Maison >interface Web >js tutoriel >Explication détaillée de la communication entre le sous-composant Vue et le composant parent
Explication détaillée de la communication entre le sous-composant Vue et le composant parent
- php中世界最好的语言original
- 2018-05-16 16:26:042779parcourir
Cette fois, je vais vous apporter une explication détaillée de la communication entre le sous-composant vue et le composant parent. Quelles sont les précautions pour utiliser le sous-composant vue pour communiquer avec le composant parent. Ce qui suit est un cas pratique, jetons-y un coup d'œil.
1. Communication entre le composant parent et le composant enfant,
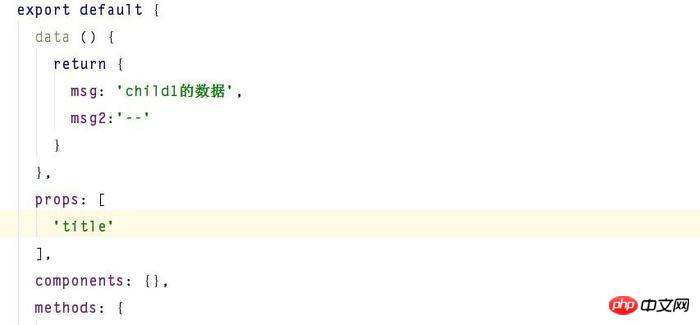
1. Passer l'attribut valeur dans la balise du composant enfant inséré, comme indiqué dans le figure : 
comme indiqué sur la figure : 
Utilisez this.$emit("parents",111) pour écouter le parents
événement, et liez directement la méthode de changement sur le composant parent, comme Image :

1. . Tout d'abord, créez un centre d'événements dans
main.js 
this.$root.event. .$emit("NAME2","child2's data")
this.$root suivant. event.$on("NAME2",function (d) {
huang.msg2 = d;
})

Autres articles liés !
Lecture connexe :Comment modifier le style de la barre de défilement
WOW.js pour faire bouger la page
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

