Maison >interface Web >tutoriel HTML >Explication détaillée de l'utilisation du matériau angulaire
Explication détaillée de l'utilisation du matériau angulaire
- php中世界最好的语言original
- 2018-03-12 16:54:506443parcourir
Cette fois, je vais vous apporter une explication détaillée de l'utilisation d'Angular Material. Quelles sont les précautions lors de l'utilisation d'Angular Material. Voici des cas pratiques, jetons un coup d'œil.
Comment utiliser
Utilisez npm pour télécharger angulaire-matériel, angulaire-aria, angulaire-animate
Le code est le suivant :
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="node_modules/angular-material/angular-material.css"></head><body ng-app="myApp" ng-controller="myCtrl" layout="column">
<md-toolbar>
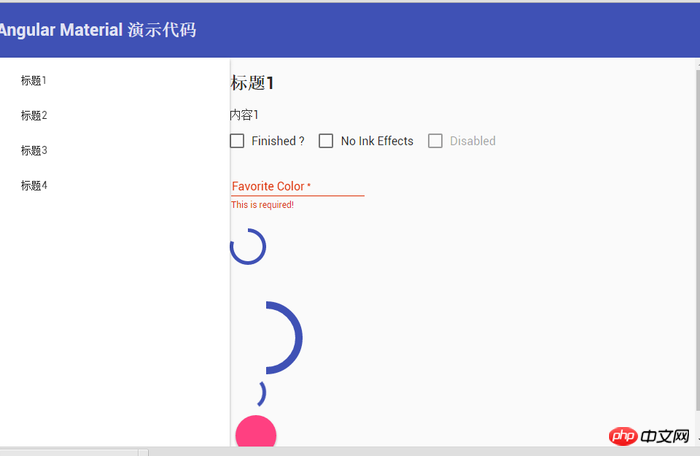
<h3>Angular Material 演示代码</h3>
</md-toolbar>
<div class="container" layout="row" flex>
<md-sidenav md-is-locked-open="true" class="md-whiteframe-z2">
<md-list>
<md-list-item ng-repeat="item in arr">
<md-button ng-click="toggle($index)">
{{item.title}} </md-button>
</md-list-item>
</md-list>
</md-sidenav>
<md-content flex id="content" class="lightgreen" flex>
<h2>{{rightTitle}}</h2>
<p>
{{rightCont}} </p>
<md-checkbox ng-model="isChecked" aria-label="Finished?">
Finished ? </md-checkbox>
<md-checkbox md-no-ink ng-model="hasInk" aria-label="No Ink Effects">
No Ink Effects </md-checkbox>
<md-checkbox ng-disabled="true" ng-model="isDisabled" aria-label="Disabled">
Disabled </md-checkbox>
<form name="colorForm">
<md-input-container>
<label>Favorite Color</label>
<input name="favoriteColor" ng-model="favoriteColor" required>
<div ng-messages="colorForm.favoriteColor.$error">
<div ng-message="required">This is required!</div>
</div>
</md-input-container></form><md-progress-circular md-mode="determinate" value="80"></md-progress-circular><md-progress-circular md-mode="determinate" ng-value="60"></md-progress-circular><md-progress-circular md-mode="determinate" value="50" md-diameter="100"></md-progress-circular><md-progress-circular md-mode="indeterminate"></md-progress-circular><md-button class="md-fab md-accent" aria-label="Play">
<md-tooltip>
Play Music </md-tooltip></md-button><div md-whiteframe="3">
<span>Elevation of 3dp</span></div>
</md-content>
</div>
<script src="node_modules/angular/angular.min.js"></script>
<script src="node_modules/angular-animate/angular-animate.min.js"></script>
<script src="node_modules/angular-aria/angular-aria.min.js"></script>
<script src="node_modules/angular-material/angular-material.js"></script>
<script>
var myApp = angular.module('myApp',['ngMaterial']);
myApp.controller('myCtrl',['$scope',function($scope){
$scope.arr = [
{title:'标题1',cont:'内容1'},
{title:'标题2',cont:'内容2'},
{title:'标题3',cont:'内容3'},
{title:'标题4',cont:'内容4'}
];
$scope.toggle = function(id){
$scope.rightTitle = $scope.arr[id].title;
$scope.rightCont = $scope.arr[id].cont;
};
$scope.rightTitle = $scope.arr[0].title;
$scope.rightCont = $scope.arr[0].cont;
}]); </script></body></html>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Quelles sont les règles de dénomination des sélecteurs d'identifiant en CSS
Quel devrait être le format des images dans les pages Web ? Sélectionnez
Quel est le principe de la mise en page fluide dans la mise en page mobile
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

