Maison >interface Web >tutoriel HTML >Module de conversion 3D en HTML et CSS
Module de conversion 3D en HTML et CSS
- php中世界最好的语言original
- 2018-03-13 11:45:401700parcourir
Cette fois, je vous présente le module de conversion 3D en HTML et CSS. Quelles sont les précautions lors de l'utilisation du module de conversion 3D en HTML et CSS. Ce qui suit est un cas pratique, jetons un coup d'œil.
Les balises img dans l'article  ont toutes été modifiées au format macdown
1 Que sont la 2D et la 3D
. 1. Qu'est-ce que la 2D et la 3D
La 2D est un plan, avec seulement une largeur et une hauteur, et aucune épaisseur
La 3D est un corps tridimensionnel, avec une largeur, une hauteur et une épaisseur
Par défaut, tous les éléments sont rendus en affichage 2D
2. Comment faire apparaître un élément en 3D
Identique à la perspective, si vous souhaitez voir l'effet 3D d'un élément, il vous suffit d'ajouter un transformez-le en son attribut de style d'élément parent, puis définissez-le surpreserve-3d
3 Valeur de style de transformation :
flat : valeur par défaut, bidimensionnelle
preserve- ; 3d : Effet 3D ;
<html lang="en"> <head> <meta charset="UTF-8"> <title>106-3D转换模块</title> <style>
*{ margin: 0; padding: 0; }
.father{ width: 200px; height: 200px;
background-color: red; border: 1px solid #000; margin: 100px auto;
perspective: 500px; transform-style: preserve-3d;
transform: rotateY(0deg);
} .son{ width: 100px; height: 100px; background-color: blue; border: 1px solid #000; margin: 0 auto; margin-top: 50px; transform: rotateY(45deg); } </style> </head> <body> <p class="father"> <p class="son"></p> </p> </body> </html>2. Cube (avec des défauts, il y a un problème avec l'affichage du texte de la page)
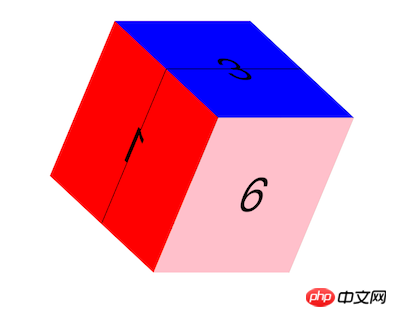
<html lang="en"> <head> <meta charset="UTF-8"> <title>107-3D转换模块-正方体</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; } ul li:nth-child(1){ background-color: red; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(2){ background-color: green; transform: translateX(100px) rotateY(90deg); } ul li:nth-child(3){ background-color: blue; transform: translateY(-100px) rotateX(90deg); } ul li:nth-child(4){ background-color: yellow; transform: translateY(100px) rotateX(90deg); } ul li:nth-child(5){ background-color: purple; transform: translateZ(-100px); } ul li:nth-child(6){ background-color: pink; transform: translateZ(100px); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
Cube (avec défauts, pour compréhension uniquement) )
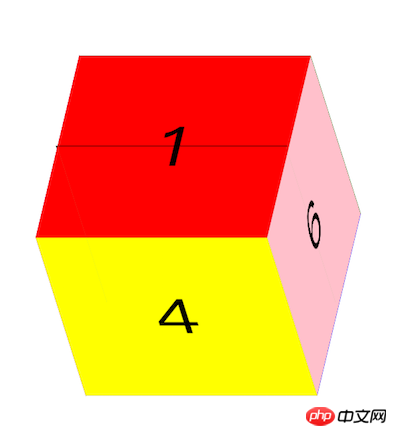
3. Cube (solution ultime)
Après une rotation de 90 degrés, le système de coordonnées tourne également de 90 degrés, il doit donc se déplacer le long du Axe z;
Stratégie d'effet stéréo : tournez d'abord d'un certain degré, puis traduisez le long de l'axe z
<html lang="en"> <head> <meta charset="UTF-8"> <title>108-3D转换模块-正方体终极</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; }
ul li:nth-child(1){ background-color: red; transform: rotateX(90deg) translateZ(100px); }
ul li:nth-child(2){ background-color: green; transform: rotateX(180deg) translateZ(100px); } ul li:nth-child(3){ background-color: blue; transform: rotateX(270deg) translateZ(100px); } ul li:nth-child(4){ background-color: yellow; transform: rotateX(360deg) translateZ(100px); } ul li:nth-child(5){ background-color: purple; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(6){ background-color: pink; transform: translateX(100px) rotateY(90deg); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>
Je pense que vous avez lu le cas dans cet article. Après avoir maîtrisé la méthode, veuillez prêter attention aux autres articles connexes sur le site Web php chinois pour un contenu plus passionnant !
Lecture recommandée :
Module de transition en HTML et CSS
Module de conversion 2D en HTML et CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

