Maison >interface Web >js tutoriel >Explication détaillée du fonctionnement de JavaScript sur dom
Explication détaillée du fonctionnement de JavaScript sur dom
- 韦小宝original
- 2018-03-07 11:32:161767parcourir
Avant-propos
Dans le processus de développement front-end, une fonction extrêmement importante de javascript est de contrôler le DOM L'opération de l'objet , qu'il s'agisse d'ajouter, de supprimer, de modifier ou de vérifier, est relativement gourmande en performances dans le cadre des opérations de page frontale. Comment faire fonctionner le DOM de manière efficace et pratique est le sujet de cet article. . J'espère que vous pourrez lire le texte intégral. Sachez comment utiliser les éléments DOM plus efficacement grâce à js natif et jQuery
Manipuler le DOM
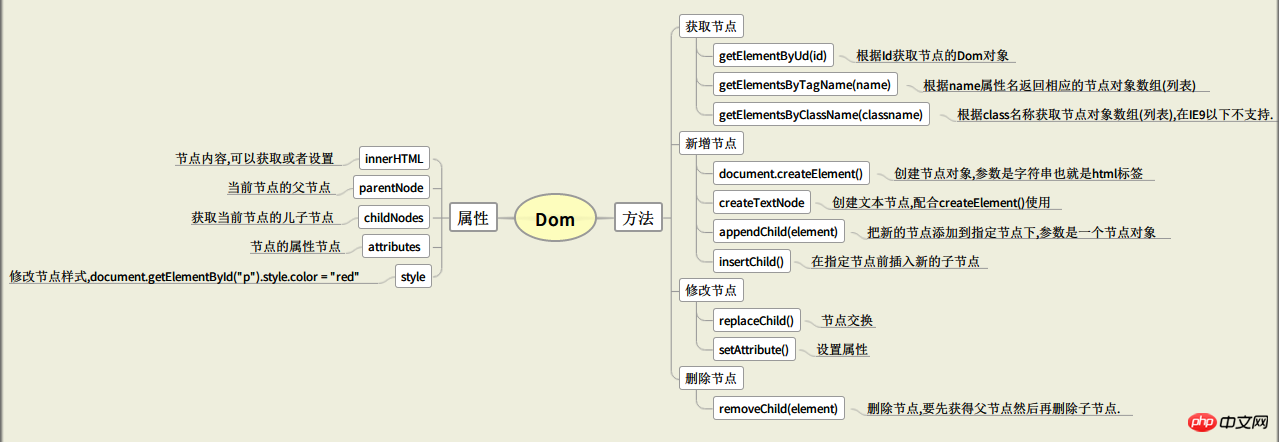
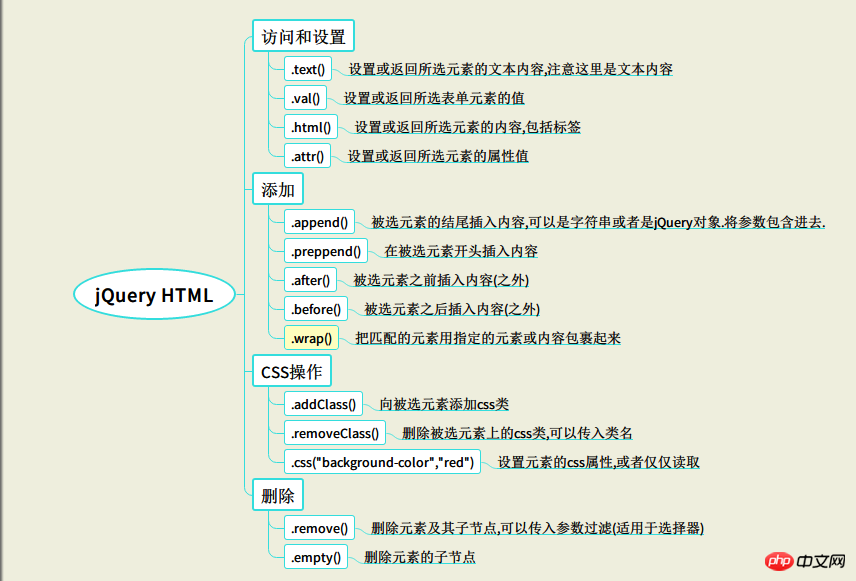
. Ici, j'espère introduire une approche plus systématique, mais il ne s'agit pas seulement d'une phrase après l'autre, j'ai donc résumé le contenu des opérations DOM couramment utilisées par Javascript et jQuery dans une carte mentale pour une lecture facile. Voici un résumé des opérations les plus élémentaires. et Opérations DOM couramment utilisées.
Javascript :

jQuery

Les cartes mentales ci-dessus sont respectivement Ce sont quelques fonctions couramment utilisées pour faire fonctionner le DOM sous javascript et jQuery. Je ne liste que les plus courantes. voici la méthode de fonctionnement jQuery, qui est plus pratique et relativement garantie en termes de performances
Impact sur les performances
Les opérations DOM causeront le problème le plus important et dont nous avons le plus besoin. La reconstruction (refusion) et le repeint (repaint) qui provoquent le blocage des utilisateurs. Un dicton courant est que toute opération que vous effectuez sur la page a un coût. , certains sont grands et d'autres petits. Si nos opérations sont plus fréquentes ou si la portée est plus grande, si elle est grande, alors nous devons faire attention aux méthodes et aux techniques. La refusion et la repeinture sont deux conséquences qui se produiront lorsque nous modifierons le. page ou faire fonctionner le DOM. Reflow signifie un changement de structure, comme une pile d'éléments, changer la largeur et la hauteur de l'un d'eux, puis les positions de tous les éléments correspondants changeront. avec style, comme ajuster la couleur d'arrière-plan d'un div, etc., mais la position reste inchangée, seuls les éléments que nous opérons sont modifiés Nous regardons donc généralement repeindre. Le coût est bien inférieur à la refusion et la vitesse est plus rapide. 🎜>
Nous connaissons déjà les facteurs qui affectent les performances, alors voyons comment les éviter.
Opérations plus efficaces
Le point le plus important : étant donné que toute opération du DOM a un coût, il est préférable de ne pas l'opérer ou de minimiser le fonctionnement du DOM. Alors rappelez-vous d'abord. un seul principe, faire fonctionner le DOM le moins possible ! Voici 4 principes qui me semblent les principaux, les écrire suffit pour faire face à la plupart des situations
(1) Peut être mis en fonctionnement du DOM en extérieur. les opérations doivent être placées à l'extérieur et les opérations DOM doivent être aussi minimes que possible
Cette vue de l'optimisation des opérations DOM a été très populaire sur Internet. De nombreux exemples incluent la traversée d'un tableau puis l'ajout progressif de contenu au DOM. . Ci-dessus, il est recommandé de parcourir d'abord le tableau, puis d'opérer sur le DOM immédiatement. Vous pouvez voir le code :
// 不好的做法
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
list.appendChild(item);
}
// 更好的做法
// 使用容器存放临时变更, 最后再一次性更新DOM
var fragment = document.createDocumentFragment();
for (var i=0; i < items.length; i++){
var item = document.createElement("li");
item.appendChild(document.createTextNode("Option " + i);
fragment.appendChild(item);
}
list.appendChild(fragment);(2) Opération à grande échelle Masquez d'abord le conteneur, puis affichez-le une fois l'opération terminée
C'est une méthode d'optimisation que j'ai rencontrée lors de mon premier contact avec le front-end. Je ne comprends pas pourquoi
affichage=aucun L'opération est optimisation des performances Cependant, les données prouvent que le rendu de cette manière est en effet beaucoup plus rapide. rendu. En termes simples, il n'y aura pas de redistribution dans les éléments cachés. Je n'écrirai pas d'exemple, c'est très simple (3) Ne faites pas attention à la modification des attributs lors de l'exécution d'opérations de style, juste. remplacer la classe
directement. C'est relativement facile à comprendre. Vous devez la visiter plusieurs fois pour la modifier une par une. Vous n'avez besoin d'accéder au DOM qu'une seule fois. , les performances sont améliorées.
(4) Utilisez des variables pour enregistrer les objets DOM au lieu de les récupérer plusieurs fois, et réduisez le nombre d'opérations sur les attributs DOM
//不好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
parentElement.appendChild(element);
element.innerHTML = anchorText;
element.className = anchorClass;
}
//更好
function addAnchor(parentElement, anchorText, anchorClass) {
var element = document.createElement('a');
element.innerHTML = anchorText;
element.className = anchorClass;
parentElement.appendChild(element);
}.
RésuméLe fonctionnement du DOM est presque terminé ici. En fait, il n'y a rien de bien nouveau, juste un résumé de. Nous devons accumuler cette conscience sur la partie performance, car la plupart du temps cela n'est pas évident lors du processus de développement. Il y a encore de nombreuses lacunes dans cet article, et j'espère que tout le monde laissera un message à Bar.
Articles connexes :
Analyse d'exemples d'opérations DOM dans jQueryCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

