Maison >interface Web >js tutoriel >Le concept d'utilisation d'une portée indépendante dans angulaire
Le concept d'utilisation d'une portée indépendante dans angulaire
- php中世界最好的语言original
- 2018-03-12 17:04:491466parcourir
Cette fois, je vais vous présenter le concept d'utilisation d'une lunette indépendante angulaire. Quelles sont les précautions lors de l'utilisation d'une lunette indépendante angulaire. Voici des cas pratiques, jetons un coup d'oeil.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<ceshi></ceshi>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('ceshi',function(){ var option = {
template:'<p>{{abc}}</p>'
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>Lorsque nous créons nous-mêmes une commande, cette commande ne peut pas être utilisée une seule fois. Elle doit être utilisée à plusieurs reprises. Certaines d'entre elles se trouvent dans une page ou un contrôleur Doivent être utilisées. plusieurs fois.
Semblable au scénario ci-dessus, la modification des données dans n'importe quelle zone de saisie entraînera la modification des données dans d'autres balises en même temps. Ce n'est évidemment pas ce que nous voulons pour le moment, une portée indépendante est nécessaire.
Pour convertir en portée indépendante, vous n'avez besoin que d'une seule ligne de code :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<ceshi></ceshi>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('ceshi',function(){ var option = {
template:'<p>{{abc}}</p>',
scope:{}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>Liaison de données unidirectionnelle :
@ opérateur , le contenu entre guillemets doubles est traité comme string pour la liaison
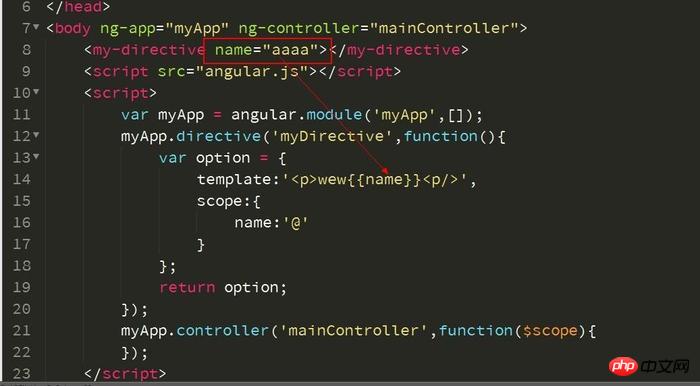
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<my-directive name="aaaa"></my-directive>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = {
template:'<p>wew{{name}}<p/>',
scope:{
name:'@'
}
}; return option;
});
myApp.controller('mainController',function($scope){
}); </script></body></html>Liaison unidirectionnelle, obtient la valeur de l'attribut de la commande actuelle. , puis l'attribue à l'attribut Cet attribut actuel dans la portée indépendante

Liaison de données bidirectionnelle
= l'opérateur lie une variable
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<input type="text" ng-model="abc">
<my-directive name="abc"></my-directive>
<script src="angular.js"></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = {
template:'<p>wew{{name}}<input ng-model="name"><p/>',
scope:{
name:'='
}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.abc = 'ericzheng';
}); </script></body></html>name ="abc" est le noyau. Le côté gauche est connecté à la portée indépendante et le côté droit est connecté au modèle dans la portée externe abc

Utiliser le comportement du scope parent
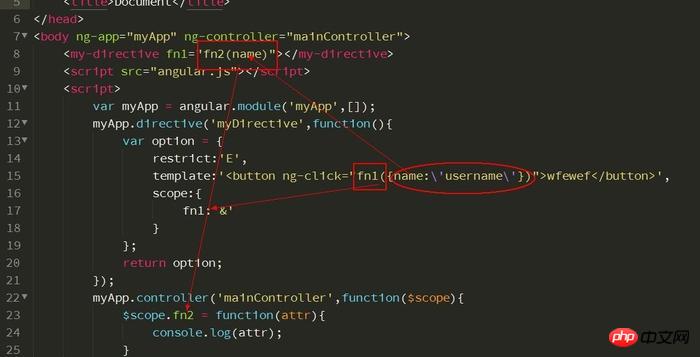
& est une méthode<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title></head><body ng-app="myApp" ng-controller="mainController">
<my-directive fn1="fn2(name)"></my-directive>
<script ></script>
<script>
var myApp = angular.module('myApp',[]);
myApp.directive('myDirective',function(){ var option = { restrict:'E', template:'<button ng-click="fn1({name:\'username\'})">wfewef</button>', scope:{ fn1:'&'
}
}; return option;
});
myApp.controller('mainController',function($scope){
$scope.fn2 = function(attr){ console.log(attr);
}
}); </script></body></html>
Quelle que soit la manière dont l'instruction est implémentée en interne, examinons d'abord comment l'utiliser, puis comment les variables ou méthodes dans la portée parent correspondante sont définies.
Explication détaillée de l'utilisation de la directive scopel d'angular
Explication détaillée de l'utilisation de Angular Material
Explication détaillée de l'utilisation de $apply() dans angulairejs
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

