Maison >interface Web >js tutoriel >js implémente des invites de mots clés dans le champ de recherche Web
js implémente des invites de mots clés dans le champ de recherche Web
- 韦小宝original
- 2018-03-14 12:43:095648parcourir
Lorsque nous parcourons des sites Web, nous rencontrons souvent des champs de recherche, etc. Lorsque nous saisissons le contenu que nous souhaitons rechercher, certaines invites apparaîtront ci-dessous. Pour de telles opérations, nous utilisons JavaScript Comme c'est possible. être atteint, expliquons comment y parvenir !
Lors de l'écriture de cette fonction, je suis très pointilleux sur les détails. Si je n'y prête pas attention, divers inconforts apparaîtront sur la page
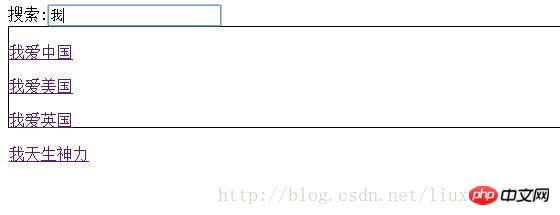
Regardons d'abord l'effet :  Lorsque je saisis un caractère dans la zone de saisie, le contenu correspondant apparaîtra plus tard. Cliquez simplement sur nous pour créer un lien vers la zone de document correspondante, très adaptée à la recherche et à la navigation sur le site.
Lorsque je saisis un caractère dans la zone de saisie, le contenu correspondant apparaîtra plus tard. Cliquez simplement sur nous pour créer un lien vers la zone de document correspondante, très adaptée à la recherche et à la navigation sur le site.
Je présente le code de test complet ci-dessous.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form id="form" name="form">
搜索:<input type="text" name="input1">
</form>
<p id="wrap" style="width: 100;height: 100px;border: 1px solid black;"></p>
<script type="text/javascript">
var form = document.getElementById("form");
var input1 = document.forms["form"]["input1"];
var wrap = document.getElementById("wrap");
var arr1 = [" 我爱中国"," 我爱美国"," 我爱英国"," 我天生神力"];//数组里面的元素就是我希望在输入宽输入某个字符后在下方出现的搜索字符。
var arr2 = [];//这个数组是为了装入经过筛选和匹配符合要求的arr1中的元素。例如输入值为"我",arr1中的4个元素都出现。输入"我爱",则出现前三个。出现的元素都要装入到arr2中方便后面依据数组中的元素创建元素。
input1.oninput = function() {//添加input监控,这样我们可以随时感知输入框值的变化
var val = input1.value;//获取当前输入框的值。
arr2 = [];//使得每次输入框值变化后数组arr2为空。不然每改变一次值就创建一次元素而不删除的话,wrap中添加的元素会越来越多。
/*清掉wrap里面的所有p元素。这里要注意一个问题,很重要。我们在获取wrap内的p元素的时候要注意以下几个问题:
1.getElementsByTagName("p");返回的是一个数组而不是一个元素,不能直接通过remove()删除;
2.使用querySelectorAll("p")获取p元素,使用for循环删除所有p元素不能按照以下方式写:
for (var k = 0; k < p1.length; k++) {
p1[k].remove();
};
因为将数组内的元素从下标为0的元素开始删除,每删除一个,删除前下标为1的元素就会自动下标为0的位置。这样通过上面的循环并不能将wrap中的元素删除干净。
你可以这样写:
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
或者不要通过getElementsByTagName("p")这种方式获取元素,而是通过querySelectorAll("p")就不会出现上面的问题。
*/
var p1 = wrap.getElementsByTagName("p");
// var p1 = wrap.querySelectorAll("p");
for (var k = p1.length-1; k >= 0; k--) {
p1[k].remove();
};
//indexOf用来查看arr1中的每个元素是否包含输入款的字符。包含则返回第一个下标,不包含则返回-1.这里要注意输入框中的值为空时返回的0,输入第一个字符为"我"也返回0,这时如果用(arr1[i].indexOf(val) > -1为条件,输入框为空时也会在wrap内生成p元素。所以我在arr1数组元素字符串第一个位置加一个空格,这样输入第一个字符为"我"返回1,再将条件变为arr1[i].indexOf(val) > 0
for (var i = 0; i < arr1.length; i++) {
if (arr1[i].indexOf(val) > 0 ) {
// console.log(val);
arr2.push(arr1[i]);
}
//创建元素的循环。在每个创建的元素内添加arr2数组中的字符串。
for (var j = 0; j < arr2.length; j++) {
var p = document.createElement("p");
var a = document.createElement("a");
a.innerText = arr2[j];
a.setAttribute("href","http://www.baidu.com");
p.appendChild(a);
wrap.appendChild(p);
}
}
</script>
</body>
</html>Mes idées de codage : 1. Zone de saisie du formulaire.
2. Assurez-vous de surveiller les changements de valeur de la zone de saisie du formulaire. En ajoutant l'événement oninput
3, comment faire apparaître la valeur de recherche et cela peut être une valeur d'entrée
exercice ensemble.
- Placez la valeur de recherche dans un tableau, utilisez indexOf pour récupérer si les éléments du tableau contiennent la valeur de la zone de saisie et filtrez ces valeurs de cette manière, la valeur de la zone de saisie. et la valeur du champ de recherche sont connectées ensemble.
- Mettez la valeur qui répond à la condition dans l'élément p créé, puis placez cet élément p dans wrap.
Que faire ?
Créez à nouveau un tableau, placez tous les éléments du tableau arr1 qui remplissent les conditions dans ce tableau, puis écrivez un jugement pour déterminer si la valeur sélectionnée à chaque fois est dans le tableau arr2. Si elle n'appartient pas au tableau arr2, ajoutez
.
De cette façon, les éléments en double ne seront pas ajoutés au tableau arr2.
5. Vous découvrirez ensuite pourquoi les éléments apparaissent encore et encore. Il s'agit d'un problème de résidus d'éléments, c'est-à-dire que les éléments précédents ne sont pas supprimés. Après chaque modification, vous devez supprimer les éléments créés dans le wrap, sinon ils existeront toujours. Cela se fait en utilisant getElementsByTagName() pour obtenir les éléments et les supprimer.
6. La fonction générale est terminée, et puis il y a quelques petits détails, mais ce sont ces petits détails qui font perdre du temps.
La première est que la valeur de recherche apparaîtra également lorsque la zone de saisie a une valeur vide. Est-ce que arr1[i].indexOf(val) est supérieur à 0 ou -1 ? Il s'avère que la valeur de retour d'une valeur nulle est également 0, ce qui exécutera également le code qui crée l'élément, j'ai donc ajouté un espace avant chaque chaîne dans arr1 .
L'autre concerne les points clés auxquels il faut prêter attention lors de l'utilisation de getElementsByTagName() pour obtenir des éléments. Il est important de le savoir. J'étais coincé sur ce problème depuis longtemps. Les zones de code ci-dessus sont expliquées en détail.
Recommandations associées :
Mise en œuvre de la fonction d'invite automatique de recherche javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

