 interface Web
interface Web js tutoriel
js tutoriel jQuery 1.9.1 Série d'analyses de code source (15) Traitement d'animation facilitant le noyau d'animation Tween_jquery
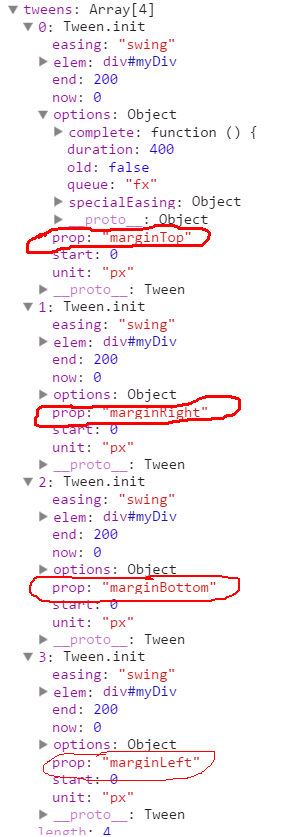
jQuery 1.9.1 Série d'analyses de code source (15) Traitement d'animation facilitant le noyau d'animation Tween_jqueryCreateTweens() est appelé dans la fonction interne de jQuery Animation pour créer un groupe d'animation d'accélération. Le résultat une fois la création terminée est :

Vous pouvez voir que le groupe d'animations d'assouplissement ci-dessus est composé de quatre animations atomiques. Des informations sur chaque animation atomique sont incluses.
Regardez de plus près la fonction createTweens. Elle parcourt en fait la fonction dans le tableau qui appelle les tweeners ["*"] (en fait, il n'y a qu'un seul élément).
function createTweens( animation, props ) {
jQuery.each( props, function( prop, value ) {
var collection = ( tweeners[ prop ] || [] ).concat( tweeners[ "*" ] ),
index = 0,
length = collection.length;
for ( ; index < length; index++ ) {
if ( collection[ index ].call( animation, prop, value ) ) {
// we're done with this property
return;
}
}
});
}
Regardez à nouveau la fonction tweeners ["*"][0] Le code principal est le suivant
function( prop, value ) {
var end, unit,
//根据css特征值获取缓动动画结构
tween = this.createTween( prop, value ),
parts = rfxnum.exec( value ),
target = tween.cur(),
start = +target || 0,
scale = 1,
maxIterations = 20;
if ( parts ) {
end = +parts[2];
unit = parts[3] || ( jQuery.cssNumber[ prop ] ? "" : "px" );
//非像素单位的属性
if ( unit !== "px" && start ) {
// 从一个非零起点开始迭代,
//对于当前属性,如果它使用相同的单位这一过程将是微不足道
// 后备为end,或一个简单的常量
start = jQuery.css( tween.elem, prop, true ) || end || 1;
do {
//如果前一次迭代为零,加倍,直到我们得到*东西*
//使用字符串倍增因子,所以我们不会偶然看到scale不改变
scale = scale || ".5";
// 调整和运行
start = start / scale;
jQuery.style( tween.elem, prop, start + unit );
// 更新scale, 默认0或NaN从tween.cur()获取
// 跳出循环,如果scale不变或完成时, 或者我们已经觉得已经足够了
} while ( scale !== (scale = tween.cur() / target) && scale !== 1 && --maxIterations );
}
tween.unit = unit;
tween.start = start;
//如果提供了+=/-=记号,表示我们正在做一个相对的动画
tween.end = parts[1] ? start + ( parts[1] + 1 ) * end : end;
}
return tween;
}]
};
On peut voir qu'à l'exception des animations masquer/afficher, d'autres animations encapsulent le groupe d'animation via la fonction tweeners ["*"][0]. Il existe plusieurs tableaux de clés début/fin/unité. En particulier, il a fallu beaucoup d'efforts pour obtenir la valeur de départ de l'animation en unités autres que les pixels.
Un autre point clé est que this.createTween est utilisé pour obtenir les caractéristiques d'animation de base d'une seule fonctionnalité CSS. Dans animation.createTween, jQuery.Tween est directement appelé pour le traitement. Ensuite, nous l'expliquons en détail.
a.jQuery.Tween
-------------------------------------------------------------- --- ------------------------------------
La structure de jQuery.Tween est similaire à jQuery
function Tween( elem, options, prop, end, easing ) {
return new Tween.prototype.init( elem, options, prop, end, easing );
}
jQuery.Tween = Tween;
Tween.prototype = {
constructor: Tween,
init: function( elem, options, prop, end, easing, unit ) {
this.elem = elem;
this.prop = prop;
this.easing = easing || "swing";
this.options = options;
this.start = this.now = this.cur();
this.end = end;
this.unit = unit || ( jQuery.cssNumber[ prop ] ? "" : "px" );
},
cur: function() {...},
run: function( percent ) {...}
};
Tween.prototype.init.prototype = Tween.prototype;
Y a-t-il une ruée très familière ?
La fonction cur à l'intérieur est utilisée pour obtenir la valeur actuelle de la fonctionnalité CSS
cur: function() {
var hooks = Tween.propHooks[ this.prop ];
return hooks && hooks.get ?
hooks.get( this ) :
Tween.propHooks._default.get( this );
},
La fonction d'exécution traitera chaque valeur de caractéristique de l'animation en cours à chaque instant de l'animation.
Il y a principalement deux étapes :
1. Calculez la progression actuelle de la position de l'animation et la position actuelle de l'animation maintenant
//如果有动画时长则使用jQuery.easing计算出缓动动画进度eased,否则进度eased为percent
//并根据进度得到当前动画位置now
if ( this.options.duration ) {
this.pos = eased = jQuery.easing[ this.easing ](
percent, this.options.duration * percent, 0, 1, this.options.duration
);
} else {
this.pos = eased = percent;
}
this.now = ( this.end - this.start ) * eased + this.start;
2. Définissez la valeur de la fonctionnalité CSS en fonction de la progression actuelle
//设置css特征值
if ( hooks && hooks.set ) {
hooks.set( this );
} else {
Tween.propHooks._default.set( this );
}
return this;
On peut voir que l'étape de génération de l'animation d'assouplissement est au cœur de toute l'animation :
Créez un groupe d'animation d'assouplissement. Chaque animation atomique contient divers paramètres et fonctions d'animation nécessaires pour chaque animation d'attribut CSS atomique

La différence est que hide/show crée ce groupe d'animation d'assouplissement directement dans defaultPrefilter (toutes les propriétés sont par défaut en unités px), et d'autres animations créent des groupes d'animation d'assouplissement lors de l'appel de createTweens.
Vous souvenez-vous encore qu'il existe une fonction de tick lors de la création d'une animation ? Cette fonction de tick sera appelée toutes les deux étapes
tick = function() {
...
length = animation.tweens.length;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
...
}
Avez-vous vu que chaque animation atomique a sa propre fonction d'exécution pour exécuter sa propre animation, qui est établie lors de la création du groupe d'animation d'assouplissement.
D'accord, examinons tout le processus de base de l'animation :
1. Appelez d'abord jQuery.speed en fonction des paramètres pour obtenir les paramètres liés à l'animation, obtenez un objet similaire à celui-ci et générez la fonction d'exécution d'animation doAnimation en utilisant .queue pour le placer dans la file d'attente et l'exécuter ; immédiatement
opt = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
}
2. Créez un objet de retard en appelant doAnimation, utilisez la méthode promise de l'objet de retard pour construire une animation d'objet d'animation (liste des fonctionnalités d'animation d'objet de retard), et enfin ajoutez une fonction de rappel à l'animation une fois l'exécution de l'animation terminée. .
3. Appelez la fonction interne de jQuery proFilter pour modifier le nom de la fonctionnalité CSS afin qu'elle puisse être reconnue par le navigateur actuel, et décomposez certaines fonctionnalités CSS composites (telles que le remplissage en paddingTop/Right/Bottom/Left).
4. Appelez la fonction interne de jQuery defaultPrefilter pour créer des animations qui peuvent s'exécuter normalement Correction des prérequis : par exemple, des valeurs spécifiques sont requises pour l'affichage et le débordement de l'animation hauteur/largeur. Ce qui nécessite une attention particulière, c'est
Pour afficher/masquer l'animation, genFx a été appelé auparavant pour extraire les fonctionnalités CSS qui doivent être animées. Dans la fonction defaultPrefilter, l'objet d'animation animation.createTween est directement appelé pour ajouter l'objet d'animation d'accélération correspondant à chaque propriété d'animation CSS. (Y compris les paramètres d'animation et les fonctions d'animation telles que l'exécution) sont intégrés dans le groupe d'animation d'assouplissement animation.tweens
5. Appelez la fonction interne de jQuery createTweens pour animer chaque fonctionnalité d'animation CSS à l'exception de show/hide. Utilisez animation.createTween pour créer un objet d'animation d'accélération (y compris les paramètres d'animation et les fonctions d'animation telles que l'exécution), et appuyez dessus dans l'accélération. groupe d'animation
dans animation.tweens.
6. Démarrez le timing de l'animation et exécutez la fonction tick à chaque instant pour définir la valeur de mouvement pour la valeur de la fonctionnalité CSS correspondante.
Le pourcentage de progression du mouvement de la valeur de la fonctionnalité CSS est
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ), temp = remaining / animation.duration || 0, percent = 1 - temp
Le pourcentage obtenu est cohérent avec le modèle temporel. Remplacez ce pourcentage pour définir la valeur exacte de la fonctionnalité CSS afin d'actualiser l'affichage de l'animation.
8. Appelez le rappel de fin d'animation une fois l'animation terminée.
À propos de la série d'analyses de code source jQuery 1.9.1 (quinze) que l'éditeur a partagée avec vous - le noyau d'animation simplifié Tween pour le traitement des animations C'est la fin de tout le contenu. Si vous avez des questions, veuillez me laisser. un message et je vous contacterai dans les plus brefs délais. Tout le monde a pris contact.
 Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AM
Comprendre le moteur JavaScript: détails de l'implémentationApr 17, 2025 am 12:05 AMComprendre le fonctionnement du moteur JavaScript en interne est important pour les développeurs car il aide à écrire du code plus efficace et à comprendre les goulots d'étranglement des performances et les stratégies d'optimisation. 1) Le flux de travail du moteur comprend trois étapes: analyse, compilation et exécution; 2) Pendant le processus d'exécution, le moteur effectuera une optimisation dynamique, comme le cache en ligne et les classes cachées; 3) Les meilleures pratiques comprennent l'évitement des variables globales, l'optimisation des boucles, l'utilisation de const et de locations et d'éviter une utilisation excessive des fermetures.
 Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AM
Python vs JavaScript: la courbe d'apprentissage et la facilité d'utilisationApr 16, 2025 am 12:12 AMPython convient plus aux débutants, avec une courbe d'apprentissage en douceur et une syntaxe concise; JavaScript convient au développement frontal, avec une courbe d'apprentissage abrupte et une syntaxe flexible. 1. La syntaxe Python est intuitive et adaptée à la science des données et au développement back-end. 2. JavaScript est flexible et largement utilisé dans la programmation frontale et côté serveur.
 Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AM
Python vs JavaScript: communauté, bibliothèques et ressourcesApr 15, 2025 am 12:16 AMPython et JavaScript ont leurs propres avantages et inconvénients en termes de communauté, de bibliothèques et de ressources. 1) La communauté Python est amicale et adaptée aux débutants, mais les ressources de développement frontal ne sont pas aussi riches que JavaScript. 2) Python est puissant dans les bibliothèques de science des données et d'apprentissage automatique, tandis que JavaScript est meilleur dans les bibliothèques et les cadres de développement frontaux. 3) Les deux ont des ressources d'apprentissage riches, mais Python convient pour commencer par des documents officiels, tandis que JavaScript est meilleur avec MDNWEBDOCS. Le choix doit être basé sur les besoins du projet et les intérêts personnels.
 De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AM
De C / C à JavaScript: comment tout cela fonctionneApr 14, 2025 am 12:05 AMLe passage de C / C à JavaScript nécessite de s'adapter à la frappe dynamique, à la collecte des ordures et à la programmation asynchrone. 1) C / C est un langage dactylographié statiquement qui nécessite une gestion manuelle de la mémoire, tandis que JavaScript est dynamiquement typé et que la collecte des déchets est automatiquement traitée. 2) C / C doit être compilé en code machine, tandis que JavaScript est une langue interprétée. 3) JavaScript introduit des concepts tels que les fermetures, les chaînes de prototypes et la promesse, ce qui améliore la flexibilité et les capacités de programmation asynchrones.
 Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AM
Moteurs JavaScript: comparaison des implémentationsApr 13, 2025 am 12:05 AMDifférents moteurs JavaScript ont des effets différents lors de l'analyse et de l'exécution du code JavaScript, car les principes d'implémentation et les stratégies d'optimisation de chaque moteur diffèrent. 1. Analyse lexicale: convertir le code source en unité lexicale. 2. Analyse de la grammaire: générer un arbre de syntaxe abstrait. 3. Optimisation et compilation: générer du code machine via le compilateur JIT. 4. Exécuter: Exécutez le code machine. Le moteur V8 optimise grâce à une compilation instantanée et à une classe cachée, SpiderMonkey utilise un système d'inférence de type, résultant en différentes performances de performances sur le même code.
 Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AM
Au-delà du navigateur: Javascript dans le monde réelApr 12, 2025 am 12:06 AMLes applications de JavaScript dans le monde réel incluent la programmation côté serveur, le développement des applications mobiles et le contrôle de l'Internet des objets: 1. La programmation côté serveur est réalisée via Node.js, adaptée au traitement de demande élevé simultané. 2. Le développement d'applications mobiles est effectué par le reactnatif et prend en charge le déploiement multiplateforme. 3. Utilisé pour le contrôle des périphériques IoT via la bibliothèque Johnny-Five, adapté à l'interaction matérielle.
 Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AM
Construire une application SaaS multi-locataire avec next.js (intégration backend)Apr 11, 2025 am 08:23 AMJ'ai construit une application SAAS multi-locataire fonctionnelle (une application EdTech) avec votre outil technologique quotidien et vous pouvez faire de même. Premièrement, qu'est-ce qu'une application SaaS multi-locataire? Les applications saas multi-locataires vous permettent de servir plusieurs clients à partir d'un chant
 Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AM
Comment construire une application SaaS multi-locataire avec Next.js (Frontend Integration)Apr 11, 2025 am 08:22 AMCet article démontre l'intégration frontale avec un backend sécurisé par permis, construisant une application fonctionnelle EdTech SaaS en utilisant Next.js. Le frontend récupère les autorisations des utilisateurs pour contrôler la visibilité de l'interface utilisateur et garantit que les demandes d'API adhèrent à la base de rôles


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

mPDF
mPDF est une bibliothèque PHP qui peut générer des fichiers PDF à partir de HTML encodé en UTF-8. L'auteur original, Ian Back, a écrit mPDF pour générer des fichiers PDF « à la volée » depuis son site Web et gérer différentes langues. Il est plus lent et produit des fichiers plus volumineux lors de l'utilisation de polices Unicode que les scripts originaux comme HTML2FPDF, mais prend en charge les styles CSS, etc. et présente de nombreuses améliorations. Prend en charge presque toutes les langues, y compris RTL (arabe et hébreu) et CJK (chinois, japonais et coréen). Prend en charge les éléments imbriqués au niveau du bloc (tels que P, DIV),

Navigateur d'examen sécurisé
Safe Exam Browser est un environnement de navigation sécurisé permettant de passer des examens en ligne en toute sécurité. Ce logiciel transforme n'importe quel ordinateur en poste de travail sécurisé. Il contrôle l'accès à n'importe quel utilitaire et empêche les étudiants d'utiliser des ressources non autorisées.

ZendStudio 13.5.1 Mac
Puissant environnement de développement intégré PHP

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Dreamweaver Mac
Outils de développement Web visuel




