Maison >interface Web >tutoriel HTML >CSS3 obtient un effet de pourcentage de barre
CSS3 obtient un effet de pourcentage de barre
- php中世界最好的语言original
- 2018-03-14 11:10:044351parcourir
Cette fois, je vais vous présenter l'effet de pourcentage de barre en utilisant CSS3. Quelles sont les précautions pour réaliser l'effet de pourcentage de barre en utilisant CSS3. Ce qui suit est un cas pratique, jetons-y un coup d'œil.

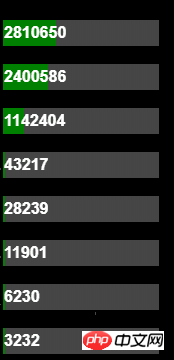
Le rendu est affiché ci-dessus. La barre entière représente 100%, et la partie verte représente la proportion de l'élément. Lorsque la souris passe sur la barre, le pourcentage est. affiché. (paramètre de l'attribut du titre)
Tout d'abord, vous devez calculer ce pourcentage.
J'utilise Label pour afficher cette barre, il suffit de définir son arrière-plan. Le conteneur à utiliser n'est pas fixe, cela dépend de vos propres besoins de mise en page, mais une chose est sûre est que la largeur du conteneur doit être définie.
Définissez l'arrière-planCode couleurEntrez ce qui suit :
background:linear-gradient (à droite, vert 33,90 %, #9e9e9e70 33,90%)
linear-gradient signifie dégradé linéaire, trois Paramètres de paramétrage, le premier paramètre est la direction vers la gauche :
Définissez le dégradé de droite à gauche. Équivalent à : 270deg
à droite :
définit le dégradé de gauche à droite. Équivalent à : 90deg
to top :
définit le dégradé de bas en haut. Équivalent à : 0deg
to bottom :
définit le dégradé de haut en bas. Équivalent à : 180°. Il s'agit de la valeur par défaut, ce qui équivaut à la laisser vide.
Ce qui suit est le réglage de la couleur. Évidemment, pour deux couleurs, la valeur de la couleur est suivie du pourcentage de la couleur. Les deux pourcentages peuvent être cohérents, sinon il y aura un dégradé linéaire de la couleur. deux couleurs.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention au site Web chinois php Autres articles liés !
Lecture recommandée :
Explication détaillée de l'ombre CSS3
Collection d'utilisation de tableaux JavaScript
Points de connaissance de JavaScript qui sont facilement négligés
Comment utiliser Canvas pour dessiner le ciel étoilé, la lune, la terre et ajouter du texte
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

