Maison >interface Web >tutoriel HTML >Comment créer une boîte de connexion en utilisant CSS3
Comment créer une boîte de connexion en utilisant CSS3
- php中世界最好的语言original
- 2018-03-08 15:28:342720parcourir
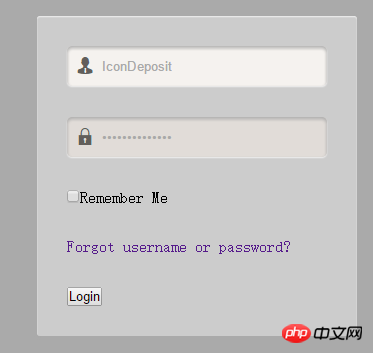
Cette fois, je vais vous montrer comment utiliser CSS3 pour créer une boîte de connexion, et quelles sont les précautions pour utiliser CSS3 pour créer une boîte de connexion. Voici un cas pratique, jetons un oeil.
En tant que débutant, j'estime personnellement que les difficultés sont :
1. L'utilisation des ombres (contour, barre de compte, barre de mot de passe, bouton)
2. barre de mot de passe
3. Dégradé de couleur des boutons
Quelques idées sont données ci-dessous, et j'espère que vous pourrez fournir des méthodes simples pour aider davantage de novices.
Le code HTML est le suivant :
<body>
<div class="wrapper">
<div class="header">Login to <span>love.ly</span></div>
<form action="" method="post">
<ul>
<li>
<div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div>
</li>
<li>
<div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div>
</li>
<li class="remember">
<input type="checkbox">Remember Me </li>
<li>
<a href="">Forgot username or password?</a>
</li>
<li>
<input type="button" value="Login">
</li>
</ul>
</form>
<div class="footer">
<p>Love.ly Personal Blog .PSD Template <a href="">Copyright ©2012 Matt Gentile</a></p>
<p><a href="">Love.ly Home</a> | <a href="">Bolg </a> | <a href="">Work</a> | <a href="">Terms of Use</a> | <a href="">Contact Me</a></p>
</div>
</div></body>form{ background: #cccccc; width: 260px; height: 260px; margin: 35px auto; padding: 30px; box-shadow:0px 1px 2px 1px #aaaaaa,
inset 0px 1px 1px rgba(255,255,255,0.7); border-radius: 3px;
}syntaxe box-shadow :
E {box-shadow: <length> <length> <length>?<length>?||<color>}C'est-à-dire : E {box-shadow:inset x- offset y -offset blur-radius spread-radius color>
En d'autres termes :
Sélecteur d'objet {box-shadow : mode de projection X-axis offset Y-axis offset shadow blur radius shadow spread-radius shadow color>

valeur box-shadow :
Type d'ombre : ce paramètre est une valeur facultative Si aucune valeur n'est définie, la méthode de projection par défaut est l'ombre extérieure. Si vous prenez sa valeur unique "inset", cela transformera l'ombre extérieure en une ombre intérieure, c'est-à-dire que lorsque le type d'ombre est défini sur "inset", sa projection sera une ombre intérieure
X- ; offset : fait référence au décalage horizontal de l'ombre. La valeur peut être positive ou négative. Si la valeur est positive, l'ombre est du côté droit de l'objet. Sinon, lorsque la valeur est négative, l'ombre est du côté gauche. de l'objet ;
Y-offset : signifie Le décalage vertical de l'ombre, sa valeur peut également être positive ou négative. Si c'est une valeur positive, l'ombre est en bas de l'objet. est négatif, l'ombre est en haut de l'objet ;
Rayon de flou de l'ombre : ce paramètre Il est facultatif, mais sa valeur ne peut être que positive. Si sa valeur est 0, cela signifie que l'ombre n'a pas de flou. effet. Plus la valeur est grande, plus le bord de l'ombre est flou ;
Rayon d'expansion de l'ombre : ce paramètre peut être sélectionné, sa valeur peut être positive ou négative. si la valeur est négative, elle sera réduite.
Couleur de l'ombre : Ce paramètre est facultatif. Si aucune couleur n'est définie, le navigateur prendra la couleur par défaut, mais la couleur par défaut de chaque navigateur est différente. Les navigateurs Chrome sous le noyau Webkit seront incolores, c'est-à-dire transparents. Il est recommandé de ne pas omettre ce paramètre.
La disposition de la colonne du compte et de la colonne du mot de passe :

L'ombre de la colonne du compte et de la colonne du mot de passe est la même que celle de la zone d'arrière-plan ci-dessus, mais pas grand-chose. Il a été expliqué que la principale difficulté réside dans la façon de changer la couleur d'arrière-plan de l'ensemble de la barre de compte et de la barre de mot de passe en se concentrant sur ces deux entrées. Parce que les petites icônes devant la colonne du compte et la colonne du mot de passe ne peuvent pas disparaître lorsque nous nous concentrons, nous utilisons une balise span pour placer l'icône devant la balise d'entrée . Le code HTML est le suivant :
<li> <div class="text">
<span class="yonghu"></span><input type="text" placeholder="IconDeposit">
</div></li><li> <div class="password">
<span class="mima"></span><input type="password" placeholder="••••••••••••••">
</div></li>Afin d'obtenir l'effet de focus, nous devons ajuster la taille de l'entrée à la même taille que div.text. À ce stade, nous constatons que le. La balise span occupera toujours l'espace devant l'entrée. À ce stade, nous devons utiliser position:absolute pour séparer le span du flux de documents. Après avoir ajusté la position de l'icône, utilisez padding-left<.> sur l'entrée pour déplacer l'espace réservé et le contenu de l'entrée lorsque nous nous concentrons vers la droite, puis toute l'entrée sera remplie. Le style CSS spécifique est le suivant :
ul li div{ width: 260px; height: 40px; background: #e1dcd8; color: rgb(98,94,91); box-shadow: inset 0px 2px 5px #aaaaaa; border-radius: 5px; position: relative;
}ul li .yonghu{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li .mima{ font-family: iconfont; position: absolute; top: 12px; left: 10px;
}ul li div input{ height: 40px; width: 190px; padding: 0 35px; border: none; background: #e1dcd8; color: rgb(98,94,91); box-shadow: 0px 1px 1px rgba(255,255,255,0.7),
inset 0px 2px 5px #aaaaaa; border-radius: 5px;
}ul li input:focus{ outline: none; background: #f5f2ef;
} Nous devons d'abord styliser le bouton. Nous introduisons ici l'attribut de dégradé d'arrière-plan Linear-gradient de CSS3 : Syntaxe :
<linear-gradient>:linear-gradient([ <point>,]? <color-stop>[, <color-stop>]+);<point>:[ left | right ]? [ top | bottom ]? || <angle>?<color-stop>:<color> [ <length> | <percentage> ]?
gauche : Définissez le côté gauche comme valeur en abscisse du point de départ du dégradé.
droite : définissez la valeur de l'abscisse à droite comme point de départ du dégradé.haut : définissez le haut comme valeur ordonnée du point de départ du dégradé.
bas : définissez le bas comme valeur ordonnée du point de départ du dégradé.
Cette sélection de couleurs est un processus relativement fastidieux. Ici, je peux vous recommander une méthode plus pratique. Utilisez le générateur de boutons. Après l'avoir effectué, copiez simplement le code. Ajoutez ensuite des styles de survol et actifs et notre bouton est terminé.
ul li input[type*="button"]{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#94aa64 0%,
#7a924a 50%,
#607738); background: -webkit-gradient(
linear, left top, left bottom,
from(#94aa64), color-stop(0.50, #7a924a), to(#607738)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); box-shadow: 0px 1px 0px rgba(170,170,170,1),
inset 0px 1px 1px rgba(255,255,255,0.7); text-shadow: 0px -1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}ul li input[type*="button"]:hover{ opacity: 0.8;
}ul li input[type*="button"]:active{ width: 100%; height: 40px; font-family: Arial, Helvetica, sans-serif; font-size: 18px; color: #ffffff; background: -moz-linear-gradient(
top,
#607738 0%,
#7a924a 50%,
#94aa64 ); background: -webkit-gradient(
linear, left top, left bottom,
from(#607738), color-stop(0.50, #7a924a), to(#94aa64)); -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; border: 1px solid #7d8862; -moz-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); -webkit-box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); box-shadow: 0px -1px 0px rgba(170,170,170,1),
inset 0px -1px 1px rgba(255,255,255,0.7); text-shadow: 0px 1px 0px rgba(000,000,000,0.3), 0px 0px 0px rgba(255,255,255,0);
}Lecture connexe :
Fermetures et minuteries JSObjets temporels JS et types de référenceCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

