Maison >interface Web >js tutoriel >Partage d'exemples de construction d'environnement pour vue.js, element-ui et vuex
Partage d'exemples de construction d'environnement pour vue.js, element-ui et vuex
- 小云云original
- 2018-03-07 13:19:354120parcourir
Cet article partage principalement avec vous des exemples de construction d'environnements vue.js, element-ui et vuex. Cet article partage principalement des exemples graphiques et du code, dans l'espoir d'aider tout le monde.
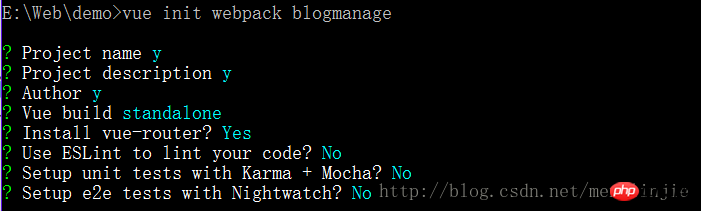
1. Initialiser le projet
vue init webpack <project-name>

2. Initialiser les packages de dépendances
npm install
3. >
npm run devEntrez localhost:8080 dans la barre d'adresse

npm install --save vue element-ui5. Importer vue-router package
npm install --save vue-router6. Importer le package axios
npminstall --save axios7. Installer sass-loader et le plug-in node-sass
npm install sass-loader -Dnpm install node-sass -D
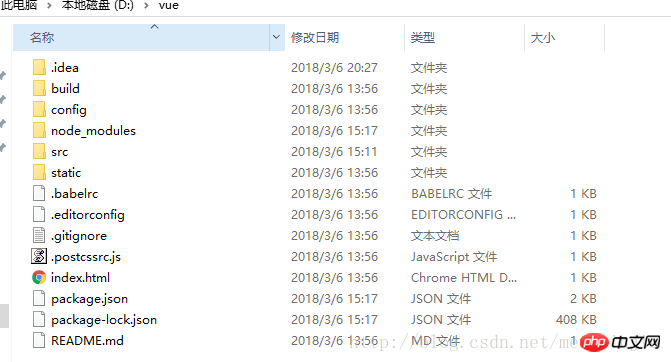
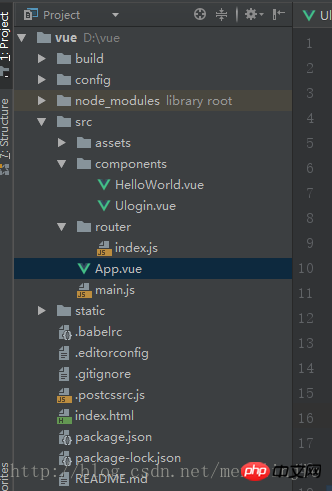
Projet répertoire

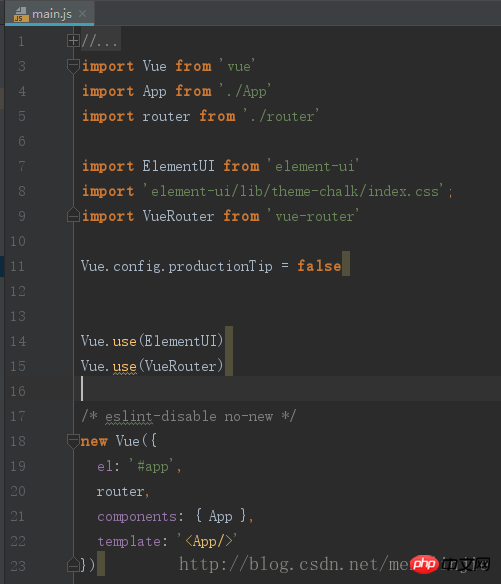
import ElementUI from 'element-ui'import 'element-ui/lib/theme-chalk/index.css';import VueRouter from 'vue-router'Vue.use(ElementUI) Vue.use(VueRouter)

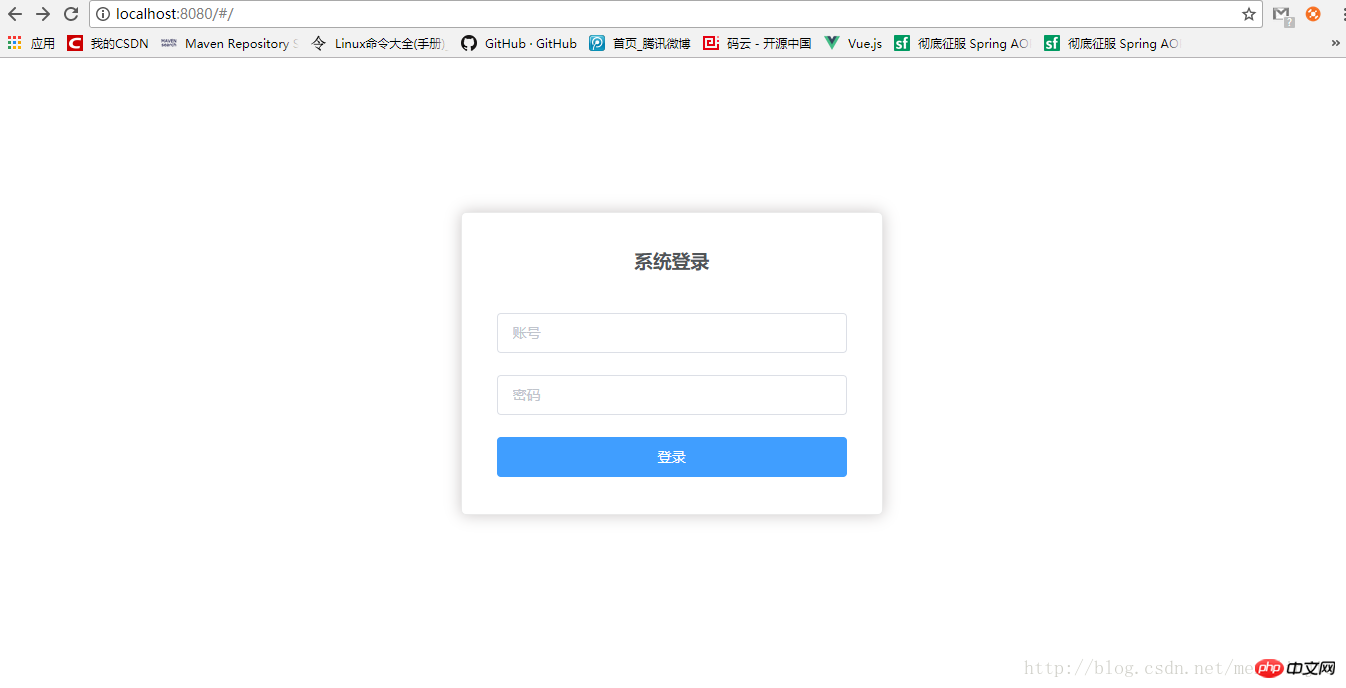
<template>
<el-form :model="ruleForm2" :rules="rules2" ref="ruleForm2" label-position="left" label-width="0px"
class="demo-ruleForm login-container">
<h3 class="title">系统登录</h3>
<el-form-item prop="account">
<el-input type="text" v-model="ruleForm2.account" auto-complete="off" placeholder="账号"></el-input>
</el-form-item>
<el-form-item prop="checkPass">
<el-input type="password" v-model="ruleForm2.checkPass" auto-complete="off" placeholder="密码"></el-input>
</el-form-item>
<el-form-item style="width:100%;">
<el-button type="primary" style="width:100%;" @click.native.prevent="handleSubmit2" >登录 </el-button>
</el-form-item>
</el-form></template><script>
export default {
name: "Ulogin.vue",
data() { var checkAccount = (rule, value, callback) => { if (!value) { return callback(new Error('请输入账号'));
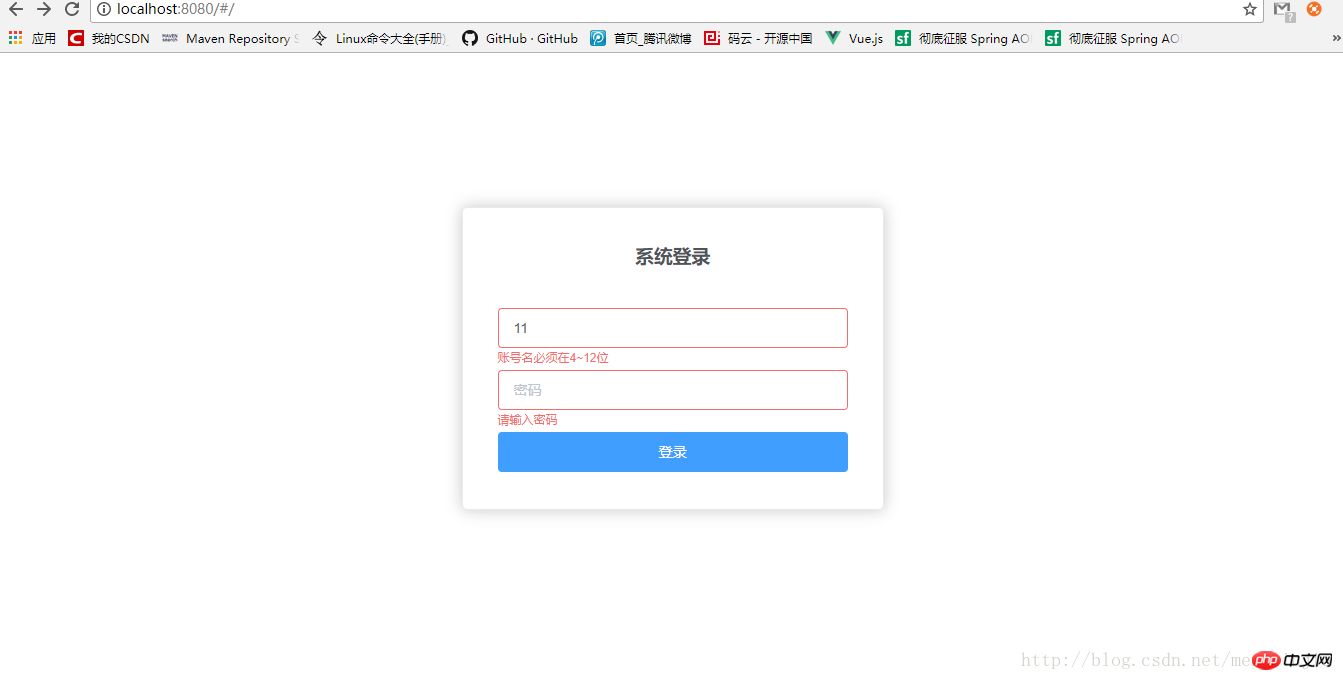
} else if (value.length < 4 || value.length>12) { return callback(new Error('账号名必须在4~12位'));
} else {
callback();
}
}; var checkPass = (rule, value, callback) => { if (value === '') { return callback(new Error('请输入密码'));
} else if (value.length < 2) { return callback(new Error('密码不能小于两位'));
} else { return callback();
}
}; return {
ruleForm2: {
account: '',
checkPass: ''
},
rules2: {
account: [
{validator: checkAccount, trigger: 'blur'},
],
checkPass: [
{validator: checkPass, trigger: 'blur'},
]
}
};
},
methods: {
handleSubmit2(ruleForm2) { this.$refs.ruleForm2.validate((valid) => { if (valid) {
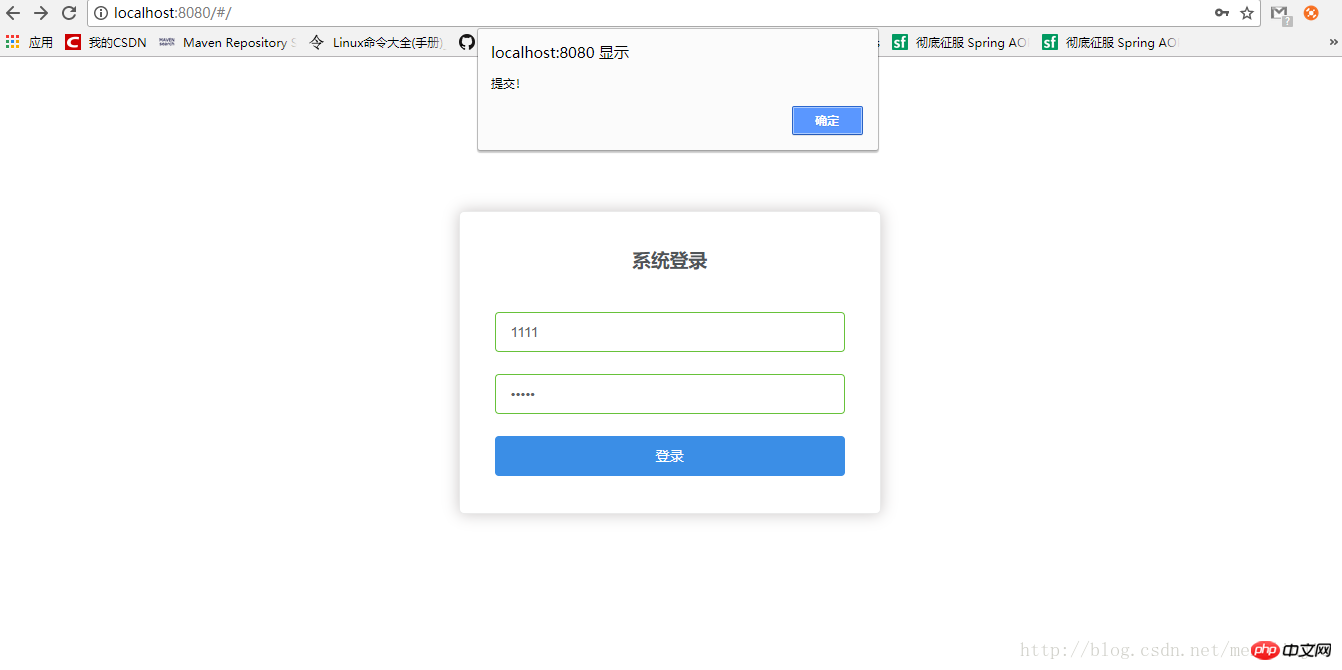
alert('提交!')
} else {
alert('登陆失败!');
console.log('error submit!!'); return false;
}
});
}
}
}</script><style lang="scss" scoped>
.login-container { /*box-shadow: 0 0px 8px 0 rgba(0, 0, 0, 0.06), 0 1px 0px 0 rgba(0, 0, 0, 0.02);*/
-webkit-border-radius: 5px; border-radius: 5px; -moz-border-radius: 5px; background-clip: padding-box; margin: 180px auto; width: 350px; padding: 35px 35px 15px 35px; background: #fff; border: 1px solid #eaeaea; box-shadow: 0 0 25px #cac6c6; .title {
margin: 0px auto 40px auto; text-align: center; color: #505458; }
.remember { margin: 0px 0px 35px 0px; }
}</style>routage de configuration du fichier index.js du routeur : import Ulogin from '../components/Ulogin'Vue.use(Router)
export default new Router({
routes: [ // {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// },
{
path:'/',
name:'',
component:Ulogin
}
]
})App.vue
<template>
<p>
<router-view></router-view>
</p></template><script>
export default {
name: 'App'
}</script><style>
#app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; }</style>Structure du répertoire :




Explication détaillée des didacticiels sur la configuration des environnements vue, node et webpack
Explication détaillée des didacticiels simples sur la configuration de l'environnement vue avec des exemples
Les 6 meilleurs PHP en 2017 Outils de création d'environnement recommandés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment convertir des chaînes JS en hexadécimalArticle suivant:Comment convertir des chaînes JS en hexadécimal
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

