Maison >interface Web >tutoriel HTML >Paramètre de style d'espace réservé de saisie
Paramètre de style d'espace réservé de saisie
- php中世界最好的语言original
- 2018-03-14 11:03:054695parcourir
Cette fois, je vais vous présenter le paramètre de style d'espace réservé de saisie. Quelles sont les précautions pour le paramètre de style d'espace réservé de saisie. Voici un cas pratique, jetons un coup d'œil.

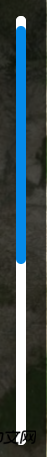
/La partie entière de la barre de défilement doit être définie/
::-webkit-scrollbar {width: 10px;height: 10px;border-radius: 10px;}
/滚动条的轨道/::-webkit-scrollbar-track {box-shadow: inset 0 0 5px rgba(0, 0, 0, 0);}
/滚动条的上下两端的按钮/::-webkit-scrollbar-button {height: 10px;border-radius: 10px;}
/滚动条的滑块按钮/::-webkit-scrollbar-thumb {border-radius: 10px;background-color: #048AE9;box-shadow: inset 0 0 5px #fff;}
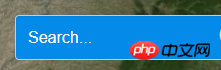
Paramètres d'espace réservé de saisie
/input placeholder样式设置/
input::-webkit-input-placeholder {
/* placeholder颜色 /
color: #fff !important;
/ placeholder字体大小 */
font-size: 16px;
font-weight: 100;
}Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le chinois PHP. site web!
Lecture recommandée :
Explication détaillée de l'ombre CSS3
Collection d'utilisation de tableaux JavaScript
Points de connaissance de JavaScript qui sont facilement négligés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

