Maison >interface Web >js tutoriel >La relation entre les fonctions js et les points d'exclamation
La relation entre les fonctions js et les points d'exclamation
- 韦小宝original
- 2018-03-12 10:04:261979parcourir
Dans le développement JavaScript, nous pouvons rencontrer certaines fonctions js, et ces fonctions js sont précédées de points d'exclamation. Avez-vous déjà pensé aux fonctions js avec et sans points d'exclamation ? Voyons ce que cet article a à dire !
Que se passe-t-il si vous ajoutez un point d'exclamation (!) avant la fonction ?
Par exemple, le code suivant :
!function(){alert('iifksp')}() // trueLa valeur obtenue après exécution sur la console est vraie. Pourquoi est-ce vrai ? this La fonction anonyme n'a pas de valeur de retour. La valeur de retour par défaut est indéfinie. Le résultat de la négation est naturellement vrai. La question ne concerne donc pas la valeur du résultat, mais pourquoi l’opération de négation peut-elle rendre légal l’auto-réglage d’une fonction anonyme ?
Nous sommes peut-être plus habitués à ajouter des parenthèses pour appeler des fonctions anonymes :
(function(){alert('iifksp')})() // trueou :
(function(){alert('iifksp')}()) // trueBien que les positions des parenthèses soient différentes dans ce qui précède deux, mais l'effet est exactement le même.
Alors, quels sont les avantages qui font que de nombreuses personnes sont si friandes de cette méthode du point d'exclamation ? S'il s'agit simplement de sauvegarder un caractère, c'est trop inutile. Même une bibliothèque de 100 Ko peut ne pas économiser beaucoup d'espace. Puisqu'il ne s'agit pas d'espace, cela signifie qu'il peut y avoir des considérations de temps. Les faits sont difficiles à dire. Les performances sont mentionnées à la fin de l'article.
Retour à la question centrale, pourquoi cela peut-il être fait ? La question encore plus centrale est : pourquoi est-ce nécessaire ?
En fait, qu'il s'agisse de parenthèses ou de points d'exclamation, il n'y a qu'une seule chose que l'instruction entière peut légalement faire, c'est transformer une instruction de déclaration de fonction en une expression .
function a(){alert('iifksp')} // undefinedIl s'agit d'une déclaration de fonction. Si vous l'appelez avec des parenthèses directement après une telle déclaration, l'analyseur ne la comprendra naturellement pas et signalera une erreur :
function a(){alert('iifksp')}() // SyntaxError: unexpected_tokenÀ cause de cela, le code confond la déclaration de fonction et l'appel de fonction. La fonction a déclarée de cette manière doit être appelée comme a();.
Mais les parenthèses sont différentes. Il convertit une déclaration de fonction en expression. L'analyseur ne traite plus la fonction a comme une déclaration de fonction, mais comme une expression de fonction , et donc il ne peut que le faire. être accessible lorsque le programme exécute la fonction a.
Ainsi, Toute méthode qui lève l'ambiguïté sur les déclarations de fonction et les expressions de fonction peut être correctement reconnue par l'analyseur. Par exemple :
var i = function(){return 10}(); // undefined
1 && function(){return true}(); // true
1, function(){alert('iifksp')}(); // undefinedaffectation, logique, même des virgules, divers opérateurs peuvent indiquer à l'analyseur qu'il ne s'agit pas d'une déclaration de fonction, c'est une expression de fonction. De plus, les opérations unaires sur les fonctions peuvent être considérées comme le moyen le plus rapide d'éliminer l'ambiguïté. Si vous ne vous souciez pas de la valeur de retour, ces opérations unaires sont toutes valides : .
!function(){alert('iifksp')}() // true
+function(){alert('iifksp')}() // NaN
-function(){alert('iifksp')}() // NaN
~function(){alert('iifksp')}() // -1Même les mots-clés suivants fonctionnent bien :
void function(){alert('iifksp')}() // undefined
new function(){alert('iifksp')}() // Object
delete function(){alert('iifksp')}() // trueEnfin, les parenthèses font la même chose, lever l'ambiguïté est son vrai travail, ne pas traiter la fonction dans son ensemble, donc elle est légal que les parenthèses soient placées dans la déclaration ou que la fonction entière soit incluse :
(function(){alert('iifksp')})() // undefined
(function(){alert('iifksp')}()) // undefinedCela dit, en fait, ce dont je parle sont certains des concepts les plus fondamentaux - déclarations, expressions , instructions d'expression, ces concepts sont aussi faciles à confondre que les pointeurs et les variables de pointeur. Bien que ce type de confusion n’ait aucun impact expressif sur la programmation, c’est une pierre d’achoppement qui peut vous briser la tête à tout moment.
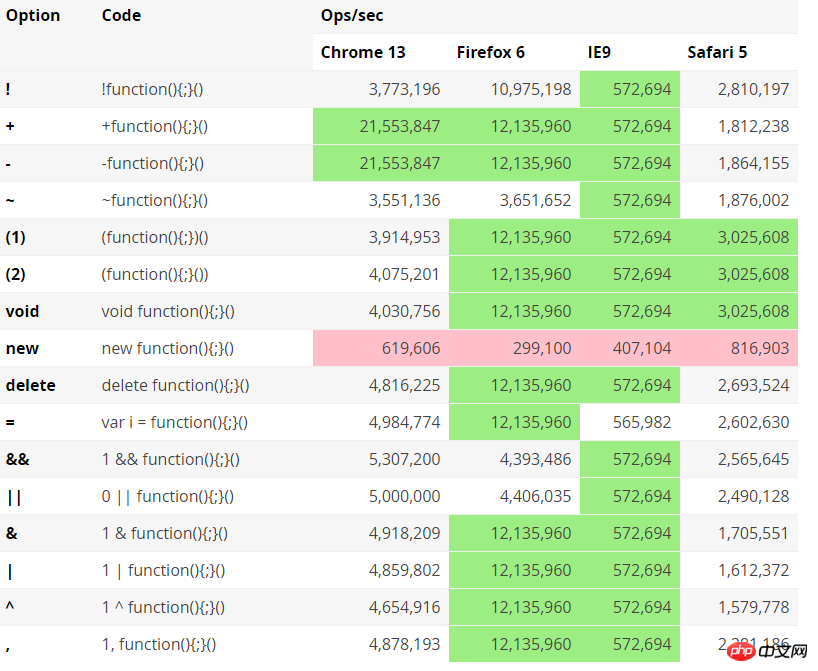
Enfin, parlons des performances. J'ai simplement créé un test sur jsperf : http://jsperf.com/js-funcion-expression-speed , accessible avec différents navigateurs et exécutez le test pour voir les résultats. J'ai également listé les résultats dans le tableau ci-dessous (parce que je suis relativement pauvre, la configuration de test est un peu gênante, mais je ne peux rien faire : Pentium dual-core 1.4G, mémoire 2G, win7 Enterprise Edition) :

On peut voir que les résultats produits par différentes méthodes ne sont pas les mêmes, et les différences sont énormes et varient d'un navigateur à l'autre.
Mais nous pouvons encore trouver de nombreux points communs entre eux : La nouvelle méthode est toujours la plus lente - c'est naturel. De nombreuses différences dans d'autres aspects ne sont en fait pas grandes, mais une chose est sûre, le point d'exclamation n'est pas le choix le plus idéal. D'un autre côté, les parenthèses traditionnelles , fonctionnent toujours très vite dans le test , dans la plupart des cas plus vite que le point d'exclamation - il n'y a donc aucun problème avec la méthode que nous utilisons habituellement, et on peut même dire qu'Optimal. Les signes plus et moins fonctionnent à merveille dans Chrome, et ils sont également généralement rapides dans d'autres navigateurs et ont de meilleurs effets que le point d'exclamation.
Bien sûr, il ne s'agit que d'un simple test et ne peut pas expliquer le problème. Mais certaines conclusions ont du sens : les parenthèses et les signes plus et moins sont optimaux.
Mais pourquoi tant de développeurs aiment-ils les points d'exclamation ? Je pense que c'est juste une question d'habitude, et les avantages et les inconvénients entre eux peuvent être complètement ignorés. Une fois que vous vous serez habitué à un style de codage, cette convention transformera votre programme de déroutant en lisible. Si vous vous habituez au point d’exclamation, je dois admettre qu’il est plus lisible que les parenthèses. Je n'ai pas besoin de faire attention à la correspondance des parenthèses lors de la lecture, et je n'ai pas besoin d'oublier accidentellement lors de l'écriture -
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

