Maison >interface Web >js tutoriel >Comment contrôler la liaison secondaire avec JS
Comment contrôler la liaison secondaire avec JS
- 小云云original
- 2018-03-12 16:13:332057parcourir
Cet article vous explique principalement comment contrôler la liaison secondaire avec JS. Il y a une liste déroulante sur la page d'inscription. La liste déroulante affiche les informations sur la province, et il y a une autre liste suivante. province et ajoutez les villes sous cette province répertoriées, j'espère que cet article pourra aider tout le monde.
1. Exigences
Il y a une liste déroulante sur la page d'inscription. La liste déroulante affiche les informations sur la province, et il y a une autre liste suivante. ajoutez les villes sous cette liste de province.
2. Analyse technique
Tableau
-
Syntaxe :
new Array();//长度为0 new Array(size);//指定长度的 new Array(e1,e2..);//指定元素 非官方 var arr4=["aa","bb"]; -
Attributs communs :
length
-
Remarque :
数组是可变的 数组可以存放任意值
-
Méthodes courantes : (comprendre)
存放值:对内容的操作 pop():弹 最后一个 push():插入 到最后 shift():删除第一个 unshift():插入到首位 打印数组: join(分隔符):将数组里的元素按照指定的分隔符打印 拼接数组: concat():连接两个或更多的数组,并返回结果。 对结构的操作: sort();排序 reverse();反转
3. Analyse des étapes
Étape 1 : Déterminez l'événement : onchange
Étape 2 : Obtenez la valeur de la province modifiée
Étape 3 : Comparez si la valeur de la province est égale à la valeur de la province. valeur définie dans le tableau, si égale, obtenez le tableau de toutes les villes correspondant à cette province
Étape 4 : Créez un élément option et ajoutez la valeur du tableau à l'élément option.
Étape 5 : Ajouter une option à la deuxième liste déroulante.
4. Implémentation du code
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
// 定义二维数组:
var cities = new Array(4);
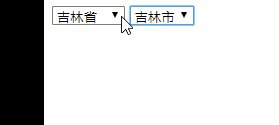
cities[0] = new Array("长春市","吉林市","松原市","延边市");
cities[1] = new Array("济南市","青岛市","烟台市","潍坊市","淄博市");
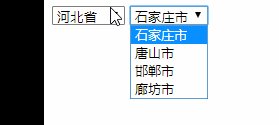
cities[2] = new Array("石家庄市","唐山市","邯郸市","廊坊市");
cities[3] = new Array("南京市","苏州市","扬州市","无锡市"); function selectCity(val){
// alert(val);
var citySel = document.getElementById("city"); // 清除原有的option:
citySel.options.length = 0; // 遍历数组:
for(var i=0;i<cities.length;i++){ if(val == i){ // 遍历数组:
for(var j = 0 ;j<cities[i].length;j++){ // alert(cities[i][j]);
// 创建option元素:
var opEl = document.createElement("option"); // 创建文本元素:
var textNo = document.createTextNode(cities[i][j]); // 将文本添加到option中.
opEl.appendChild(textNo); // 将option添加到第二个下拉列表中
citySel.appendChild(opEl);
}
}
}
} </script>
</head>
<body>
<select id="province" onchange="selectCity(this.value)">
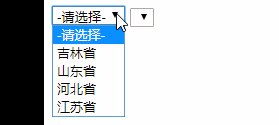
<option value="">-请选择-</option>
<option value="0">吉林省</option>
<option value="1">山东省</option>
<option value="2">河北省</option>
<option value="3">江苏省</option>
</select>
<select id="city">
</select>
</body></html>Effet de mise en œuvre

Implémentation JS du partage d'instance de lien secondaire Select en HTML
Réalisation du lien secondaire jq sur la page d'inscription
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

