jqPaginator
官方地址:http://jqpaginator.keenwon.com/
推荐解决方案(结合后台):
首页通过一个具体后台查询跳转过来,带上总页数等数据,方便初始化分页导航条,并在table中显示第一页数据。
后续点击每一页按钮都发出ajax请求,并将该页数据作为json返回,填充到table中,这样做的好处是,不用每一次都查询总条数,只需要查询当前页面数据即可,速度快,减少数据库负担。具体代码如下,仅供参考:
<script type="text/javascript">$(function(){
$('#page').jqPaginator({ //totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>'); for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+ '<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})</script><title>Insert title here</title></head><body><h1>所有书籍</h1><table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach></table>
本文将为大家介绍一款非常赞的jQuery分页插件:jqPaginator。
jqPaginator简洁、高度自定义的jQuery分页组件,适用于多种应用场景。
简介
现在网上各种各样的分页组件很多,但是很难找到十分”称心如意”的,于是jqPaginator诞生了。
我心中理想的分页组件,要不受CSS框架限制,可以使用在各种不同风格中的网页中。以我浅显的经验来看,要达到这个目标,关键的一点就是高度自定义的Html结构。所以jqPaginator努力做到合理范围内的自定义,使其灵活的使用了各种不同的场景。
效果截图:

使用说明
例子
用法很简单,首先引入jQuery和jqPaginator,之后就可以初始化分页了
$('#id').jqPaginator({
totalPages: 100,
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
$('#text').html('当前第' + num + '页');
}});上例就是第一Demo,Bootstrap风格的分页。具体参数稍后介绍,这里要了解的是,如果使用的不是id,而是class,就会初始化该class的所有元素,实现上面”两个分页联动”的效果。
参数
| 参数 | 默认值 | 说明 |
|---|---|---|
| totalPages | 0 | 设置分页的总页数 |
| totalCounts | 0 | 设置分页的总条目数 |
| pageSize | 0 | 设置每一页的条目数 注意:要么设置totalPages,要么设置totalCounts + pageSize,否则报错;设置了totalCounts和pageSize后,会自动计算出totalPages。 |
| currentPage | 1 | 设置当前的页码 |
| visiblePages | 7 | 设置最多显示的页码数(例如有100也,当前第1页,则显示1 - 7页) |
| disableClass | ‘disabled’ | 设置首页,上一页,下一页,末页的”禁用状态”样式 |
| activeClass | ‘active’ | 设置当前页码样式 |
| first | (无) | 设置”首页”的Html结构 |
| prev | (无) | 设置”上一页”的Html结构 |
| next | (无) | 设置”下一页”的Html结构 |
| last | (无) | 设置”末页”的Html结构 |
| page | (无) | 设置页码的Html结构,其中可以使用{{page}}代表当前页,{{totalPages}}代表总页数,{{totalCounts}}代表总条目数(例如:上面的”极简风格”的Demo,就是使用了{{占位符}},并将visiblePages设为1实现的。) |
| wrapper | (无) | 分页结构的Html包裹,例如:,一般不会用到 |
| onPageChange | (无) | 回调函数,当换页时触发(包括初始化第一页的时候),会传入”目标页”的页码 |
扩展方法
jqPaginator提供了两个扩展方法,方便初始化后对组件进行操作。
$('#id').jqPaginator('option', options)
初始化后,动态修改配置
$('#id').jqPaginator('option', {
currentPage: 1});$('#id').jqPaginator('destroy')
销毁jqPaginator
$('#id').jqPaginator('destroy');
相关资料
源码下载:https://github.com/keenwon/jqPaginator
官方地址:http://jqpaginator.keenwon.com/
推荐解决方案(结合后台):
首页通过一个具体后台查询跳转过来,带上总页数等数据,方便初始化分页导航条,并在table中显示第一页数据。
后续点击每一页按钮都发出ajax请求,并将该页数据作为json返回,填充到table中,这样做的好处是,不用每一次都查询总条数,只需要查询当前页面数据即可,速度快,减少数据库负担。具体代码如下,仅供参考:
<script type="text/javascript">$(function(){
$('#page').jqPaginator({ //totalPages: 100,
pageSize:2,//每一页多少条记录
totalCounts:${totalCount},
visiblePages: 10,
currentPage: 1,
first: '<li class="first"><a href="javascript:void(0);">First</a></li>',
prev: '<li class="prev"><a href="javascript:void(0);">Previous</a></li>',
next: '<li class="next"><a href="javascript:void(0);">Next</a></li>',
last: '<li class="last"><a href="javascript:void(0);">Last</a></li>',
page: '<li class="page"><a href="javascript:void(0);">{{page}}</a></li>',
onPageChange: function (num) {
// alert('当前第' + num + '页');
//此处可以ajax加载下一页数据
$.get('ajaxpage',{num:num},function(data){
$("#tab").html('<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>'); for(var i=0;i<data.length;i++){
$("#tab").append('<tr><td>'+data[i].id+'</td><Td>'+data[i].bookName+'</Td><td>'+data[i].bookPrice+'</td>'+ '<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td> </tr>');
}
},'json')
}
});
})</script><title>Insert title here</title></head><body><h1>所有书籍</h1><table id="tab">
<tr><th>书籍Id</th><th>书名</th><th>价格</th><th>操作</th></tr>
<c:forEach items="${books }" var="book">
<tr><td>${book.id }</td><Td>${book.bookName }</Td><td>${book.bookPrice }</td>
<td><a href="/test_maven/updateBook?id=${book.id }">修改</a> <a href="#">删除</a></td>
</tr>
</c:forEach></table>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

