Maison >interface Web >js tutoriel >Utilisation CSS dans React.js
Utilisation CSS dans React.js
- php中世界最好的语言original
- 2018-03-13 14:56:503220parcourir
Cette fois, je vais vous présenter l'utilisation du CSS dans React.js. Quelles sont les précautions d'utilisation du CSS dans React.js Ce qui suit est un cas pratique, jetons un coup d'oeil.
Styles en ligne (non recommandés pour le développement web, mais largement utilisés dans React-Native)
L'inconvénient est que l'animation, les pseudo-classes (survol), etc. ne peuvent pas être utilisées
import React from 'react';export default class ComponentHeader extends React.Component {
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": '15px', paddingBottom: '15px'
}, // 还可以定义其他的样式
}; return ( <header>
<h1>这里是头部</h1>
</header>
)
}
}

2. expression dans le style en ligne : lorsque vous cliquez dessus, padding-top et paddingBottom deviennent plus grands ou plus petits
import React from 'react';export default class ComponentHeader extends React.Component {constructor() { super(); this.state = { miniHeader: false
};
}
switchHeader() { this.setState({ miniHeader: !this.state.miniHeader
});
};
render() { const styleComponentHeader = { header: { backgroundColor: '#333333', color: '#FFFFFF', "padding-top": this.state.miniHeader ? '3px' : '15px', paddingBottom: this.state.miniHeader ? '3px' : '15px'
}, // 还可以定义其他的样式
}; return ( <header style={styleComponentHeader.header} onClick={this.switchHeader.bind(this)}>
<h1>这里是头部</h1>
</header>
)
}
} 
3.CSSModularisation
Premier npm les trois plug-ins suivants
"babel-plugin-react-html-attrs": "^2.0.0","style-loader": "^0.13.1","css-loader": "^0.25.0"
Utilisez le plug babel-plugin-react-html-attrs -in , lors de l'ajout d'une classe à une balise, vous pouvez utiliser la classe directement
<h1 class="smallFontSize">这里是头部</h1>
Vous ne pouvez pas utiliser la classe avant d'utiliser ce plug-in, vous ne pouvez utiliser que le nom de la classe
<h1 className="smallFontSize">这里是头部</h1>
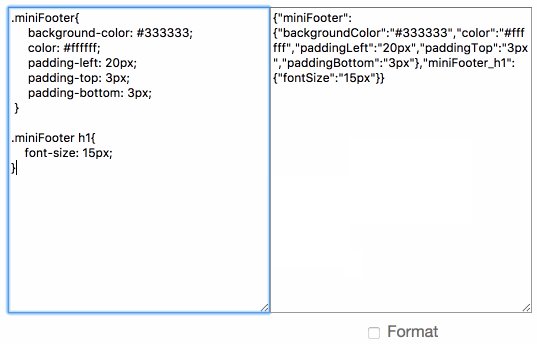
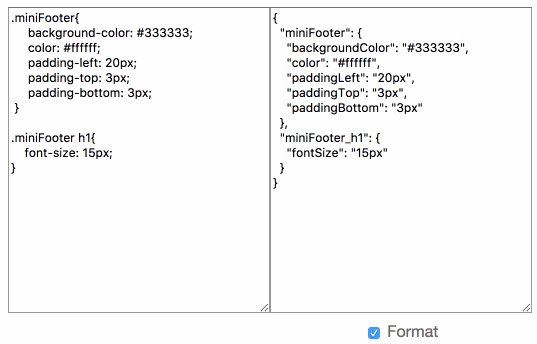
4.Échange de style JSX et de style CSS

Copiez le code à droite à l'endroit où vous souhaitez l'utiliser. L'utilisation spécifique est la suivante :
import React from 'react';export default class ComponentFooter extends React.Component {
render() { var footerConvertStyle = { "miniFooter": { "backgroundColor": "#333333", "color": "#ffffff", "paddingLeft": "20px", "paddingTop": "3px", "paddingBottom": "3px"
}, "miniFooter_h1": { "fontSize": "15px"
}
} return ( <footer style={footerConvertStyle.miniFooter}>
<h1 style={footerConvertStyle.miniFooter_h1}>这是页脚, 一般放置版权的一些信息.</h1>
</footer>
)
}
}Je pense que vous avez lu le cas dans cet article. Après avoir maîtrisé la méthode, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php pour un contenu plus passionnant !
Lecture recommandée :
Vue.js utilise une animation de transition pour créer une animation de saut d'itinéraire
Nom d'itinéraire Vue.js et vues nommées
Paramètres d'itinéraire pour Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

