Maison > Article > interface Web > Comment React-Router4 effectue le fractionnement du code
Comment React-Router4 effectue le fractionnement du code
- 小云云original
- 2018-03-09 09:05:171413parcourir
À mesure que les projets front-end continuent de se développer, les fichiers js référencés par une application Web initialement simple peuvent devenir de plus en plus volumineux. En particulier dans les applications monopage populaires récentes, on s'appuie de plus en plus sur certains outils d'empaquetage (tels que webpack). Grâce à ces outils d'empaquetage, les modules qui doivent être traités et dépendent les uns des autres sont directement empaquetés dans un fichier bundle séparé. qui est chargé lors du premier chargement de la page. Quand, tous les js seront chargés. Cependant, il existe souvent de nombreux scénarios dans lesquels nous n'avons pas besoin de télécharger toutes les dépendances d'une application d'une seule page en même temps. Par exemple : nous disposons désormais d'une application d'une seule page « Gestion des commandes » avec des autorisations. Les administrateurs ordinaires ne peuvent accéder qu'à la section « Gestion des commandes », tandis que les super-utilisateurs peuvent effectuer une « Gestion du système » ou, nous avons une commande énorme ; gestion Pour les applications de page, les utilisateurs doivent attendre longtemps pour charger les ressources non pertinentes lorsqu'ils ouvrent la page pour la première fois. Dans ces moments-là, nous pouvons envisager d’effectuer certains fractionnements de code.
Méthode de mise en œuvre
Chargement simple à la demande
L'objectif principal du fractionnement de code est d'obtenir des ressources à la demande charger. Considérez ce scénario. Sur notre site Web, il y a un composant similaire à une boîte de discussion dans le coin inférieur droit. Lorsque nous cliquons sur le bouton circulaire, le composant de discussion s'affiche sur la page.
btn.addEventListener('click', function(e) {
// 在这里加载chat组件相关资源 chat.js
});À partir de cet exemple, nous pouvons voir qu'en liant l'opération de chargement de chat.js à l'événement de clic btn, nous pouvons discuter après avoir cliqué sur le bouton de discussion On- exiger le chargement des composants. La façon de charger dynamiquement les ressources js est également très simple (similaire au jsonp familier). Ajoutez simplement la balise fd01766d592f2e37aa6f6bb04bb41b43 de manière dynamique à la page et pointez l'attribut src vers la ressource.
btn.addEventListener('click', function(e) {
// 在这里加载chat组件相关资源 chat.js
var ele = document.createElement('script');
ele.setAttribute('src','/static/chat.js');
document.getElementsByTagName('head')[0].appendChild(ele);
});Le fractionnement de code est le travail effectué pour réaliser un chargement à la demande. Imaginez que nous utilisions l'outil d'empaquetage pour empaqueter tous les js dans le fichier bundle.js. Dans ce cas, il n'y a aucun moyen d'obtenir le chargement à la demande décrit ci-dessus. Par conséquent, nous devons parler du code de chargement à la demande. in Divisez-le pendant le processus d'empaquetage, qui est le fractionnement du code. Alors, devons-nous diviser manuellement ces ressources ? Bien sûr que non, vous devez quand même utiliser des outils de packaging. Ensuite, nous présenterons le fractionnement de code dans webpack.
Partage de code
Ici, nous revenons au scénario d'application et présentons comment diviser le code dans webpack. Il existe plusieurs façons d'implémenter le fractionnement du code dans les builds du webpack.
import()
L'importation ici est différente de l'importation lorsque le module est introduit. Elle peut être comprise comme une fonction de type fonction d'un module chargé dynamiquement. . Passer Les paramètres sont les modules correspondants. Par exemple, la réaction d'importation du module d'origine à partir de « réagir » peut être écrite sous la forme import('react'). Mais il convient de noter que import() renverra un objet Promise. Par conséquent, il peut être utilisé de la manière suivante :
btn.addEventListener('click', e => {
// 在这里加载chat组件相关资源 chat.js
import('/components/chart').then(mod => {
someOperate(mod);
});
});Comme vous pouvez le constater, la méthode d'utilisation est très simple et n'est pas différente de la promesse que nous avons habituellement utiliser. Bien sûr, vous pouvez également ajouter une gestion des exceptions :
btn.addEventListener('click', e => {
import('/components/chart').then(mod => {
someOperate(mod);
}).catch(err => {
console.log('failed');
});
});Bien sûr, puisque import() renverra un objet Promise, vous devez faire attention à certains problèmes de compatibilité . Il n'est pas difficile de résoudre ce problème. Vous pouvez utiliser certains polyfills Promise pour obtenir la compatibilité. On constate que la méthode dynamique import() est relativement claire et concise en termes de sémantique et de syntaxe.
require.ensure()
Écrit cette phrase sur le site officiel du webpack 2 :
require.ensure() est spécifique vers webpack et remplacé par import().
Par conséquent, il n'est pas recommandé d'utiliser la méthode require.ensure() dans webpack 2. Mais cette méthode est toujours valable à l’heure actuelle, c’est pourquoi elle peut être brièvement présentée. Il est également disponible lorsqu'il est inclus dans le webpack 1. Voici la syntaxe de require.ensure() :
Copier le code Le code est le suivant :
require.ensure(dependencies: String[] , callback: function( require), errorCallback: function(error), chunkName: String)
require.ensure() accepte trois paramètres :
Le Dépendances du premier paramètre C'est un tableau qui représente certaines dépendances du module actuellement requis
-
Le rappel du deuxième paramètre est une fonction de rappel ; Ce qu'il faut noter, c'est que cette fonction de rappel a un paramètre require, via lequel d'autres modules peuvent être introduits dynamiquement dans la fonction de rappel. Il convient de noter que bien que ce require soit un paramètre de la fonction de rappel, en théorie il peut être changé en un autre nom, mais en fait il ne peut pas être modifié, sinon webpack ne pourra pas le traiter lors de l'analyse statique
; Le troisième paramètre errorCallback est plus facile à comprendre, c'est le rappel pour la gestion des erreurs
Le quatrième paramètre chunkName spécifie le nom du chunk pour l'empaquetage ;
Par conséquent, l'utilisation spécifique de require.ensure() est la suivante :
btn.addEventListener('click', e => {
require.ensure([], require => {
let chat = require('/components/chart');
someOperate(chat);
}, error => {
console.log('failed');
}, 'mychat');
});Bundle Loader
En plus d'utiliser les deux méthodes ci-dessus, vous pouvez également utiliser certains composants de webpack. Par exemple, utilisez Bundle Loader :
npm i --save bundle-loader
使用require("bundle-loader!./file.js")来进行相应chunk的加载。该方法会返回一个function,这个function接受一个回调函数作为参数。
let chatChunk = require("bundle-loader?lazy!./components/chat");
chatChunk(function(file) {
someOperate(file);
});和其他loader类似,Bundle Loader也需要在webpack的配置文件中进行相应配置。Bundle-Loader的代码也很简短,如果阅读一下可以发现,其实际上也是使用require.ensure()来实现的,通过给Bundle-Loader返回的函数中传入相应的模块处理回调函数即可在require.ensure()的中处理,代码最后也列出了相应的输出格式:
/*
Output format:
var cbs = [],
data;
module.exports = function(cb) {
if(cbs) cbs.push(cb);
else cb(data);
}
require.ensure([], function(require) {
data = require("xxx");
var callbacks = cbs;
cbs = null;
for(var i = 0, l = callbacks.length; i < l; i++) {
callbacks[i](data);
}
});
*/react-router v4 中的代码拆分
最后,回到实际的工作中,基于webpack,在react-router4中实现代码拆分。react-router 4相较于react-router 3有了较大的变动。其中,在代码拆分方面,react-router 4的使用方式也与react-router 3有了较大的差别。
在react-router 3中,可以使用Route组件中getComponent这个API来进行代码拆分。getComponent是异步的,只有在路由匹配时才会调用。但是,在react-router 4中并没有找到这个API,那么如何来进行代码拆分呢?
在react-router 4官网上有一个代码拆分的例子。其中,应用了Bundle Loader来进行按需加载与动态引入
import loadSomething from 'bundle-loader?lazy!./Something'
然而,在项目中使用类似的方式后,出现了这样的警告:
Unexpected '!' in 'bundle-loader?lazy!./component/chat'. Do not use import syntax to configure webpack loaders import/no-webpack-loader-syntax
Search for the keywords to learn more about each error.
在webpack 2中已经不能使用import这样的方式来引入loader了(no-webpack-loader-syntax)
Webpack allows specifying the loaders to use in the import source string using a special syntax like this:
var moduleWithOneLoader = require("my-loader!./my-awesome-module");This syntax is non-standard, so it couples the code to Webpack. The recommended way to specify Webpack loader configuration is in a Webpack configuration file.
我的应用使用了create-react-app作为脚手架,屏蔽了webpack的一些配置。当然,也可以通过运行npm run eject使其暴露webpack等配置文件。然而,是否可以用其他方法呢?当然。
这里就可以使用之前说到的两种方式来处理:import()或require.ensure()。
和官方实例类似,我们首先需要一个异步加载的包装组件Bundle。Bundle的主要功能就是接收一个组件异步加载的方法,并返回相应的react组件:
export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
componentWillMount() {
this.load(this.props)
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
this.setState({
mod: null
});
props.load((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}在原有的例子中,通过Bundle Loader来引入模块:
import loadSomething from 'bundle-loader?lazy!./About'
const About = (props) => (
<Bundle load={loadAbout}>
{(About) => <About {...props}/>}
</Bundle>
)由于不再使用Bundle Loader,我们可以使用import()对该段代码进行改写:
const Chat = (props) => (
<Bundle load={() => import('./component/chat')}>
{(Chat) => <Chat {...props}/>}
</Bundle>
);需要注意的是,由于import()会返回一个Promise对象,因此Bundle组件中的代码也需要相应进行调整
export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
componentWillMount() {
this.load(this.props)
}
componentWillReceiveProps(nextProps) {
if (nextProps.load !== this.props.load) {
this.load(nextProps)
}
}
load(props) {
this.setState({
mod: null
});
//注意这里,使用Promise对象; mod.default导出默认
props.load().then((mod) => {
this.setState({
mod: mod.default ? mod.default : mod
});
});
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null;
}
}路由部分没有变化
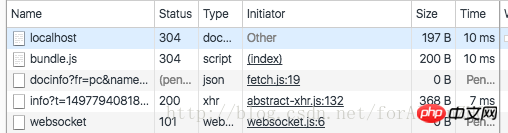
<Route path="/chat" component={Chat}/>这时候,执行npm run start,可以看到在载入最初的页面时加载的资源如下

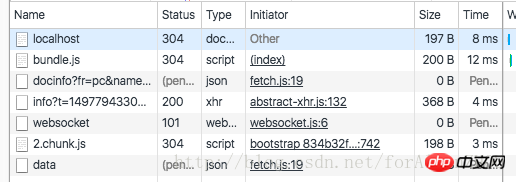
而当点击触发到/chat路径时,可以看到

动态加载了2.chunk.js这个js文件,如果打开这个文件查看,就可以发现这个就是我们刚才动态import()进来的模块。
当然,除了使用import()仍然可以使用require.ensure()来进行模块的异步加载。相关示例代码如下:
const Chat = (props) => (
<Bundle load={(cb) => {
require.ensure([], require => {
cb(require('./component/chat'));
});
}}>
{(Chat) => <Chat {...props}/>}
</Bundle>
);export default class Bundle extends Component {
constructor(props) {
super(props);
this.state = {
mod: null
};
}
load = props => {
this.setState({
mod: null
});
props.load(mod => {
this.setState({
mod: mod ? mod : null
});
});
}
componentWillMount() {
this.load(this.props);
}
render() {
return this.state.mod ? this.props.children(this.state.mod) : null
}
}此外,如果是直接使用webpack config的话,也可以进行如下配置
output: {
// The build folder.
path: paths.appBuild,
// There will be one main bundle, and one file per asynchronous chunk.
filename: 'static/js/[name].[chunkhash:8].js',
chunkFilename: 'static/js/[name].[chunkhash:8].chunk.js',
},结束
代码拆分在单页应用中非常常见,对于提高单页应用的性能与体验具有一定的帮助。我们通过将第一次访问应用时,并不需要的模块拆分出来,通过scipt标签动态加载的原理,可以实现有效的代码拆分。在实际项目中,使用webpack中的import()、require.ensure()或者一些loader(例如Bundle Loader)来做代码拆分与组件按需加载。
相关推荐:
react-router4 配合webpack require.ensure 实现异步加载
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

