Maison >interface Web >js tutoriel >Comment transformer le navigateur en éditeur
Comment transformer le navigateur en éditeur
- php中世界最好的语言original
- 2018-03-08 13:50:262395parcourir
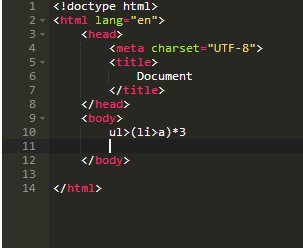
Cette fois, je vais vous expliquer comment transformer un navigateur en éditeur, et quelles sont les précautions pour transformer un navigateur en éditeur. Ce qui suit est un cas pratique, jetons un coup d'oeil. .
Copiez le code directement dans le navigateur : collez-le et utilisez-le. Bien sûr, vous pouvez également l'enregistrer dans vos favoris (à condition d'avoir une connexion Internet)
Touches de raccourci : Ctrl+F Recherche Alt. +F Format
Ctrl+Maj+Espace affiche des invites
Ctrl+bouton gauche de la souris pour sélectionner plusieurs lignes
Alt+clic sur le bouton gauche de la souris et déplacez pour sélectionner plusieurs lignes
Ctrl+S pour télécharger le code (besoin de saisir le suffixe)
Ctrl+ R entre dans le navigateur et prend en charge emmet.
J'utilise le navigateur Chrome. Je n'ai pas testé d'autres navigateurs. Il y en a d'autres que je n'ai pas mentionnés. Si vous êtes intéressé, vous devriez le rechercher vous-même !
----La fonction de sauvegarde n'est peut-être pas encore parfaite. Dans mon cas, j'utilise principalement Ctrl+R pour parcourir. Je regarde généralement les codes des autres. Ensuite, si je veux voir l'effet, cliquez simplement sur le. lien et copiez le code dedans, puis Ctrl+R
data:text/html, <style type='text/css'> #e{position:absolute;top:0;right:0;bottom:0;left:0;}</style> <div id='e'></div> <script src='https://ace.c9.io/build/src-min-noconflict/ace.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-language_tools.js'></script> <script src='https://cloud9ide.github.io/emmet-core/emmet.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-emmet.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-language_tools.js'></script> <script> var e=ace.edit('e'); e.setTheme('ace/theme/monokai'); e.getSession().setMode('ace/mode/html'); e.setOption('enableEmmet', true); ace.require('ace/ext/language_tools'); e.setOption('enableLiveAutocompletion',true); e.setOptions({enableBasicAutocompletion: true}); e.getSession().setUseWrapMode(true); function SaveTextArea() { window.location = 'data:application/octet-stream,' + e.getValue(); }; function do_js_beautify() { js_source = (e.getValue()).replace(/^\s+/, ''); tabsize =1; tabchar = '\t'; if (js_source && js_source.charAt(0) === '<') { e.setValue(style_html(js_source, tabsize, tabchar, 80)); } else { e.setValue(js_beautify(js_source, tabsize, tabchar)); }; return false; }; document.onkeydown = function(e){ if( e.ctrlKey == true && e.keyCode == 83 ){ SaveTextArea(); return false; }; if(e.altKey == true &&e.keyCode ==70){ do_js_beautify(); return false; }; if(e.ctrlKey == true &&e.keyCode ==82){ runEx(); return false; }; if(e.altKey == true &&e.keyCode ==82){ runEx(); return false; }; }; function runEx() { var code=e.getValue(); if (code!=''){ var newwin=window.open('','',''); newwin.opener = null ; newwin.document.write(code); newwin.document.close(); }; }; </script> <script src='http://tool.chinaz.com/template/default/js/jsformat.js'></script> <script src='http://tool.chinaz.com/template/default/js/htmlformat.js'></script>
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. , veuillez faire attention aux autres articles connexes sur le site Web chinois de php !
Lecture connexe :
Le champ de recherche le plus simple avec des icônes
JS peut capturer la vignette vidéo taguée de la vidéo ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

