Maison >interface Web >js tutoriel >Comment créer la taille du LOGO pour l'application Android
Comment créer la taille du LOGO pour l'application Android
- php中世界最好的语言original
- 2018-03-07 11:52:574081parcourir
Cette fois, je vais vous apporter Comment faire la taille du LOGO pour l'application Android, quelles sont les notes pour savoir comment faire la taille du LOGO pour Android app, ce qui suit est un cas pratique, jetons un coup d'œil.

Spécifications de la taille de l'icône de démarrage Android et de la taille du rayon de coin

720*1280 px Interface de conception Android L'icône de démarrage correspondante la taille est de 96px*96px, les coins arrondis sont approximativement égaux à 18px
1080*1920px Conception de l'interface Android, la taille de l'icône de démarrage correspondante est de 144px 144px, les coins arrondis sont approximativement égaux à 25px
==== =============================================== ====
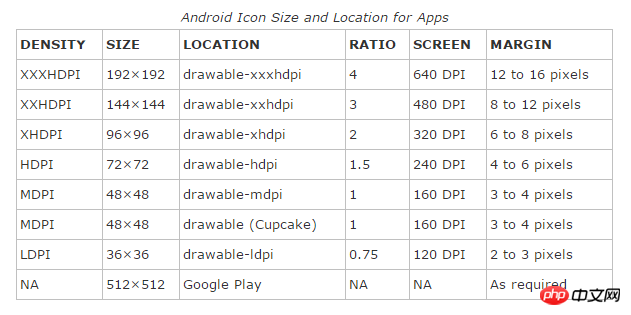
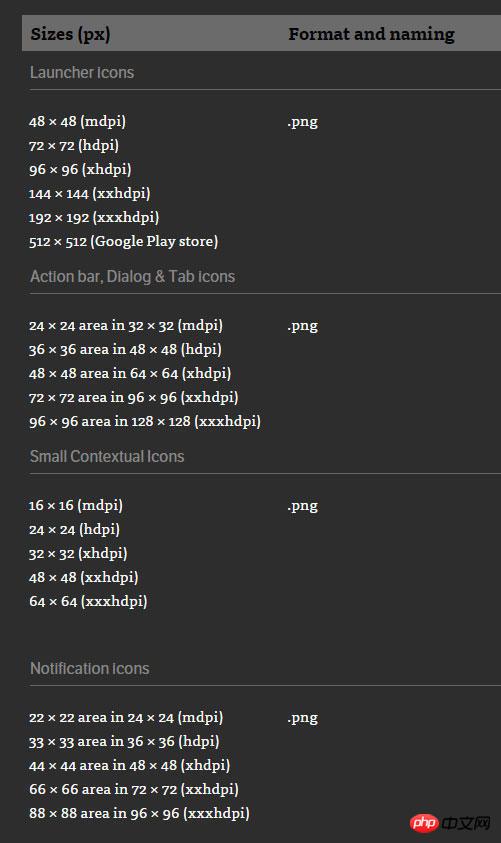
L'icône de l'application (Icône) doit être une image PNG 32 bits avec un canal alpha et une transparence. En raison du grand nombre d'appareils Android, une icône d'application doit être conçue dans plusieurs tailles différentes, telles que :
LDPI (Low Density Screen, 120 DPI), dont la taille de l'icône est de 36 x 36. px.
MDPI (Medium Density Screen, 160 DPI), sa taille d'icône est de 48 x 48 px.
HDPI (Écran Haute Densité, 240 DPI), sa taille d'icône est de 72 x 72 px.
xhdpi (Écran Extra-haute densité, 320 DPI), sa taille d'icône est de 96 x 96 px. Il est recommandé de laisser quelques pixels pendant le processus de conception pour que l'icône conçue soit visuellement cohérente avec les autres icônes. Par exemple,
96 x 96 px. La taille de la zone dessinable de l'icône peut être définie sur 88. x 88 px, laissant 4 pixels autour pour le remplissage (pas de couleur d'arrière-plan).
72 x 72 px La taille de la zone dessinable de l'icône peut être réglée à 68 x 68 px, laissant 2 pixels autour pour le remplissage (pas de couleur de fond).
48 x 48 px La taille de la zone dessinable de l'icône peut être réglée sur 46 x 46 px, laissant 1 pixel autour pour le remplissage (pas de couleur de fond).
36 x 36 px La taille de la zone dessinable de l'icône peut être réglée sur 34 x 34 px, laissant 1 pixel autour pour le remplissage (pas de couleur de fond).
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture connexe :
Comment créer une TabBar de navigation inférieure sur la page d'accueil de la vue
Un éditeur de texte riche de style document graphite réalisé avec Vue.js 2.0+
Implémenté avec la diffusion en direct Video.js H5 interface
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

